Maison >interface Web >js tutoriel >Comment Vue.set réalise-t-il que la vue change dynamiquement à mesure que l'objet est modifié (plusieurs choix disponibles)
Comment Vue.set réalise-t-il que la vue change dynamiquement à mesure que l'objet est modifié (plusieurs choix disponibles)
- 不言original
- 2018-08-15 14:55:332304parcourir
Le contenu de cet article explique comment Vue.set se rend compte que la vue change dynamiquement à mesure que l'objet est modifié (plusieurs choix sont disponibles). J'espère que les amis dans le besoin pourront s'y référer. vous être utile.
Grâce à la méthode de mutation du tableau, nous pouvons faire changer la vue à mesure que les données changent. Mais Vue ne peut pas détecter l'ajout ou la suppression d'attributs d'objet , c'est-à-dire que si les données de l'objet d'opération changent, la vue ne changera pas à mesure que les données de l'objet changent. Utiliser Vue.set() peut nous aider à résoudre ce problème.
Exigences :
Liste multi-sélectionnable :


Code initial :
Données préparées :
tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],
template&CSS :
<p> </p>
-
//梦想通过判断每个item的checked的布尔值来决定选中或未选中
- {{item.name}}
L'idée initiale est d'ajouter un nouveau champ aux données statiques (ou aux données demandées par le réseau), en modifiant les cochées True ou false pour déterminer l’état sélectionné.
mounted() {
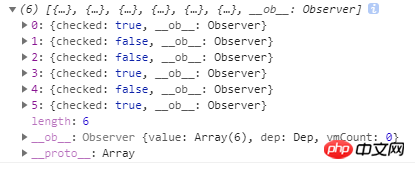
for(let i = 0 ; i<this.tag.length><p><strong>console.log(this.tag) </strong></p>
<p><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/413/687/789/1534315776964971.png" class="lazy" title="1534315776964971.png" alt="Comment Vue.set réalise-t-il que la vue change dynamiquement à mesure que lobjet est modifié (plusieurs choix disponibles)"></span></p>
<p> sont ajoutés. tout se passe bien, ce qui est un peu satisfaisant. </p>
<h4><strong>Sélectionnez les méthodes : </strong></h4>
<pre class="brush:php;toolbar:false"> //选择标签
choiceTagFn(index) {
if(this.tag[index].checked === false){
this.tag[index].checked = true
}else{
this.tag[index].checked = false
}
},
Choisissez-en deux au hasard, puis console.log(this.tag)

La valeur vérifiée de la balise de couche de données a changé, mais ensuite~~~

La couche de vue est immobile, qu'en est-il de la réactivité que vous avez promise ?
Après avoir consulté la documentation, j'ai trouvé la raison : En raison des limitations de JavaScript, Vue ne peut pas détecter l'ajout ou la suppression de propriétés d'objet
Que dois-je faire ? La déclaration officielle est la suivante : Pour les instances déjà créées, Vue ne peut pas ajouter dynamiquement des propriétés réactives au niveau racine. Cependant, vous pouvez ajouter des propriétés réactives aux objets imbriqués à l'aide de la méthode Vue.set(object, key, value).
Le protagoniste d'aujourd'hui est : Vue.set()
Vue.set (objet, clé, valeur)
objet : obligatoire Modifié données (objet ou tableau)
clé : données qui doivent être modifiées
valeur : valeur réaffectée
code modifié
On n'utilise plus for pour ajouter des champs à l'objet, mais on utilise un nouveau tableau pour afficher le statut sélectionné et non sélectionné
Nouvelles données :
tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],
//是否选中
tagCheck:[false,false,false,false,false,false],
Nous non n'exploite plus les données directement, mais exploite de nouveaux tableaux
Nouveaux modèles et CSS :
<p> </p>
- {{item.name}}
Nouvelles méthodes de sélection :
Nous pouvons utiliser this.$set au lieu de Vue.set
//选择标签
choiceTagFn(index) {
if(this.tagCheck[index] === false){
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, true )
}else{
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, false )
}
},
et vous avez terminé d'implémenter la liste Multi-sélection, la vue changera. en fonction de l'évolution des données (tableau, objet).
Recommandations associées :
Production Vue de carrousels d'images
Comment Vue exploite les images statiques et les images réseau
Utilisation des vues dans les vues Zend Framework
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

