Maison >interface Web >js tutoriel >Comment ajouter un nom de classe au texte sélectionné (implémentation js+css)
Comment ajouter un nom de classe au texte sélectionné (implémentation js+css)
- 不言original
- 2018-08-15 14:46:582302parcourir
Le contenu de cet article explique comment ajouter un nom de classe au texte sélectionné (implémentation js+css). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
J'ai récemment créé une petite fonction, l'effet de la fonction est le suivant :

Imaginez, si après avoir sélectionné le texte Nous pouvons obtenir le fragment de document correspondant, puis obtenir le texte correspondant position du document ,
afin que nous puissions enveloppez le fragment de document avec une classe. Le nom est ensuite inséré dans sa position d'origine.
Dans ce cas, apprenons d'abord quelques concepts de DOM2 et DOM3<code><br>
<span style="font-family: Microsoft Yahei , Microsoft YaHei;">1. La méthode window.getSelection()<code><span style="font-family: 微软雅黑, Microsoft YaHei;">1、window.getSelection()</span>
getSelection() peut déterminer le texte réellement sélectionné.
Cette méthode est une propriété de l'objet window et de l'objet document. Son appel renverra un objet Selection représentant le texte actuellement sélectionné.
Chaque objet Selection possède les propriétés suivantes.
anchorNode : Le nœud où se trouve le point de départ de la sélection.
anchorOffset : Le nombre de caractères dans AnchorNode à ignorer avant d'atteindre le point de départ de la sélection.
focusNode : Le nœud où se trouve le point final de la sélection.
focusOffset : Le nombre de caractères contenus dans focusNode dans la sélection.
isCollapsed : valeur booléenne, indiquant si le point de départ et le point final de la sélection coïncident.
rangeCount : Le nombre de plages DOM contenues dans la sélection
addRange(range) : Ajoutez la plage DOM spécifiée à la sélection.
collapse(node, offset) : Réduisez la sélection à la position de décalage de texte correspondante dans le nœud spécifié.
collapseToEnd() : Réduisez la sélection jusqu'à la position finale.
collapseToStart() : Réduit la sélection à la position de départ.
containsNode(node) : Détermine si le nœud spécifié est inclus dans la sélection.
deleteFromDocument() : Supprime le texte de la sélection du document, même résultat que la commande document.execCommand("delete",false, null).
extend(node, offset) : Étendre la sélection en déplaçant focusNode et focusOffset vers les valeurs spécifiées.
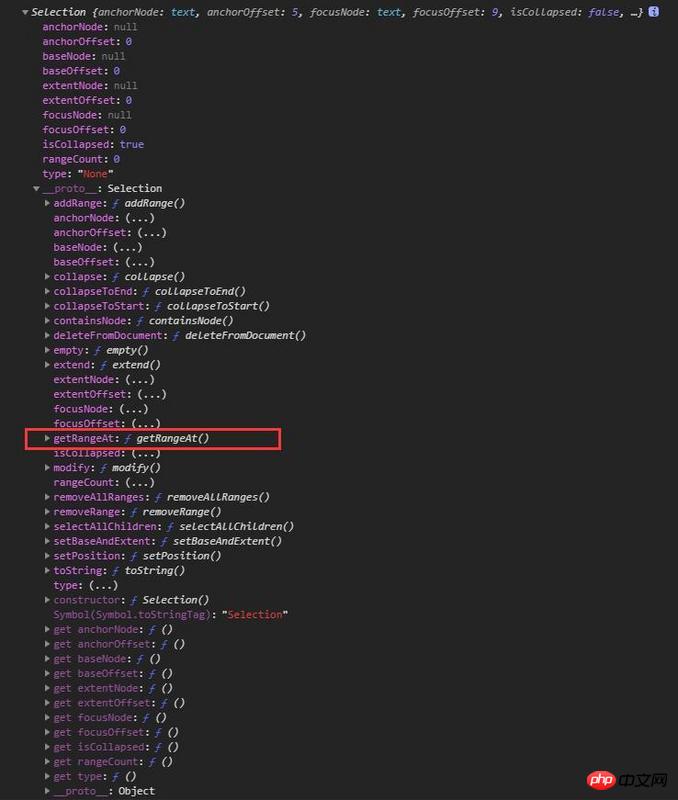
getRangeAt(index) : Renvoie la plage DOM dans la sélection correspondant à l'index.
removeAllRanges() : supprime toutes les plages DOM de la sélection. En fait, cela supprime la sélection, puisqu'il doit y avoir au moins une plage dans la sélection.
reomveRange(range) : supprime la plage DOM spécifiée de la sélection.
selectAllChildren(node) : effacez la sélection et sélectionnez tous les nœuds enfants du nœud spécifié.
toString() : Renvoie le contenu du texte contenu dans la sélection.
by-"programmation avancée javascript"
Ce que nous devons utiliser est l'attribut getRangeAt(), qui renvoie la plage DOM dans la sélection correspondant à l'index, est un objet Range afin que l'emplacement du fragment de document soit mémorisé. consoleJetez un œil à l'emplacement de cet attribut

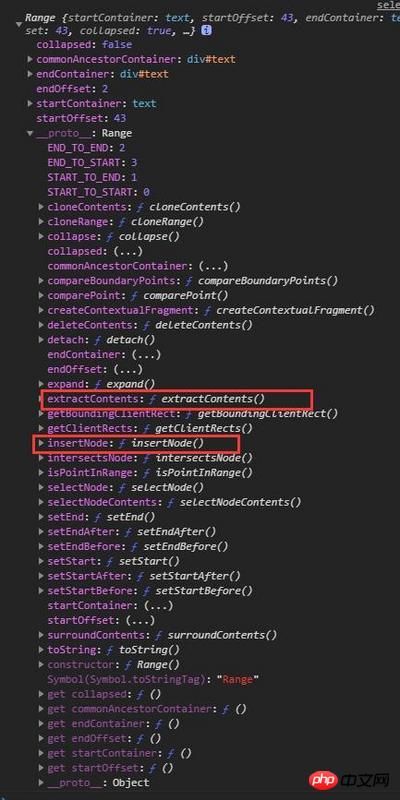
2. Range.extractContents()
extractContents(). être récupéré du document Supprimer la sélection de plage, et renvoyer le fragment de document de la plage , obtenant ainsi le fragment de document souhaité. 3. Range.insertNode(
insertNode() est une méthode d'insertion d'un nœud à la position de départ de Range. Pour les attributs détaillés, vous pouvez vous référer à MDN ou à l'élévation
console Jetez un œil à l'emplacement des deux attributs précédents

Code suivant ci-dessus
//css
.active {
background: #00FF90;
}
//html
<p>
积土成山,风雨兴焉;积水成渊,蛟龙生焉;积善成德,而神明自得,圣心备焉。
故不积跬步,无以至千里;不积小流,无以成江海。骐骥一跃,不能十步;驽马十驾,功在不舍。
锲而舍之,朽木不折;锲而不舍,金石可镂。蚓无爪牙之利,筋骨之强,上食埃土,下饮黄泉,用心一也。
蟹六跪而二螯,非蛇鳝之穴无可寄托者,用心躁也。
</p>
//js
function select() {
let selectedRange = window.getSelection().getRangeAt(0); //获取选中文本位置,返回Range对象
let selectedFragment = selectedRange.extractContents(); //移除选区文档片段,并返回
let span = document.createElement("span");
span.classList = 'active';
span.appendChild(selectedFragment); //创建span标签添加想要的类名,名把返回的文档片段插入
selectedRange.insertNode(span); //在获取的Range对象中插入span标签
span.onclick = function(ev) {
//再点击span标签,在其前面添加span标签内的文本,并删除这个span标签
this.parentNode.insertBefore(document.createTextNode(this.innerText), this);
this.parentNode.removeChild(this);
};
}
document.getElementById('text').onmouseup = function() {
select();
window.getSelection().removeAllRanges(); //鼠标松开后取消浏览器默认的深蓝色选中样式
};
Conclusion
Les fonctions de DOM2 et DOM3 sont bien plus que celles-ci. Il comporte des opérations DOM plus délicates et plus diversifiées que nous devons explorer et connaître. .
Recommandations associées :
Partage de code d'implémentation pour l'ajout et la suppression de noms de classes JavaScript
Ajouter un article de classification secondaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

