Maison >Applet WeChat >Développement de mini-programmes >Résumé des problèmes de développement de l'applet WeChat
Résumé des problèmes de développement de l'applet WeChat
- coldplay.xixiavant
- 2020-12-04 16:44:177986parcourir
Tutoriel de développement de mini-programmesLa chronique présente quelques problèmes liés au développement de mini-programmes WeChat

Recommandé (gratuit) : Tutoriel de développement de mini-programmes
Résumé des problèmes de développement de mini-programmes WeChat
- Comment utiliser les variables dans les styles
- Problème de masquage vidéo
- Flux d'informations push automatique de barrage
- Problème de clavier logiciel
- utilisation de Websocket
- weapp.socket.io
- Utilisation dans les mini programmes
Le développement des mini programmes est terminé. Résumons les problèmes et problèmes rencontrés dans. Développement de mini programmes pendant cette période Solution, réagissez vite ! ! !
Comment utiliser les variables dans le style
Dans wxss, définissez la variable : width: var(–width–);
Dans js, définissez la variable : viewWidth, et donnez ceci Attribuez la valeur souhaitée à la variable
Dans wxml, utilisez les variables dans wxss et les variables dans js : style="–width– : {{ viewWidth }}px"
Problème de masquage vidéo
Lors de la mise en œuvre de la fonction de diffusion en direct, nous devons faire apparaître des enveloppes rouges et d'autres processus pour couvrir la vidéo. À ce stade, vous constaterez que l'utilisation de l'attribut z-index n'est pas valide dans le mini. programme. La documentation du développeur WeChat fournit Cover-view, cover-imge et d'autres contrôles sont utilisés pour implémenter la fonction de masque.
Il convient de noter ici que l'attribut background-image dans cover-view n'est pas valide, donc lorsque nous voulons placer l'image d'arrière-plan, nous devons utiliser cover-image et définir sa position sur absolue, top sur 0, et laissé à 0. Cela peut être 0.
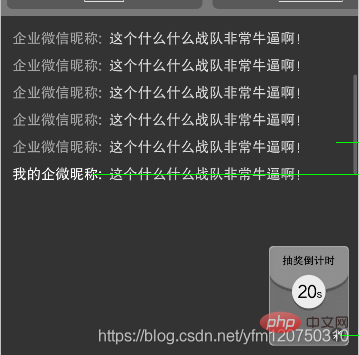
Le barrage fait automatiquement monter le flux d'informations

La première consiste à définir la hauteur de ce parchemin et à laisser le parchemin glisser automatiquement vers la position d'un certain élément :
<scroll-view>
<view>
<view>{{item.nickName}}:</view>
<view>{{item.content}}</view>
</view>
</scroll-view> Ajouter un style pour faire défiler :
.danmu-list {
width: 750rpx;
height: 290rpx;
position: relative;
padding-top: 27rpx;}.danmu-item {
padding: 0 27rpx;}.danmu-item .nickname {
color: #cdd5ff;
font-size: 26rpx;
display: inline-block;}.danmu-item.owner .nickname {
color: #ffab00;}.danmu-item .content {
color: #ffffff;
font-size: 26rpx;
display: inline-block;}
Vous pouvez voir l'implémentation sur le mini programme, qui est évidemment plus simple que sur la page web. Nous n'avons besoin que d'un seul scroll-into-view attribut et en ajoutons un. pour chaque article, il suffit de l'identifier.
Alors, existe-t-il une implémentation purement CSS ? certainement.
Nous mettons tous les éléments dans une boîte, alignons la boîte avec le bas de la liste et faisons défiler le débordement, afin que l'effet actuel puisse être obtenu.
Problème de clavier logiciel
Dans ce développement, il est nécessaire de réaliser la fonction consistant à cliquer sur une zone de saisie, à faire apparaître le clavier logiciel et à sélectionner une couleur. Jetons un coup d'œil au rendu : 
Considérons ensuite quelques problèmes :
1. Lors de la sélection d'une couleur, le clavier rétrécira lorsqu'il perd le focus
L'applet WeChat fournit un hold-keyboard attribut 
que j'ai défini hold-keyboard="true"
dans l'entrée. 2. Le clavier logiciel poussera automatiquement la page vers le haut lorsqu'elle apparaît, mais nous voulons seulement que le clavier logiciel pousse vers le haut. la zone de saisie au lieu de la page entière.
Analysez ce problème. Tout d'abord, envisagez une solution CSS pure, en définissant la page sur fixe, mais cela ne fonctionne pas. Ensuite, envisagez de soustraire la hauteur du clavier logiciel lorsque la page apparaît pour la restaurer à sa position d'origine. Cela entraînera deux problèmes : 1) La hauteur du clavier logiciel ne peut être obtenue qu'après que le clavier logiciel ait rebondi, ce qui entraînera un sérieux décalage lorsque la page tombera 2) La même chose ne fonctionnera pas
La finale ; La solution à ce problème est la suivante :
Vérifiez d'abord la documentation officielle. L'applet WeChat fournit un paramètre adjust-position d'attribut 
adjust-position=“false" Pour le moment, la page ne sera pas poussée. vers le haut, mais l'entrée dont nous avons besoin Comment implémenter le frame push ?
Nous pouvons obtenir la hauteur du clavier virtuel dans le paramètre de méthode de saisie e.detail.height et définir la hauteur de l'entrée sur la hauteur de e.detail.height.
Code final :
<cover-view> <cover-image></cover-image> <cover-view> <cover-view></cover-view> </cover-view> </cover-view> <view> <input> <image></image> </view>
checkColor(e) {
let colorStatusList = this.data.colorStatusList;
let index = e.currentTarget.dataset.index;
let foncolor = colorStatusList[index].color;
let inputParam = this.data.inputParam
inputParam.focus = true
if (colorStatusList[index].checked == true) {
colorStatusList[index].checked = false
foncolor = '#09091b'
} else {
for (let colorIndex in colorStatusList) {
colorStatusList[colorIndex].checked = false
}
colorStatusList[index].checked = true
}
this.setData({
colorStatusList: colorStatusList,
fontcolor: foncolor,
inputParam: inputParam })
},
getInputValue(e) {
let inputParam = this.data.inputParam;
inputParam.inputValue = e.detail.value;
this.setData({
inputParam: inputParam })
},
enterMessage(e) {
let inputParam = this.data.inputParam;
inputParam.colorShow = true,
inputParam.focus = true,
inputParam.bottom = e.detail.height this.setData({
inputParam: inputParam,
})
},
loseColor() {
let inputParam = this.data.inputParam;
inputParam.colorShow = false;
inputParam.focus = false;
inputParam.bottom = 0;
this.setData({
inputParam: inputParam,
})
},
sendMessageOperation(e) {
let inputParam = this.data.inputParam;
if (inputParam.inputValue != '') {
this.socket.emit('message', inputParam.inputValue, this.data.fontcolor);
app.api.send_message(this.data.liveId, this.data.fontcolor, inputParam.inputValue);
inputParam.inputValue = '';
inputParam.colorShow = false
inputParam.focus = false
inputParam.bottom = 0
this.setData({
inputParam: inputParam,
})
console.log("sendMessageOperation")
} else {
inputParam.inputValue = '';
inputParam.colorShow = false
inputParam.focus = false
this.setData({
inputParam: inputParam,
})
}
}
Quant au catchtap ci-dessus, il est facile à comprendre. Lorsque nous voulons cliquer n'importe où et perdre le focus, nous devons lier l'événement bindtap dans la couche externe, nous devons donc le faire. utilisez-le ici. Catchtap empêche les événements de bouillonner.
Il convient de mentionner que l'applet WeChat fournit également une wx.onKeyboardHeightChange(function callback) méthode pour surveiller les changements de hauteur du clavier. Cependant, lors de tests personnels, cette méthode n'a pas très bien fonctionné et je l'ai abandonnée après l'avoir essayée.
websocket使用
我们都知道 HTTP 协议有一个缺陷:通信只能由客户端发起。那么在这种情况下,如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询",最典型的应用场景就是聊天室了。
轮询的效率低,非常浪费资源。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
那么如何在微信小程序中使用websocket呢?先来看看本次的需求:
在观看直播的过程当中,用户会进行聊天,服务器要将用户的弹幕信息推送到每个用户的手机端。
weapp.socket.io
weapp.socket.io是基于socket.io的微信程序环境中的客户端,以及socket.io-client浏览器版本的完整功能。
安装方式:
npm i weapp.socket.io
简单使用的代码:
<template> <view> <button>发送消息</button> </view></template>
// 引入 weapp.socket.io.js import io from '@/util/weapp.socket.io.js';export default {
data() {
return {};
},
onLoad() {
// 建立一个socket连接
const socket =(this.socket = io('https://socket-io-chat.now.sh/'));
/**
* 客户端socket.on()监听的事件:
*/
// 连接成功
socket.on('connect', () => {
console.log('连接成功');
});
// 正在连接
socket.on('connecting', d => {
console.log('正在连接', d);
});
// 连接错误
socket.on('connect_error', d => {
console.log('连接失败', d);
});
// 连接超时
socket.on('connect_timeout', d => {
console.log('连接超时', d);
});
// 断开连接
socket.on('disconnect', reason => {
console.log('断开连接', reason);
});
// 重新连接
socket.on('reconnect', attemptNumber => {
console.log('成功重连', attemptNumber);
});
// 连接失败
socket.on('reconnect_failed', () => {
console.log('重连失败');
});
// 尝试重新连接
socket.on('reconnect_attempt', () => {
console.log('尝试重新重连');
});
// 错误发生,并且无法被其他事件类型所处理
socket.on('error', err => {
console.log('错误发生,并且无法被其他事件类型所处理', err);
});
// 加入聊天室
socket.on('login', d => {
console.log(`您已加入聊天室,当前共有 ${d.numUsers} 人`);
});
// 接受到新消息
socket.on('new message', d => {
console.log('new message',d);
});
// 有人加入聊天室
socket.on('user joined', d => {
console.log(`${d.username} 来了,当前共有 ${d.numUsers} 人`);
});
// 有人离开聊天室
socket.on('user left', d => {
console.log(`${d.username} 离开了,当前共有 ${d.numUsers} 人`);
});
},
methods: {
send(){
// 发送消息
this.socket.emit('new message', '发送消息')
}
}};
小程序当中的使用
initWebSocket(live) {
if(this.socket) {
this.socket.disconnect();
this.socket = null;
}
if(live.step != '直播中') {
return this.setData({ liveTipTime: live.start_time });
}
const username = this.data.username;
const timestamp = Math.floor(Date.now()/1000/60/10);
const token = `gz.${timestamp}.${username}`;
const socket = io( `${socketHost}/chat?id=${this.data.liveId}&token=${token}`);
socket.on('connect', () => {
this.setData({ socketError: '' });
console.log('connection created.')
});
socket.on('join', user => {
let { danmulist } = this.data;
danmulist.push({ nickName: user, content: '加入了房间', system: true });
this.setData({ danmulist, onlineUserCount: this.data.onlineUserCount + 1 });
});
socket.on('message', msg => {
let { danmulist } = this.data;
danmulist.push({ nickName: msg.user, content: msg.content, color: msg.color || '#fff' });
this.videoContext.sendDanmu({ text: msg.content, color: msg.color || '#fff' })
this.setData({ danmulist });
console.log(msg)
});
socket.on('alluser', users => {
//console.log('alluser', users);
this.setData({ onlineUserCount: users.length });
});
socket.on('logout', users => {
console.log('alluser', users)
this.setData({ onlineUserCount: this.data.onlineUserCount - 1 });
});
socket.on('getAlluser', ({ type, users }) => {
console.log('getAlluser', type, users);
if(this.data.isAdmin) {
app.api.lottery_start(type, users).then(x=>{
if(!x.length) {
return wx.showModal({ content: '当前已无符合条件的中奖候选名单,请稍后再试' });
}
wx.showToast({ title: '抽奖成功' });
this.setData({ activeTab: 0 });
this.socket.emit('lotteryStart', type);
this.lottery_result_summary();
}).catch(e=>{
wx.showModal({ title: '抽奖失败: '+e, showCancel: false });
});
}
});
socket.on('setScore', score => {
const liveIndex = this.data.swiperList.findIndex(x=>x.id == this.data.liveId);
if(this.data.swiperList[liveIndex]) {
this.setData({ [`swiperList[${liveIndex}].score`]: score });
}
console.log('setScore', score)
});
socket.on('lotteryStart', type => {
console.log('lotteryStart', type)
if(this.data.lotteryStatus == 1) {
app.api.lottery_result(type).then(lotteryResult=>{
this.setData({ lotteryStatus: 2, lotteryResult, time2: 10 });
this.countdown();
});
}
});
socket.on('setliveStep', step => {
console.log('setliveStep', step)
});
socket.on('error', e => {
console.error('socket error', e);
wx.showToast({ title: '连接弹幕服务失败', icon: 'none' });
this.setData({ socketError: e + '' });
})
this.socket = socket;
this.setData({ liveTipTime: '' });
},
想了解更多编程学习,敬请关注php培训栏目!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment extraire le lien de l'applet WeChat
- Apprenez à créer un environnement de développement d'applets WeChat et d'applications de compte officiel sur Ubuntu 18.04
- Comment lire des caractères lors de la transmission d'images dans l'applet WeChat
- Comprendre les points de suivi automatique du mini programme WeChat Taro
- Dans ces années-là, l'applet WeChat imitait la fonction de recherche en temps réel de NetEase Cloud Music

