Maison >interface Web >tutoriel CSS >Comment positionner les éléments enfants CSS par rapport aux éléments parents ?
Comment positionner les éléments enfants CSS par rapport aux éléments parents ?
- 青灯夜游original
- 2020-12-04 09:30:285493parcourir
En CSS, vous pouvez utiliser l'attribut position pour réaliser le positionnement relatif des éléments enfants par rapport à leurs parents en définissant le style de positionnement relatif "position:relative;" pour l'élément parent et le positionnement absolu "position : absolu;" style pour l’élément enfant. Positionnement de l’élément.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version CSS2, cette méthode convient à toutes les marques d'ordinateurs.
Recommandations associées : "Cours vidéo de programmation"
Comment implémenter le positionnement des éléments enfants par rapport aux éléments parents en CSS
Paramètre de style d'élément au niveau parent :
position:relative;
Style d'élément enfant :
position:absolute;
Exemple de code :
structure html
<div id="div1"> <div id="div2"></div> </div>
css
#div1{
width:500px;height:500px;
background-color:darkgray;
position:relative;
}
#div2{
width:30px;height:30px;
background-color:red;
position:absolute;
right:20px;
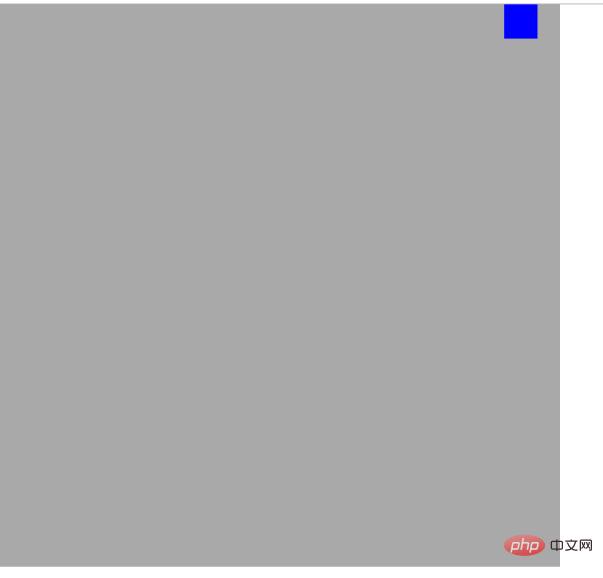
}Effet

Principe
Le navigateur restitue le HTML, appelé flux de documents, et bloque- éléments de niveau Rendu de retour à la ligne, rendu en ligne des éléments en ligne, ici, deux divs sont des éléments de niveau bloc, un parent et un enfant. Le résultat du rendu normal est que l'élément parent se trouve dans le coin supérieur gauche du navigateur et l'élément enfant. se trouve dans le coin supérieur gauche de l'élément parent.
Si nous voulons positionner l'élément enfant par rapport à l'élément parent, nous devons utiliser l'attribut position.
Valeur de l'attribut de position
| 属性值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 |
Nous savons que pour utiliser le positionnement par rapport à l'élément parent, l'absolu doit être utilisé Pourquoi l'utilisation directe de l'absolu ne fonctionne-t-elle pas ? Étant donné que l'absolu est utilisé pour se positionner par rapport à l'élément parent, il existe une exigence pour l'élément parent, c'est-à-dire que la position de l'élément parent ne peut pas être statique. Si la position de l'élément parent est statique, continuez à rechercher des éléments. vers le haut jusqu'à ce que vous trouviez un élément dont la position n'est pas statique. Cet élément est positionné de manière relative, vous devez donc définir la position de l'élément parent sur relative. Cela n'a aucun effet, car relative est uniquement positionnée par rapport à la position normale. est ce qu'on appelle la position de sortie par défaut du flux de documents. Si nous définissons la position sur relative sans définir les décalages x et y, cela signifie que la position de l'élément parent n'a pas changé.
Pour plus d'articles connexes, veuillez visiter le Site Web PHP chinois ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre la mise en page CSS Holy Grail et la mise en page Double Flying Wing ?
- Que dois-je faire si myeclipse css ne fonctionne pas ?
- Le CSS peut-il être écrit en HTML ?
- Que dois-je faire si la taille de la police CSS ne fonctionne pas ?
- Quels sont les cinq états du clic de souris en CSS ?

