Maison >interface Web >tutoriel CSS >Quelle est la différence entre la mise en page CSS Holy Grail et la mise en page Double Flying Wing ?
Quelle est la différence entre la mise en page CSS Holy Grail et la mise en page Double Flying Wing ?
- 青灯夜游original
- 2020-12-03 09:43:499287parcourir
Différence : une fois que la disposition du Saint Graal a défini les marges intérieures gauche et droite pour le div du milieu, elle positionne les divs gauche et droit et définit les attributs droit et gauche afin de ne pas bloquer le div du milieu ; La disposition -wing est créée directement à l'intérieur du div du milieu. Le sous-div est utilisé pour placer le contenu dans le sous-div, définissez respectivement les marges gauche et droite pour laisser de l'espace pour les divs des colonnes gauche et droite.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
(Tutoriel recommandé : Tutoriel vidéo CSS)
Mise en page du Saint Graal et mise en page à double aile volante en CSS
Fonction :
La disposition du Saint Graal et la disposition à double aile résolvent le même problème, qui est une disposition à trois colonnes avec une largeur supérieure sur les deux côtés et le milieu adaptatif doivent être placés au début du flux de documents pour être rendus en premier.
Différence :
La solution au problème de la disposition du Saint Graal et de la disposition des doubles ailes volantes est la même en première mi-temps, c'est-à-dire , les trois colonnes sont flottantes, mais ajoutez des marges négatives aux colonnes de gauche et de droite pour les aligner avec le div de la colonne du milieu afin de former une disposition à trois colonnes.
La différence est que l'idée derésoudre le problème du "le contenu de la div de la colonne du milieu n'est pas bloqué" est différente :
Mise en page du Saint Graal, afin d'éviter Pour éviter que le contenu du div du milieu ne soit bloqué, définissez le padding-left gauche et droit du div du milieu. Après avoir ajouté padding-right, utilisez relative layout position: relative pour les divs gauche et droit et faites correspondre les attributs right et left respectivement, donc que les divs dans les colonnes de gauche et de droite ne bloqueront pas le div du milieu après leur déplacement.
Disposition à double aile volante, afin d'éviter que le contenu de la div du milieu ne soit bloqué, créez une sous-div directement à l'intérieur de la div du milieu pour placer le contenu, et utilisez margin-left et margin-right dans la sous-div pour laisser de l'espace pour les divs des colonnes gauche et droite hors position.
Il y a un div de plus, et environ 4 attributs CSS de moins sont utilisés (les deux attributs div padding-left et padding-right au milieu de la disposition du Saint Graal, plus la disposition relative de gauche et position des divs de droite : relative et les droite et gauche correspondantes ont 4 attributs au total, 6 au total tandis que la sous-div de disposition à double aile utilise margin-left et margin-right au total 2 attributs, 6-2=4), Personnellement, je pense que l'idée de la mise en page du Saint Graal est plus directe et concise.
Pour faire simple, "la disposition à double aile crée un div de plus que la disposition du Saint Graal, mais n'utilise pas de disposition relative", plutôt que de "supprimer le relatif" comme vous l'avez dit dans le titre, c'est le double -mise en page volante.
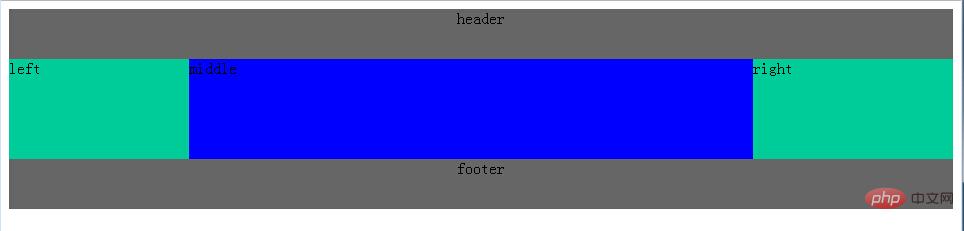
L'interface finale est la même :

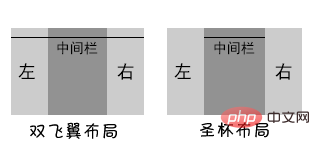
Image de comparaison :

Disposition du Saint Graal :
Avantages : Pas besoin d'ajouter des nœuds dom
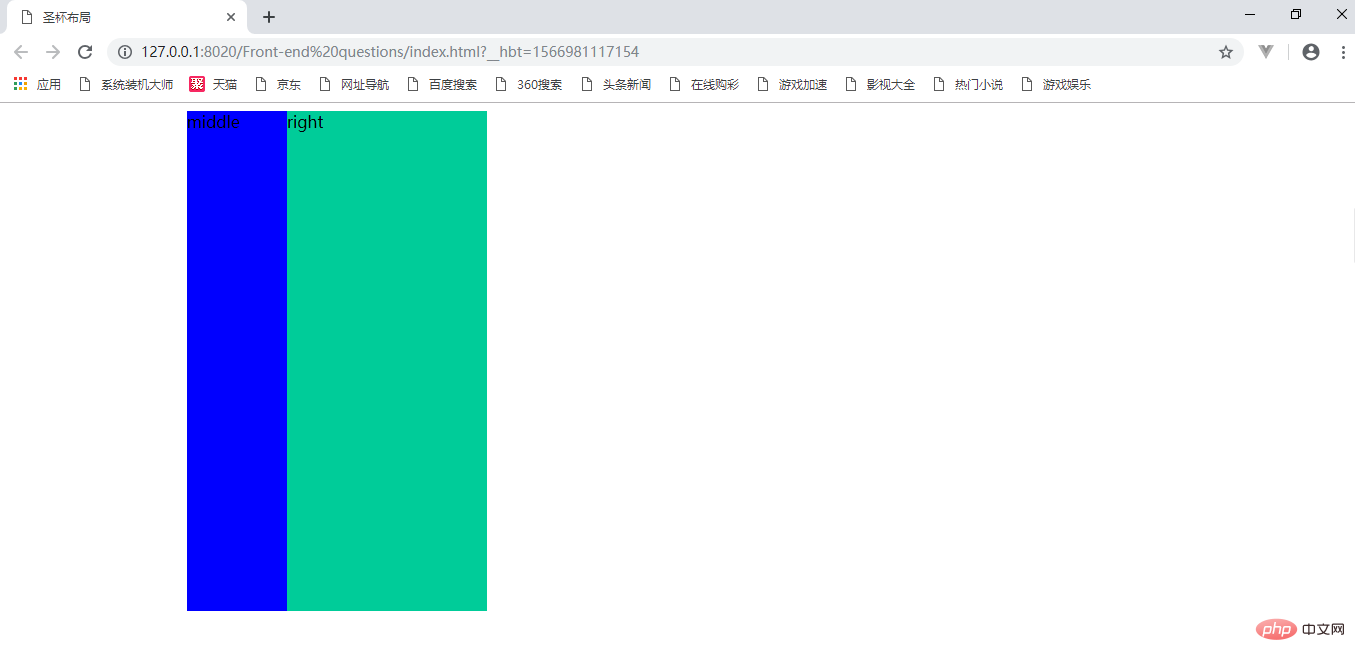
Inconvénients : Inconvénients de la disposition du Saint Graal : Il n'y a aucun problème en temps normal circonstances, mais cette solution sera exposée dans des circonstances particulières. L'inconvénient est que si le navigateur est agrandi sans fil, le "Saint Graal" sera "cassé". Comme le montre la figure : lorsque la largeur de la partie centrale est inférieure à celle de la partie gauche, une confusion de disposition se produira. (le milieu Lorsque la largeur du milieu est supérieure à la largeur de gauche : Parmi eux : Les colonnes de gauche et de droite sont placées dans la bonne position en ajoutant des marges négatives. Ce code permet de corriger la position de la colonne du milieu Colonne du milieu Une fois la position de la colonne du milieu ajustée, la position de la colonne de gauche se déplace également vers la droite en conséquence et est restaurée à la position correcte grâce au positionnement relatif de la gauche Après la position de la colonne du milieu est ajustée, la position de la colonne de droite se déplace également vers la gauche en conséquence, et grâce au positionnement relatif de la gauche, la droite positionnée est restaurée à la position correcte 

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>圣杯布局</title>
<style>
#bd{
padding: 0 200px 0 180px;
height: 100px;
}
#middle{
float: left;
width: 100%;
height: 500px;
background:blue;
}
#left{
float:left;
width:180px;
height:500px;
margin-left:-100%;
background: #0c9;
position: relative;
left: -180px;
}
#right{
float: left;
width: 200px;
height: 500px;
margin-left: -200px;
background: #0c9;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>#bd{
padding: 0 200px 0 180px;
height: 100px;
}
#left{
position: relative;
left: -180px;
}
#right{
position: relative;
right: -200px;
}
<code><span style="font-size: 16px;">双飞翼布局:</span>Disposition double aile volante : 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
#center{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
}
/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/
#inside{
margin:0 200px 0 180px;
height:100px;
}
</style>
</head>
<body>
<div id="center">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</body>
</htmlPour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


