Maison >interface Web >js tutoriel >5 conseils pour améliorer les performances des applications Node
5 conseils pour améliorer les performances des applications Node
- 青灯夜游avant
- 2020-12-03 18:05:402952parcourir

Recommandations associées : "Tutoriel node js"
"S'il n'y a pas de nginx devant votre serveur de nœud, alors vous a peut-être fait quelque chose de mal » — Bryan Hughes
Node.js est le principal outil pour créer des applications côté serveur en utilisant le langage le plus populaire : JavaScript. Node.js est considéré comme un outil clé pour le développement et le déploiement basés sur des microservices en raison de sa capacité à fournir à la fois des fonctionnalités de serveur Web et de serveur d'applications.
Dans le développement back-end, Node.js peut remplacer ou étendre Java et .NET.
Node.js est une E/S monothread non bloquante, lui permettant de prendre en charge des milliers d'opérations simultanées. C'est exactement ainsi que NGINX résout le problème C10K. Node.js est connu pour ses performances efficaces et son efficacité de développement.
Alors, qu'est-ce que tu as fait de mal ?
Certaines failles de Node.js font que les systèmes basés sur Node.js sont confrontés à des problèmes de performances potentiels, voire à des plantages, ce qui est particulièrement évident lorsque le trafic système augmente rapidement. Bien que Node.js soit un bon outil pour gérer la logique des applications Web, il n'est pas efficace pour gérer les fichiers statiques, tels que les images et les fichiers JavaScript, ni pour l'équilibrage de charge entre plusieurs serveurs.
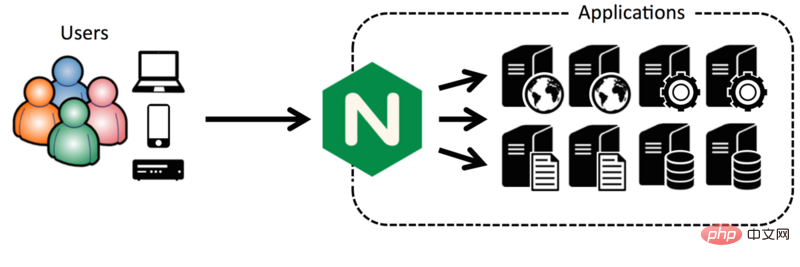
Afin de mieux utiliser Node.js, vous devez laisser des fonctions telles que la mise en cache des fichiers statiques, le proxy, l'équilibrage de charge et la gestion des connexions client à NGINX.
Voici quelques suggestions pour améliorer les performances de Node.js :
Implémenter un serveur proxy inverse
Mettre en cache les fichiers statiques
Équilibrer la charge multi-serveurs
Connexions proxy WebSocket
Implémentez SSL/TLS et HTTP/2
Remarque : le moyen le plus rapide d'améliorer les performances des applications Node.js est de modifier vos fichiers Node.js pour tirer parti des processeurs multicœurs , consultez cet article pour savoir comment tirer pleinement parti des processeurs multicœurs sur votre serveur.
1. Implémenter un serveur proxy inverse
Par rapport à la plupart des serveurs d'applications, Node.js peut facilement gérer un grand nombre de trafic réseau, mais ce n'est pas pour cela que Node.js a été conçu.
Si vous avez un site à fort trafic, la première étape pour améliorer les performances est de mettre un serveur proxy inverse devant votre Node.js. Cela protège votre serveur Node.js d'être directement exposé au réseau et vous permet d'utiliser plusieurs serveurs d'applications pour l'équilibrage de charge et la mise en cache des fichiers statiques.

Utilisez NGINX comme proxy inverse devant un serveur existant En tant qu'application principale de NGINX, il a été utilisé dans des milliers de sites à travers le monde.
Voici les avantages de l'utilisation de NGINX comme serveur proxy inverse :
Gestion simplifiée des autorisations et allocation des ports
Plus Gérer efficacement les ressources statiques
Mieux gérer les crashs de Node.js
Atténuer l'impact des attaques DoS
Remarque : cet article explique comment utiliser NGINX comme serveur proxy inverse dans un environnement Ubuntu 14.04 ou CentOS, et il est efficace d'utiliser NGINX comme serveur proxy inverse devant Node.js.
2. Mise en cache des fichiers statiques
À mesure que le trafic augmente, les serveurs basés sur des nœuds commencent à montrer de la pression. À ce stade, vous souhaiterez peut-être faire deux choses :
1. Utiliser davantage de serveurs Node.js.
2. Équilibrage de charge entre plusieurs serveurs
C'est en fait très simple. NGINX a été implémenté en tant que serveur proxy inverse dès le début, ce qui facilite la mise en cache et l'équilibrage de charge.
Le site Web Modulus contient un article utile qui présente l'amélioration des performances liée à l'utilisation de NGINX en tant que serveur proxy inverse Node.js. En utilisant uniquement Node.js, le site Web de l'auteur peut gérer 900 requêtes par seconde. Après avoir utilisé NGINX comme serveur proxy inverse pour gérer les fichiers statiques, le site Web peut gérer plus de 1 600 requêtes par seconde, soit une amélioration des performances de près de deux fois.
Ce qui suit est le code de configuration du site Web pour améliorer les performances ci-dessus :
nginx
server {
listen 80;
server_name static-test-47242.onmodulus.net;
root /mnt/app;
index index.html index.htm;
location /static/ {
try_files $uri $uri/ =404;
}
location /api/ {
proxy_pass http://node-test-45750.onmodulus.net;
}
}3. Implémenter l'équilibrage de charge Node.js
3. 🎜>Objectif ultime : Node.js exécute plusieurs serveurs d'applications et équilibre la charge sur ces serveurs.
Il est difficile d'implémenter l'équilibrage de charge dans Node.js car Node.js permet à JavaScript côté navigateur et à Node.js côté serveur d'interagir avec les données via json, ce qui signifie que le même client peut y accéder à plusieurs reprises. Un serveur d'applications spécifique, et il est difficile de partager des sessions entre plusieurs serveurs d'applications.
Comment NGINX implémente l'équilibrage de charge sans état :
Round Robin Les nouvelles requêtes sont envoyées au serveur suivant dans la liste
Les nouvelles requêtes sont envoyées au serveur avec le moins de connexions IP Hash. Spécifiez le serveur en fonction de la valeur de hachage de l'IP du client
4. Connexion proxy WebSocket
Toutes les versions de HTTP sont conçues pour que le client demande activement au serveur, tandis que WebSocket peut permettre au serveur de demander activement le message push du terminal client.
Le protocole WebSocket facilite l'interaction stable entre le client et le serveur, tout en réduisant le délai d'interaction. Lorsque vous avez besoin d'une communication en duplex intégral, c'est-à-dire que le client et le serveur peuvent lancer activement des demandes de message en cas de besoin, puis utiliser WebSocket.
Le protocole WebSocket possède une interface JavaScript solide, il est donc également adapté nativement à l'utilisation de Node.js comme serveur d'applications. À mesure que le nombre de connexions augmente, il est logique d'utiliser NGINX comme proxy sur le client et le serveur Node.js pour la mise en cache des fichiers statiques et l'équilibrage de charge.
5. Implémentez SSL/TLS et HTTP/2
De plus en plus de sites Web utilisent SSL/TLS pour garantir la sécurité des interactions avec les informations. Vous pouvez également envisager de l'ajouter à votre site Web, mais si vous décidez de le faire, NGINX a deux façons de le prendre en charge :
Vous pouvez utiliser NGINX comme proxy inverse SSL/TLS. , le serveur Node.js utilise la requête déchiffrée et renvoie le contenu non chiffré à NGINX.
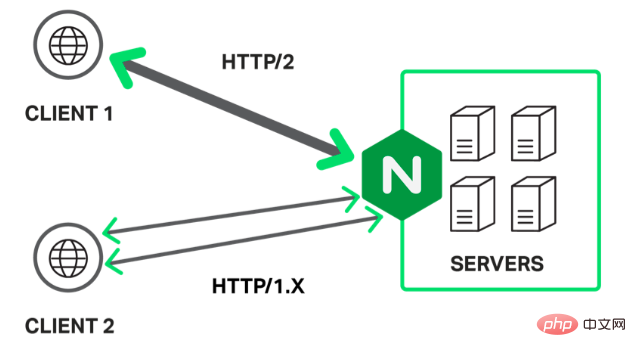
L'utilisation de HTTP/2 peut compenser la surcharge de performances causée par SSL/TLS. NGINX prend en charge HTTP/2, vous pouvez donc utiliser les requêtes proxy HTTP/2 et SSL en même temps. votre nœud Aucune modification n'est requise pour le serveur .js.
Pendant la phase d'implémentation, vous devez mettre à jour l'URL dans le fichier de configuration Node.js et utiliser SPDY ou HTTP/2 pour optimiser la connexion dans votre fichier de configuration NGINX. L'ajout de la prise en charge de HTTP/2 signifie que les navigateurs prenant en charge HTTP/2 peuvent utiliser le nouveau protocole pour interagir avec votre application, tandis que les anciens navigateurs continuent d'utiliser HTTP/1.x.

Résumé
Ce blog décrit certains des principaux moyens d'améliorer les performances des applications Node.js, principalement concernant l'utilisation mixte de NGINX et Node. js Façon. Avec NGINX agissant comme proxy inverse, vous pouvez mettre en cache des fichiers statiques, équilibrer la charge, proxy des connexions WebSocket et configurer les protocoles SSL/TLS et HTTP/2.
L'hybride de NGINX et Node.js est reconnu comme un moyen convivial de créer des serveurs de micro-applications et peut également étendre de manière flexible des projets SOA existants, tels que des projets Java ou Microsoft.NET. Cet article vous aide à optimiser votre application Node.js. Si vous utilisez Node.js, il est préférable de l'utiliser avec NGINX.
Auteur original : Floyd Smith
Lien original : https://www.nginx.com/blog/5-performance-tips-for-node-js-applications/
Lien de traduction : https://blog.maxleap.cn/zh/archives/512
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment afficher et déboguer les erreurs NodeJS à l'aide de Llama Logs ?
- Utilisez Node.js+Vue.js pour créer des applications de compression de fichiers
- 23 bibliothèques nodejs très utiles que vous devez connaître (recommandé)
- Comment créer et extraire des fichiers zip dans Node.js ? Présentation de la méthode
- Explication détaillée des événements dans Node.js

