Maison >Tutoriel CMS >DEDECMS >Comment importer du CSS dans DreamWeaver
Comment importer du CSS dans DreamWeaver
- 藏色散人original
- 2020-12-03 16:03:462830parcourir
Comment importer du CSS depuis Dreamweaver : 1. Placez le fichier de modèle HTML dans le dossier "templets" ; 2. Remplacez le suffixe du fichier HTML par ".htm" ; 3. Avant le chemin du style d'origine ; ajoutez "{dede:global.cfg_templets_skin/}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version DedeCMS5.6&css3, ordinateur Dell G3. Cette méthode convient à toutes les marques d'ordinateurs.
Dreamweaver import css :
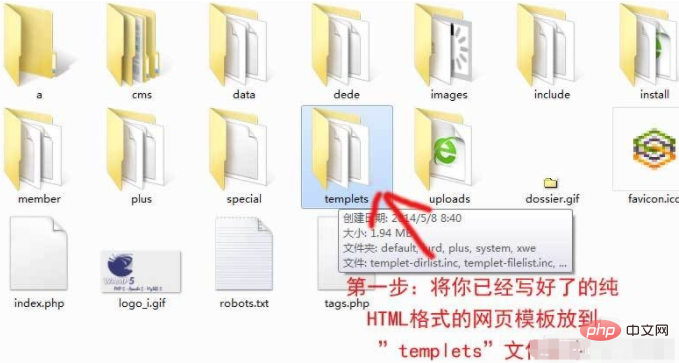
1. Placez vos modèles dans le dossier "templets" Notez que le répertoire "templets" ici n'est pas "dede/templets" ". Le répertoire est le répertoire "templets" sous le répertoire racine


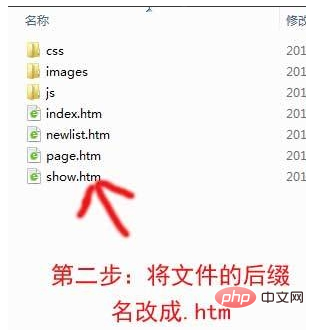
2. Remplacez le suffixe du fichier HTML par ".htm"

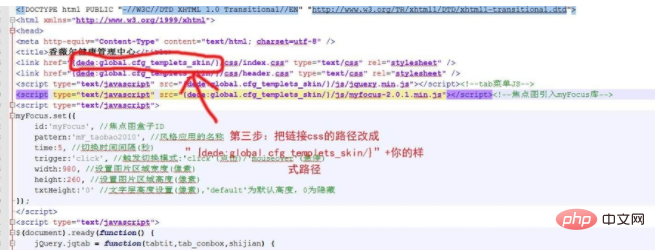
3. Ajoutez cette phrase "{dede:global.cfg_templets_skin/}" avant le chemin de style d'origine

Notes
Faites attention au format d'encodage pendant le processus de modification
Recommandé : "Tutoriel cms Dreamweaver" "Tutoriel vidéo CSS 》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

