Maison >Tutoriel CMS >DEDECMS >Comment intégrer et ajouter le lecteur ckplayer à Dedecms pour prendre en charge flv, mp4 et d'autres fonctions de lecture
Comment intégrer et ajouter le lecteur ckplayer à Dedecms pour prendre en charge flv, mp4 et d'autres fonctions de lecture
- 藏色散人original
- 2020-01-13 09:34:243595parcourir

Comment intégrer et ajouter le lecteur ckplayer à Dedecms pour prendre en charge flv, mp4 et d'autres fonctions de lecture ?
De nombreux sites Web vidéo développés par DEDE utilisent désormais ckplayer. Ce lecteur est très puissant et prend en charge différents types de lecteurs de fichiers tels que flv, mp4, swf, etc. Cet article présente principalement l'intégration de Dedecms pour ajouter le lecteur ckplayer pour prendre en charge flv, mp4 et d'autres fonctions de lecture. Les amis intéressés peuvent se référer à
Apprentissage recommandé : Weaver Mengcms.
De nombreux sites Web vidéo développés par DEDE utilisent désormais ckplayer comme lecteur. Ce lecteur est très puissant et prend en charge différents types de lecteurs de fichiers tels que flv, mp4, swf, etc. Lorsque nos vidéos ne souhaitent pas être téléchargées sur des sites Web de vidéos tels que Youku, nous pouvons utiliser ce lecteur afin de pouvoir contrôler la longueur et la clarté de nos vidéos, et nous pouvons également ajouter des publicités de pré-lecture à nos vidéos. sachez que les sites Web vidéo Ils survivent tous sous forme de publicité, donc après avoir téléchargé nos vidéos, nous fournissons des supports publicitaires pour ces sites Web vidéo. Si vous souhaitez faire vous-même de la publicité sur la vidéo ou si vous souhaitez avoir votre propre lecteur personnalisé, vous pouvez utiliser ckplayer.
Cependant, il est un peu difficile d'intégrer ckplayer dans DEDE. Ici, je vais vous expliquer en détail comment l'intégrer correctement.
Étapes pour intégrer le lecteur ckplaery dans DreamWeaver :
Étape 1 : Téléchargez le code du lecteur, le site officiel est http://www.ckplayer.com
Téléchargez-le après en décompressant le code, placez le dossier ckplayer dans le répertoire racine du site (bien sûr, vous pouvez le placer dans le répertoire d'origine correspondant selon vos propres besoins. Je le mettrai dans le répertoire racine du site à titre d'exemple).
Si votre lecture nécessite la fonction jour/nuit, placez également le dossier js dans le répertoire racine du site Web. Je n'ai pas besoin de cette fonction ici, donc je télécharge uniquement ckplayer dans le répertoire racine du site Web.
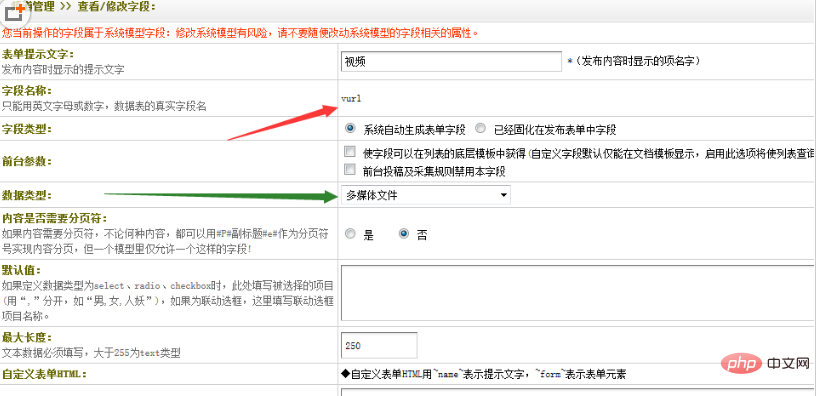
Étape 2 : Ajoutez le champ ckurl dans le système Dreamweaver, qui est utilisé pour télécharger des fichiers mp4, comme indiqué dans la figure ci-dessous :

Type de données sélection -Fichiers multimédia
Étape 3 : Modifier le chemin du code du joueur et ajouter des balises :
Le code du joueur est :
<div id="a1"></div>
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'http://www.bnxb.com/upload/180105/12389514.mp4',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['http://www.bnxb.com/upload/180105/12389514.mp4'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>Ce code est Pour les codes dans les exemples de démonstration fournis par ckplayer, vous pouvez générer vous-même différents styles de joueur en fonction des exemples fournis par le lecteur officiel ckplayer. Si vous souhaitez créer un lecteur plus personnalisé, veuillez vous rendre sur le site officiel pour configurer le lecteur. , je ne vais pas les expliquer un par un ici, la configuration est très simple.
Les fichiers à modifier ici sont le fichier js et le chemin d'un fichier de lecteur, c'est-à-dire que les chemins de ckplayer.js et ckplayer.swf sont le répertoire racine.
Écrivez les champs que nous avons ajoutés ci-dessus, c'est-à-dire écrivez l'appel de la balise Dreamweaver, qui sont :
f:'{dede:field.vurl/}',
var video=['{dede:field.vurl/}'];Le code modifié est :
<div id="a1"></div>
<script type="text/javascript" src="/ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'{dede:field.vurl/}',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('/ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['{dede:field.vurl/}'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>Celui marqué en rouge ci-dessus is Vous pouvez comparer le contenu modifié pour voir le code que j'ai modifié. Si vous placez également ckplayer dans le répertoire racine et que les champs que vous ajoutez sont également vurl, vous pouvez directement utiliser le code que j'ai modifié ci-dessus.
Étape 4 : Ajoutez le code ci-dessus au fichier modèle. J'ai ajouté le code ci-dessus à article_article.htm Dans la colonne dans laquelle vous souhaitez utiliser la lecture vidéo, utilisez simplement le modèle de page de contenu correspondant dans cette colonne. le code ci-dessus.
Étape 5 : Téléchargez la vidéo ou ajoutez une adresse mp4url pour les tests
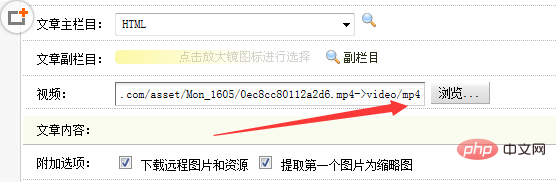
1) Ajoutez une vidéo mp4 :
Le fichier vidéo est : http://www.bnxb.com /upload/180105/12389514.mp4->video/mp4
Comme indiqué ci-dessous :

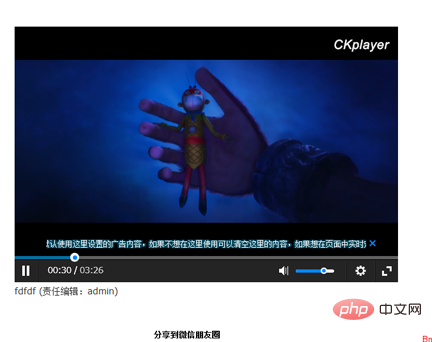
L'effet est le suivant :

a été ajouté avec succès. Il s'agit d'un lien externe. Cependant, nous téléchargeons généralement des fichiers vidéo mp4.
2) Téléchargez une vidéo mp4 :
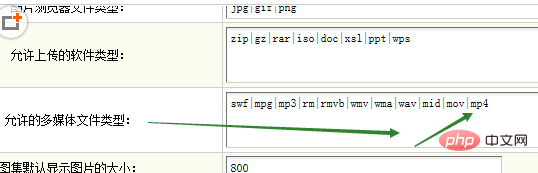
Avant de télécharger, vous devez apporter les modifications suivantes à Dreamweaver Backend>Système>Paramètres de base>Paramètres de pièce jointe>Type de fichiers multimédia autorisés, ajoutez |mp4 après comme le montre la figure ci-dessous :

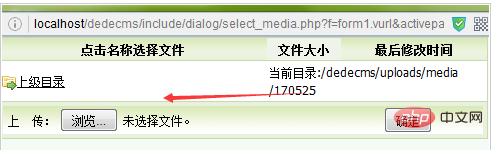
De cette façon, nous téléchargeons un fichier mp4, mais après avoir téléchargé le fichier, le fichier est introuvable, comme indiqué dans la figure ci-dessous Affichage :

Normalement, un fichier que nous téléchargeons devrait être dans cette liste. Ensuite, après avoir cliqué pour sélectionner, nous pouvons ajouter le fichier téléchargé au fichier vidéo. boîte, mais maintenant je ne parviens même plus à la trouver, encore moins à ajouter la vidéo à la zone de texte.
出现这个问题的原因是织梦在处理上传的文件时,并没有mp4格式的,所以,程序在把今天上传的文件显示出来的时候自然就会把 mp4格式的文件给略掉了,也就看不到了。
解决方法:
找到文件include/dialog/select_media.php
把代码:else if(preg_match("#.(swf|fly|fla|flv)#i", $file))
改为
else if(preg_match("#.(swf|fly|fla|flv|mp4)#i", $file))即 在上面的代码上面添加了 |mp4
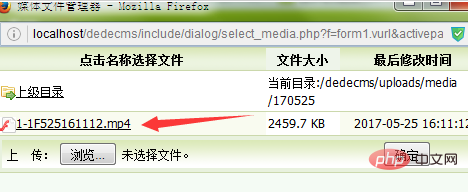
添加完后我们再看看效果,如下图所法:

这就是我上传的视频文件,点击这个文件后就添加到 视频 文本框里面了,这样就搞定了。
若你的不能播放或出现问题可能是以下几种情况:
1. 你的服务器需要配置mime类型,不会请找空间商给处理。
2. 如果你路径有问题就无法播放,所以,如果你的ckplayer文件夹在网站根目录的话,直接使用上面的代码最好,已经测试过了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déplacer les dedecms du sous-répertoire vers le répertoire racine
- Que dois-je faire si dedecms indique que votre nom d'utilisateur n'existe pas ?
- Comment transférer l'intégration de DEDECMS V5.5 avec Discuz 6.0
- Que dois-je faire si la version DedeCMS GBK installe l'index de texte intégral Sphinx, ne peut pas interroger et n'obtient aucun résultat ?

