Maison >interface Web >Voir.js >Comment utiliser vue.entendre dans les composants
Comment utiliser vue.entendre dans les composants
- coldplay.xixioriginal
- 2020-12-03 15:54:422668parcourir
Utilisation : 1. Créez un conteneur div pour placer le composant ; 2. Créez un composant enfant ; 3. Créez un composant parent ; 4. Enregistrez-vous via Vue.components ; { data: function () {return {}}})" instruction.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Comment utiliser vue.entendre dans les composants :
1. extend crée un constructeur de composant, pas une instance de composant spécifique
, il ne peut donc pas être utilisé directement dans la nouvelle Vue comme ceci :
new Vue({components: first})En fin de compte, il doit le faire. pass Vue.components ne peut être utilisé qu'après inscription.
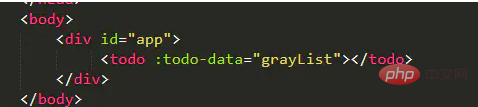
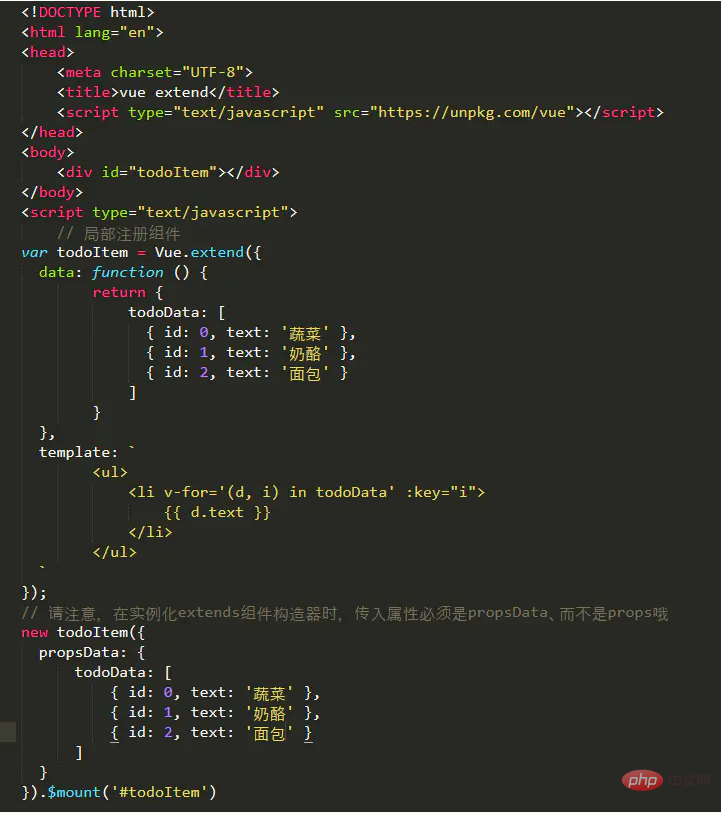
Créez un conteneur div pour placer le composant

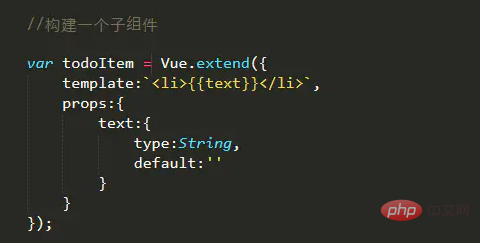
Créez un sous-composant

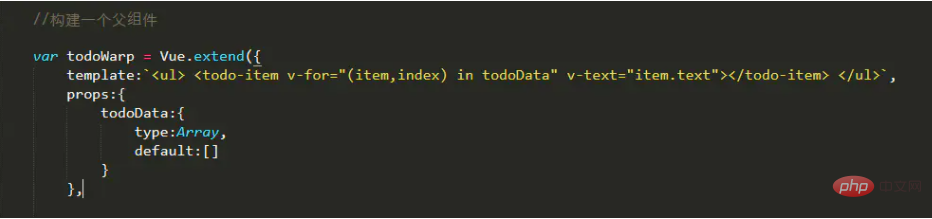
Créer un composant parent

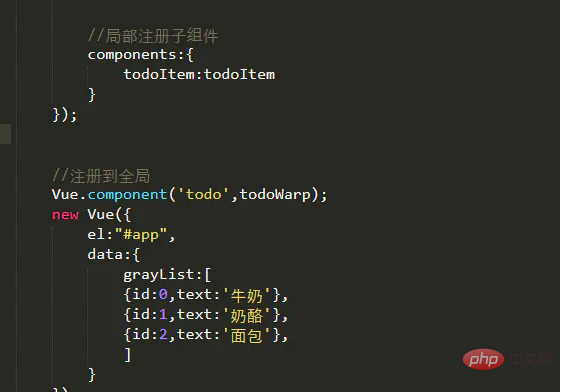
Exemple d'écriture d'inscription locale et d'inscription globale

Le résultat est :

2. Lors de l'instanciation du constructeur du composant extend, l'attribut entrant doit être propsData, pas props. De plus, qu'il s'agisse de Vue.extend ou de la définition de données dans Vue.component, il doit s'agir d'un objet de retour de fonction, tel que
Vue.extend({data: function () {return {}}})En plus du nouveau Vue, vous pouvez directement définir des objets sur data, comme
new Vue({data: {}});
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

