Maison >interface Web >Voir.js >Comment supprimer des éléments d'un tableau dans vue.js
Comment supprimer des éléments d'un tableau dans vue.js
- coldplay.xixioriginal
- 2020-12-03 11:16:027704parcourir
Méthode : introduisez d'abord le fichier vue et ajoutez le conteneur vue ; puis instanciez l'objet vue, appelez el et data, et attribuez une valeur au message ; puis appelez Vue.delete() et Vue.set( ) dans les méthodes, définissez simplement le deuxième paramètre de Vue.delete() sur l'index du tableau.

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur Dell G3.
[Les articles gratuits connexes recommandent mainf : vue.js]
Méthode vue.js de suppression d'éléments de tableau :
La première étape consiste à introduire le fichier vue.js dans le code de la page HTML5 créée et à ajouter un conteneur vue, comprenant une liste non ordonnée et deux boutons, comme le montre la figure suivante :

La deuxième étape, dans la balise <script></script>, instancie l'objet vue, appelle el et data, et attribue une valeur au message, comme indiqué dans la figure ci-dessous :

La troisième étape consiste à enregistrer le code et à prévisualiser l'effet directement dans le navigateur. Vous pouvez voir la liste non ordonnée, le bouton Supprimer et le bouton Ajouter, comme indiqué ci-dessous :
 .
.
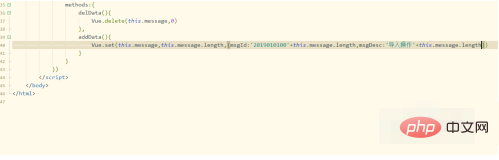
La quatrième étape, dans la méthode méthodes, ajoutez les fonctions de clic delData et addData et appelez Vue.delete() et Vue.set() respectivement, comme indiqué dans la figure ci-dessous :

Étape 5, enregistrez le code et exécutez-le à nouveau, cliquez sur le bouton Supprimer et constatez que l'enregistrement ne peut pas être supprimé ; modifiez le code Vue.delete, comme indiqué ci-dessous :

La sixième étape, supprimez la méthode. Les deux paramètres sont l'index du tableau, pas la clé ou la valeur de l'élément. Vous pouvez le supprimer en l'exécutant à nouveau, comme indiqué dans la figure ci-dessous :
<.>
Apprentissage gratuit associé Recommandé : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

