Maison >interface Web >js tutoriel >Comment créer des nœuds d'éléments dans jquery
Comment créer des nœuds d'éléments dans jquery
- coldplay.xixioriginal
- 2020-12-03 15:39:382951parcourir
La méthode de création de nœuds d'élément dans jquery : créez d'abord une balise p, ajoutez un attribut id à la balise p ; puis obtenez l'objet élément p via l'id et utilisez la méthode [append()] pour ajouter nœuds à la balise p.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur Dell G3.
Comment jquery crée des nœuds d'éléments :
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery crée des nœuds d'éléments.

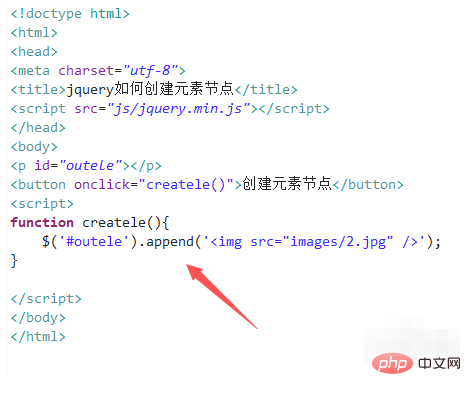
2. Dans le fichier test.html, créez une balise p, puis ajoutez un nœud img dans la balise p.

3. Dans le fichier test.html, ajoutez un attribut id à la balise p, qui servira à obtenir l'objet balise p ci-dessous.

4. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick au bouton, et lorsque le bouton est cliqué, exécutez le createle() fonction .

5. Dans la balise js, créez la fonction createle() Dans la fonction, obtenez l'objet élément p via l'identifiant et utilisez la méthode append(). ajoutez le nœud img à la balise p.

6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

