Maison >interface Web >js tutoriel >Comment utiliser la fonction jquery sur
Comment utiliser la fonction jquery sur
- coldplay.xixioriginal
- 2020-12-01 15:25:442277parcourir
Comment utiliser la fonction jquery on : La méthode on ajoute un ou plusieurs gestionnaires d'événements sur l'élément sélectionné et les éléments enfants. La syntaxe est [$(selector).on(event,childSelector,data,function) 】.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, cette méthode convient à toutes les marques d'ordinateurs.
Comment utiliser la fonction jquery sur :
Définition et utilisation
on() la méthode ajoute un ou plusieurs éléments à l'élément sélectionné et au sous- gestionnaire d'événements d'éléments.
La méthode on() est un nouveau remplacement des méthodes bind(), live() et délégué(). Cette méthode apporte beaucoup de commodité à l'API et est recommandée car elle simplifie la base de code jQuery.
Remarque : les gestionnaires d'événements ajoutés à l'aide de la méthode on() s'appliquent aux éléments actuels et futurs (tels que les nouveaux éléments créés par des scripts).
Astuce :
Pour supprimer un gestionnaire d'événements, utilisez la méthode off().
Pour ajouter un événement qui ne s'exécute qu'une seule fois puis le supprimer, utilisez la méthode one().
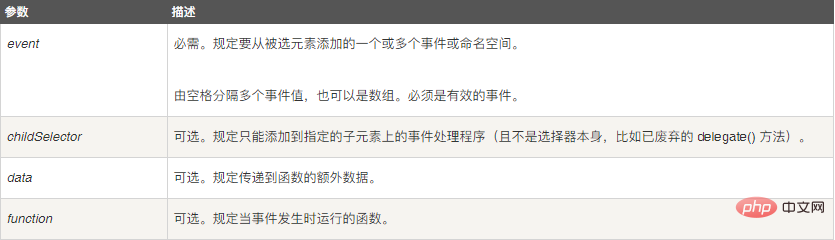
Syntaxe
$(selector).on(event,childSelector,data,function)

Ajouter un gestionnaire d'événements de clic à l'élément <p></p> :
$(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

