Maison >interface Web >js tutoriel >Comment mettre la valeur jquery dans le src de la balise img
Comment mettre la valeur jquery dans le src de la balise img
- coldplay.xixioriginal
- 2020-11-26 13:40:172977parcourir
Comment mettre la valeur de jquery dans le src de la balise img : créez d'abord un nouveau fichier html et introduisez jquery puis entrez le code jquery dans la balise [<script>] dans [index.html ; ]; Enfin, le navigateur peut exécuter la page [index.html]. </script>

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Comment mettre la valeur jquery dans le src de la balise img :
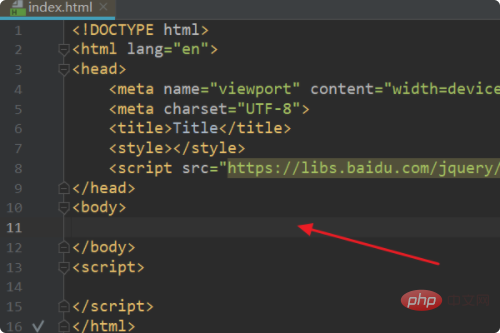
1. Tout d'abord, ouvrez l'éditeur html et créez un nouveau fichier html, par exemple : index.html et introduisez jquery.

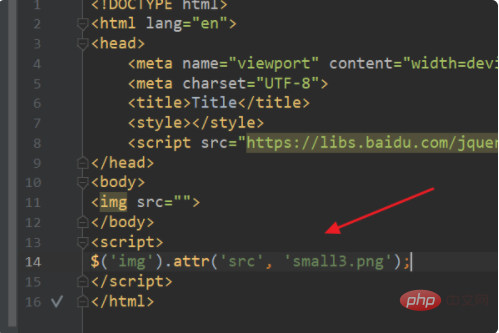
2. Dans la balise <script> dans index.html, saisissez le code jquery : <code>$('img').attr('src', 'small3.png');. </script>

3. Le navigateur exécute la page index.html À ce stade, jquery est utilisé pour mettre avec succès l'adresse de l'image dans le src de la balise img.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les attributs de la balise html img ? Explication détaillée de la balise d'image img
- Comment utiliser la balise img du HTML
- Quelle est la différence entre le titre et la balise alt de img ?
- Comment supprimer la balise img en php
- Une brève discussion sur l'attribut srcset dans la balise HTML img

