Maison >interface Web >tutoriel HTML >Comment utiliser la balise img du HTML
Comment utiliser la balise img du HTML
- 青灯夜游original
- 2018-12-15 18:11:2310974parcourir
Utilisation de la balise img : affichez l'image obtenue via l'attribut src de la balise img. Les attributs de hauteur et de largeur de la balise img définissent la taille de l'image. Lorsque l'image ne peut pas être affichée, utilisez l'attribut alt pour l'afficher. texte alternatif. La balise img de

html peut être utilisée pour afficher des images sur une page Web. Il s'agit d'une balise vide contenant uniquement des attributs et aucune balise de fermeture >. ;.
Attributs de la balise img
La balise img peut contenir : l'attribut src, les attributs de hauteur et de largeur et l'attribut alt. L'attribut src et l'attribut alt sont des attributs importants de la balise HTML img.
Regardons de plus près ces attributs de la balise img :
1. L'attribut src
L'attribut src. est l'attribut description obligatoire de la source ou du chemin de l'image, qui indique au navigateur où trouver l'image sur le serveur.
Alors, obtenez l'image ? Il y a deux situations :
1), récupérer l'image dans le même dossier
Quand le fichier HTML et l'image sont dans le même dossier, comme ceci :

On peut directement renseigner le nom de l'image dans l'attribut src, tel que :
<div class="demo"> <h1>img标签</h1> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c14ce0fc6570638.jpg" class="lazy" / alt="Comment utiliser la balise img du HTML" > </div>
Rendu :

2) Dans un autre répertoire/dossier, tel que :

, vous pouvez accéder à l'image comme ceci :
<div class="demo"> <h1>img标签</h1> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c14d1bf3d0d7788.jpg" class="lazy" / alt="Comment utiliser la balise img du HTML" > </div>
L'effet est comme indiqué ci-dessus.
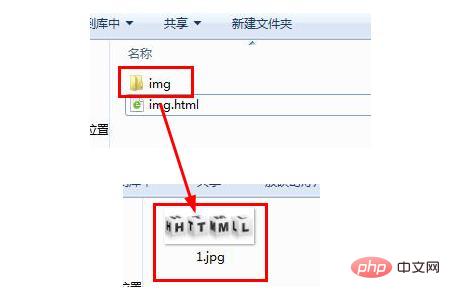
Si c'est plus compliqué, quand on met l'image Comment utiliser la balise img du HTML dans le dossier du disque local E ------> img, on peut afficher l'image comme ceci :
< img >
2. Attributs de hauteur et de largeur
Les attributs de hauteur et de largeur de la balise img peuvent être utilisés pour définir la hauteur et la largeur de l'image, par exemple :
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c14d1bf3d0d7788.jpg" class="lazy" style="max-width:90%" height="300px"/ alt="Comment utiliser la balise img du HTML" >
Rendu :

La hauteur et la largeur de l'image de la balise img peuvent également être définies via CSS, par exemple :
img{
width:450px;
height:300px;
} 3. Attribut alt
Lorsque l'image ne peut pas être affichée sur le navigateur, vous pouvez utiliser l'attribut alt pour l'afficher. texte alternatif.
Exemple : Vous souhaitez afficher une image Comment utiliser la balise img du HTML, mais il n'y a pas de
<h1>img标签</h1> <img src="img/Comment utiliser la balise img du HTML" style="max-width:90%" height="300px"/ alt="Comment utiliser la balise img du HTML" >
Rendu :
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


