Maison >interface Web >Voir.js >Comment introduire le style CSS dans vue.js
Comment introduire le style CSS dans vue.js
- coldplay.xixioriginal
- 2020-11-25 14:07:282974parcourir
Comment introduire le style CSS dans vue.js : 1. Introduisez directement le chemin correspondant sous [】Introduit des styles externes.

Cette méthode convient à toutes les marques d'ordinateurs
【Recommandé articles connexes :vue.js]
Comment introduire le style CSS dans vue.js :
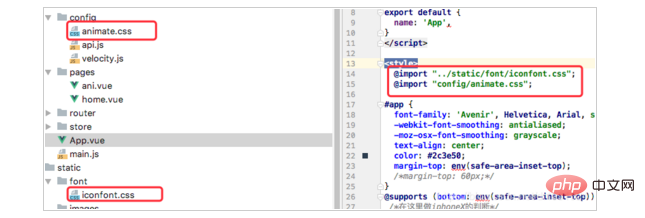
1. app.vue Introduisez directement le chemin correspondant sous <style></style>
Utilisez @import pour introduire du CSS externe. La portée est globale. Elle peut également être introduite dans le composant de vue unique correspondant. code dans , une nouvelle requête est lancée pour obtenir la ressource de style, et elle n'est pas étendue.
<style scoped> @import "../static/font/iconfont.css"; </style>
Remarque : s'il y a un style, il doit être importé au-dessus de #app, sinon l'introduction ne réussira pas !

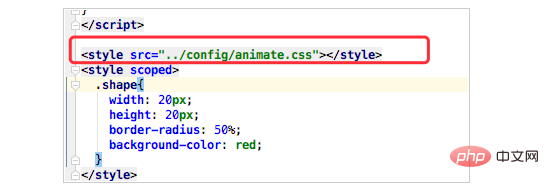
2. Remplacez @import par <style src=""></style>Introduction de styles externes

Recommandations d'apprentissage associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

