Maison >interface Web >js tutoriel >Comment utiliser jquery pour créer un carrousel d'images
Comment utiliser jquery pour créer un carrousel d'images
- coldplay.xixioriginal
- 2020-11-24 12:11:213616parcourir
Comment utiliser jquery pour créer un carrousel d'images : introduisez d'abord le fichier de script jquery ; puis introduisez le fichier de script lightslider, appelez la méthode lightSlider en passant l'identifiant de la balise ul dans le script js et enfin exécutez ; la page.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.5.1, cette méthode convient à toutes les marques d'ordinateurs.
Comment utiliser jquery pour créer un carrousel d'images :
1. Jquery possède de nombreux plug-ins puissants. Bien sûr, il existe également des plug-ins pour le carrousel d'images. Baidu Recherchez « lightslider », puis téléchargez à nouveau le code du plug-in.

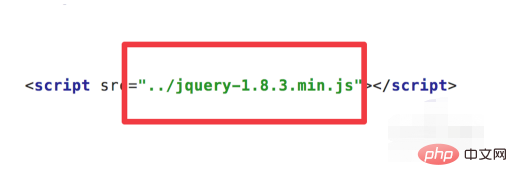
2. Implémentez ensuite le carrousel d'images. Bien sûr, nous devons d'abord introduire le fichier de script jquery.

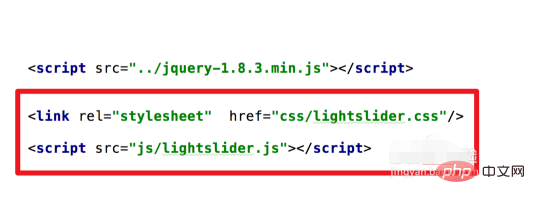
3. Introduisez ensuite le fichier de script de Lightslider, et le fichier de style correspondant est également nécessaire.

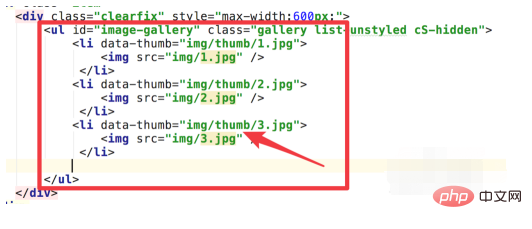
4. La partie html est très simple, juste une balise ul ou li A noter qu'il y a un attribut data-thumb dans la balise li, et le. valeur d'attribut C'est le chemin de l'image.

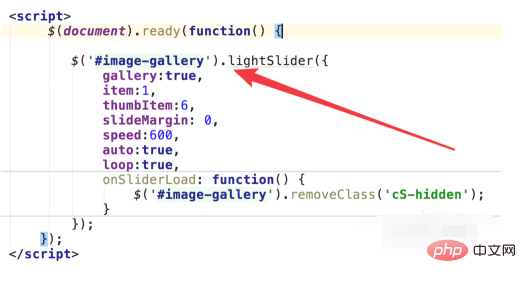
5. Dans le script js, appelez la méthode lightSlider en passant l'identifiant de la balise ul pour initialiser une instance. Veuillez vous référer à la documentation pour les paramètres à l'intérieur.

6. Exécutez la page et nous pouvons voir un magnifique plug-in de carrousel d'images.

7. En plus de la lecture automatique, si nous cliquons sur une image ci-dessous, l'image sera également affichée dans la grande image en conséquence.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

