Maison >Tutoriel CMS >DEDECMS >Comment obtenir un carrousel d'images lors du téléchargement d'images en arrière-plan Dedecms
Comment obtenir un carrousel d'images lors du téléchargement d'images en arrière-plan Dedecms
- 藏色散人original
- 2019-12-16 09:22:283521parcourir

Comment obtenir un carrousel d'images lors du téléchargement d'images en arrière-plan dedecms ?
J'ai construit plusieurs sites Web en utilisant des dedecms, mais le carrousel d'images nécessite toujours une modification manuelle du code. Aujourd'hui, j'ai étudié comment télécharger des images en arrière-plan pour créer un carrousel d'images.
Apprentissage recommandé : Dreamweaver cms
Tout d'abord, bien sûr, il s'agit de mettre en place les colonnes du site internet. Mon nom de colonne est Big Eyes (j'ai choisi. avec désinvolture ici). Modèle d'espace intérieur : article général. D'autres paramètres sont définis en fonction de vos propres besoins (le modèle d'article et le modèle de liste sont définis par vous-même).
Ensuite, commencez à créer le carrousel d'images. Recherchez index.htm dans templates/dedecms par défaut. Il s'agit du modèle de page d'accueil par défaut de dedecms. Ouvrez-le, recherchez le code JS du carrousel d'images et copiez-le dans votre propre modèle.
Modifions maintenant le code si nécessaire. Le carrousel d’images dedecms a un titre par défaut. Je n'ai pas besoin de cette fonction ici, je l'ai donc supprimée. Plusieurs lieux ont été modifiés. textarr = new Array();var texts = ""; Supprimez d'abord ces deux-là. (La première variable du tableau est utilisée pour stocker le titre et la deuxième variable est le titre de l'image actuelle.). Dans le code dedecms, il y a une variable de configuration avec une description Vous pouvez la modifier en fonction de la description. Parce que je veux juste supprimer le titre, je peux supprimer la configuration liée au titre. (Résultat final : var configtg='2|3|1|_blank';). Dans la balise dedecms, supprimez : textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]" et il y a une boucle pour parcourir le titre ci-dessous. . Le carrousel d'images dedecms utilise ici flash, les paramètres liés au titre doivent donc être supprimés dans
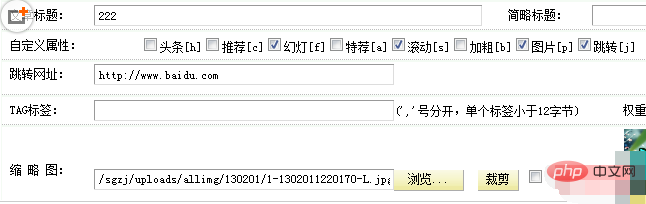
et sélectionnez respectivement, diaporama, défilement, image, saut
là où sort l'URL du saut, saisissez ce que vous voulez Accédez à l'adresse
, puis téléchargez l'image. L'image est téléchargée ici sous forme de vignette, pas de texte de l'article. Laissez le texte de l'article vide.
Une fois la photo téléchargée. Enregistrez et c'est OK.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter l'appel de sous-colonne de lien convivial Dedecms
- Comment la balise dedecms dreamweaver TAG affiche-t-elle le nombre d'articles contenus dans une seule balise ?
- Que dois-je faire si le plan du site ne peut pas être ouvert et mis à jour après la migration du répertoire de données dans DEDECMS 5.7 ?
- Comment afficher différents modèles de résultats par modèle de canal sur la page de résultats de recherche dedecms

