Maison >interface Web >Questions et réponses frontales >Le CSS est-il écrit en HTML ?
Le CSS est-il écrit en HTML ?
- 青灯夜游original
- 2020-11-23 15:21:284516parcourir
css peut être écrit en html, ou dans un fichier ".css", et lié au fichier HTML à l'aide de la balise link ; la méthode d'écriture de css en html : 1. Utilisez l'attribut style, dans Write le style CSS dans la balise HTML ; 2. Définissez le style CSS via la balise style dans la section head.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
Il existe trois façons d'ajouter des styles CSS en HTML : les styles en ligne, les feuilles de style internes et les feuilles de style externes ; les styles en ligne et les feuilles de style internes sont tous écrits en HTML.
Styles en ligne
Lorsque des styles spéciaux doivent être appliqués à des éléments individuels, vous pouvez utiliser des styles en ligne. La façon d'utiliser les styles en ligne consiste à utiliser l'attribut style dans les balises appropriées. L'attribut style
peut contenir n'importe quelle propriété CSS. L'exemple suivant montre comment modifier la couleur et la marge gauche d'un paragraphe. L'attribut
style spécifie le style en ligne de l'élément. L'attribut
style remplacera tous les paramètres de style globaux, tels que ceux spécifiés dans la balise
Syntaxe :
<element style="style_definitions">
style_definitions : Une ou plusieurs propriétés et valeurs CSS séparées par des points-virgules. (Par exemple : style="color:blue;text-align:center")
Exemple : Utiliser l'attribut style dans les documents HTML
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> </head> <body> <h1 style="color:blue;text-align:center">这是一个标题</h1> <p style="color:green">这是一个段落。</p> </body> </html>
interne table de style
Lorsqu'un seul fichier nécessite un style spécial, vous pouvez utiliser une feuille de style interne. Vous pouvez définir des feuilles de style internes via la balise
Exemple :
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>Feuille de style externe
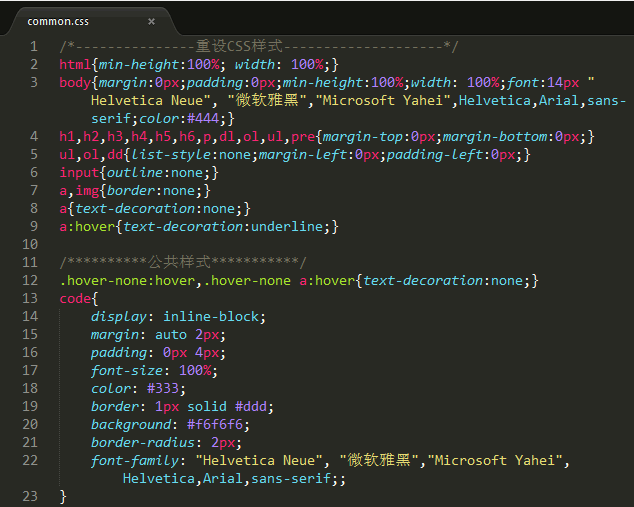
La feuille de style externe CSS consiste à enregistrer le style CSS dans un fichier séparé et à l'utiliser dans le HTML. page
Exemple :

Feuille de style externe CSS liée au HTML
<head> <link rel =“stylesheet”type =“text / css”href =“common.css”> </head>
Pour plus de connaissances liées à la programmation, veuillez visiter : Apprendre programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

