Maison >interface Web >Questions et réponses frontales >Quels sont les frameworks unifiés multi-terminaux pour réagir ?
Quels sont les frameworks unifiés multi-terminaux pour réagir ?
- 青灯夜游original
- 2020-11-23 14:14:113953parcourir
Les frameworks unifiés multi-terminaux React incluent : 1. Le framework Hippy et le framework Taro. Hippy est un framework multi-terminal open source initié par le département du navigateur Tencent QQ et prend en charge à la fois React et Vue. créé par Aotu Lab Un cadre de développement unifié multi-terminal qui suit les spécifications de syntaxe React.

cadre unifié multi-terminal React :
Tencent cross-terminal framework - Hippy
Star actuelle : 4,5k
Github : https://github.com/Tencent/Hippy
Un framework cross-end open source lancé par le département du navigateur Tencent QQ Hippy. Au sein de Tencent, Hippy existe depuis trois ans. Au total, 18 entreprises en ligne à travers BG utilisent Hippy, avec un PV quotidien moyen de plus de 100 millions, et un écosystème complet a été créé. Comparé à d'autres frameworks cross-end, Hippy est plus convivial pour les développeurs front-end : il adhère étroitement aux normes du W3C, se conforme à diverses règles de développement Web, utilise JavaScript comme langage de développement et prend en charge à la fois React et Vue, deux front-end grand public. -cadres finaux.
Hippy implémente une architecture de passage de moteur similaire à Flutter (architecture Fabric dans React Native). Les modules développés via C++ sont directement insérés dans le moteur JS pour s'exécuter, contournant la surcharge d'encodage et de décodage de communication du terminal avant. , améliorant efficacement Amélioration des performances de communication entre le code frontal JS et le terminal. Sur cette base, Hippy met en œuvre un auto-dessin hautes performances pour offrir des performances plus élevées et une meilleure expérience utilisateur.
hippy-react est syntaxiquement plus proche de la couche inférieure du terminal, et dans une certaine mesure, la syntaxe est proche de React Native. En même temps, via la bibliothèque officielle de composants hippy-react-web, vous pouvez également facilement générer une version Web de la page Web.
Caractéristiques :
Conçu pour le front-end Web traditionnel, il prend officiellement en charge deux frameworks front-end grand public : React et Vue.
Différentes plateformes conservent la même interface.
Communication du terminal avant via le mode de liaison du moteur JS.
fournit des listes réutilisables hautes performances.
peut être migré en douceur vers les navigateurs Web.
Prise en charge complète du moteur de mise en page Flex.
Jingdong Cross-end Framework - Taro
Étoile actuelle : 24,5k
GitHub : http://github. com /nervjs/taro
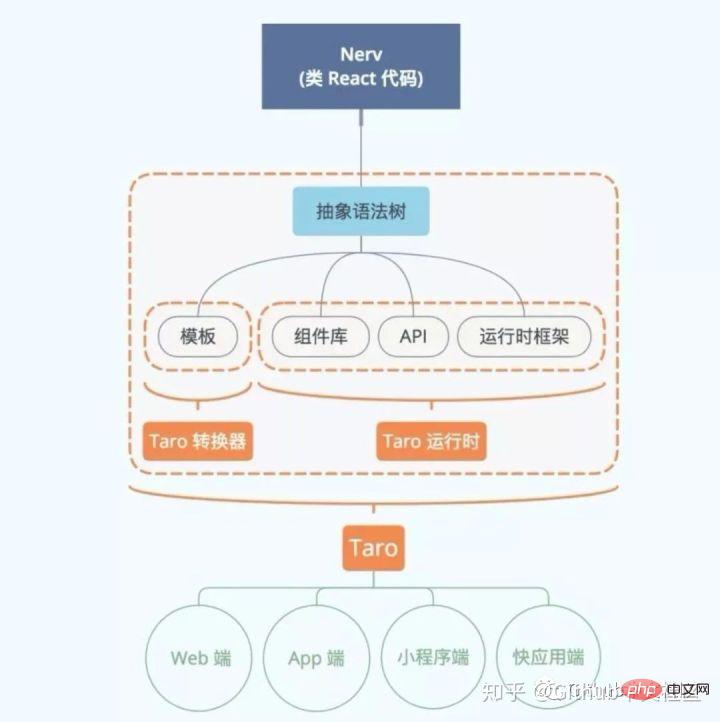
Taro est un framework de développement unifié multi-terminal créé par JD.com - Aolu Lab qui suit les spécifications de syntaxe React.

Un ensemble de codes, via l'outil de compilation de Taro, le code source est compilé séparément en codes qui peuvent être exécutés sur différents terminaux (applet WeChat, H5, terminal App, etc. .). Dans le même temps, Taro fournit également des fonctions de détection de syntaxe et de complétion automatique prêtes à l'emploi, ce qui améliore efficacement l'expérience et l'efficacité du développement.
Contrairement au mini-cadre de programme de WeChat, Taro adopte activement les processus de développement modernes existants de la communauté, y compris, mais sans s'y limiter :
Système de gestion de packages NPM
Syntaxe ES6+
Références de ressources gratuites
Pré- et post-processeurs CSS (SCSS, Less, PostCSS)
Concernant le processus de compilation de l'applet WeChat, Taro s'est inspiré de Parcel et a développé un mécanisme d'empaquetage auto-développé pour transférer AST en continu, de sorte que l'analyse du code est plus rapide et a été considérablement améliorée. Un RMBP 2015 de 15 pouces ne prend que 15 secondes environ pour compiler des centaines de composants.
Dans Taro, vous n'avez pas besoin de distinguer ce qu'est un composant d'application, ce qu'est un composant de page et ce qu'est un composant de composant comme Taro est tous des composants de composant, et ils sont complètement cohérents. avec le cycle de vie de React. On peut dire qu’une fois que l’on maîtrise React, on maîtrise presque Taro. Utilise également la syntaxe déclarative JSX. Comparé à la syntaxe des modèles de chaînes, JSX est plus à l'aise lorsqu'il s'agit de répondre à des exigences délicates et complexes.
// 一个典型的 Taro 组件
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Homeextends Component{
constructor (props) {
super(props)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
const { list, title } = this.state
return (
<ViewclassName='index'>
<ViewclassName='title'>{title}</View>
<ViewclassName='content'>
{list.map(item => {
return (
<ViewclassName='item'>{item}</View>
)
})}
<ButtonclassName='add'onClick={this.add}>添加</Button>
</View>
</View>
)
}
}Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

