Maison >interface Web >js tutoriel >Comment sélectionner des éléments par attribut de nom dans jQuery
Comment sélectionner des éléments par attribut de nom dans jQuery
- coldplay.xixioriginal
- 2020-11-23 09:50:2211765parcourir
Comment jQuery sélectionne les éléments par attribut de nom : 1. Utilisez le sélecteur d'attribut de nom, la syntaxe est [[name="nameOfElement"]] ; 2. Utilisez javascript pour obtenir l'élément par nom et transmettez-le à jQuery ; .

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Comment jQuery sélectionne les éléments par attribut de nom :
Méthode 1 : utiliser le sélecteur d'attribut de nom
la sélection d'attribut de nom peut être utilisé pour sélectionner des éléments par leur attribut name. Ce sélecteur sélectionne les éléments dont la valeur est exactement égale à la valeur spécifiée.
Syntaxe :
[name=“nameOfElement”]
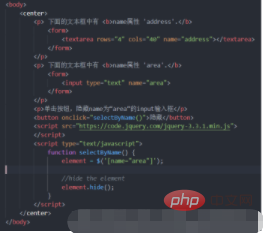
Exemple :

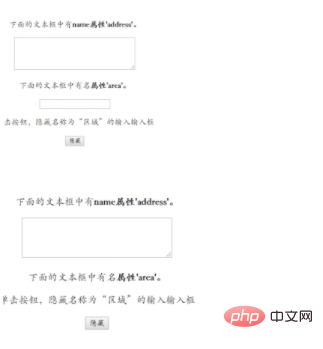
Sortie :

Méthode 2 : obtenez l'élément par son nom en utilisant javascript et transmettez-le à jQuery
Vous pouvez utiliser la méthode javascript getElementsByName() pour sélectionner l'élément requis et le transmettre à la fonction jQuery pour une utilisation ultérieure jQuery object
Syntaxe :
selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
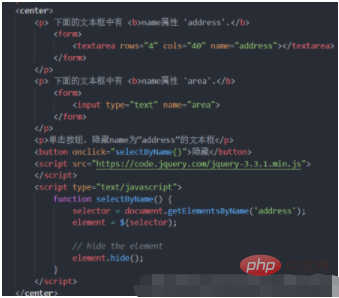
Exemple :

Sortie :

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

