Maison >interface Web >tutoriel HTML >Quelle est la différence entre l'attribut id et l'attribut name en HTML
Quelle est la différence entre l'attribut id et l'attribut name en HTML
- 青灯夜游original
- 2018-12-26 16:12:1411682parcourir
En HTML, l'attribut id et l'attribut name fournissent des identifiants pour représenter les balises d'éléments HTML. Alors, quelle est la différence entre eux ? Cet article vous donnera une brève comparaison de l'attribut id et de l'attribut name, et présentera la différence entre l'attribut id et l'attribut name. J'espère que cela vous sera utile.

attribut id en HTML
Nous utilisons l'attribut id pour identifier des éléments HTML uniques, vous pouvez Utilisez-le comme référence d'ancrage dans une URL (une URL avec le signe #) ou comme sélecteur d'ID en CSS pour styliser cet élément. Vous pouvez également utiliser getElementById() en javascript pour rechercher des éléments via la valeur de l'attribut id, puis opérer sur les éléments. Exemple :
<p id="p1">测试文本!测试文本!</p> <p id="p2">测试文本!测试文本!</p>

<script>
document.getElementById("p2").style.color="red";
</script>
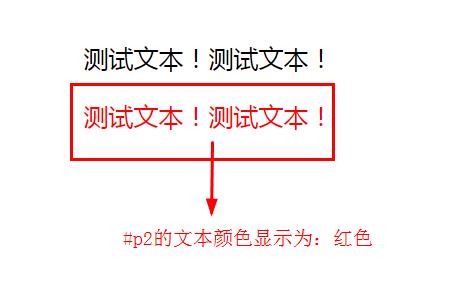
L'attribut id est universellement compatible et valable pour n'importe quel élément. Et la valeur de l'attribut id est sensible à la casse et chaque valeur d'identifiant doit être unique. Exemple :
<div id="demo"> <div id="a">div标签,id值为a</div> <p id="A">p标签,id值为A</p> </div>
#a{ color: red;}
#A{ color: pink;}Rendu :

attribut name en html
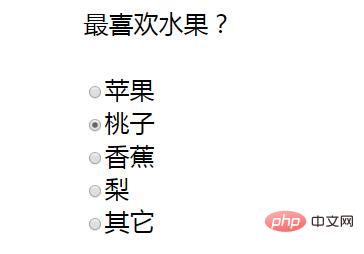
L'attribut name est également utilisé pour identifier les éléments HTML, mais il n'a pas de ligne unique. Sa valeur peut être réutilisée, par exemple : bouton radio<form action="" method="get"> 最喜欢水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />苹果 </label> <br /> <label><input name="Fruit" type="radio" value="" />桃子 </label> <br /> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <br /> <label><input name="Fruit" type="radio" value="" />梨 </label> <br /> <label><input name="Fruit" type="radio" value="" />其它 </label> <br /> </form>Rendu :
 Comme le montre l'exemple ci-dessus, l'attribut name est souvent utilisé dans les formulaires pour soumettre des informations ; il n'est utilisé que pour un, form, iframe, img, map, input, Label ; les éléments tels que select et textarea sont valides.
Comme le montre l'exemple ci-dessus, l'attribut name est souvent utilisé dans les formulaires pour soumettre des informations ; il n'est utilisé que pour un, form, iframe, img, map, input, Label ; les éléments tels que select et textarea sont valides.
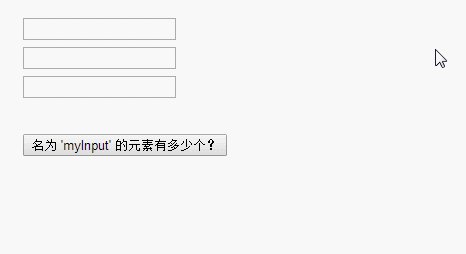
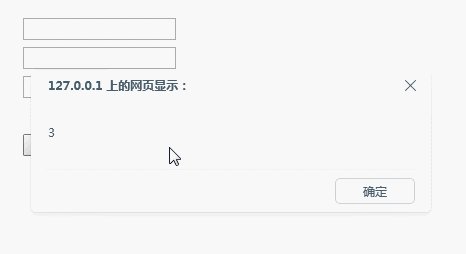
L'attribut name peut être utilisé en JavaScript pour rechercher des éléments à l'aide de getElementsByName(); mais il ne peut pas être référencé dans CSS ou dans des URL. Exemple :
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />
 Explication :
Explication :
On peut dire que l'ID est a Le numéro d'identification de la personne et Nom est le nom de la personne. Les deux peuvent exister en même temps, partageant le même espace de noms (les valeurs des deux peuvent être les mêmes).
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

