Maison >interface Web >tutoriel CSS >Que signifie z-index en CSS ?
Que signifie z-index en CSS ?
- 青灯夜游original
- 2020-11-20 14:21:3221416parcourir
En CSS, z-index signifie "niveau, niveau d'empilement d'espace de couche", qui peut spécifier l'ordre d'empilement d'un élément, qui est utilisé pour confirmer le niveau d'empilement de l'élément dans le contexte d'empilement actuel, avec empilement supérieur Les éléments séquentiels apparaîtront toujours avant les éléments inférieurs dans l'ordre d'empilement ; syntaxe "element {z-index: auto|
}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
css z-index
z-index :auto|<integer>
valeur automatique par défaut
Définition : L'ordre d'empilement d'un élément dans le document, utilisé pour confirmer le niveau d'empilement de l'élément dans le contexte d'empilement actuel.
S'applique aux : éléments positionnés. Autrement dit, l'ordre d'empilement des éléments
définis comme non statiques est déterminé par le contexte d'empilement auquel il appartient et le niveau d'empilement de l'élément lui-même (chaque élément n'appartient qu'à un seul contexte d'empilement).
1. Le même contexte en cascade
Le niveau en cascade le plus grand est affiché en haut, et le niveau en cascade est affiché en dessous
Deux éléments dans le niveau en cascade, selon leur ; HTML Dans l'ordre du flux des documents, ce qui est écrit plus tard écrasera le précédent.
2. L'ordre d'affichage des différents éléments
du contexte d'empilement est déterminé par le niveau d'empilement de leurs ancêtres, quel que soit leur propre niveau d'empilement.
Exemple :
1 Il y a deux cases p, a et c sont dans une case, et b est dans une autre case. Ce n'est pas un effet normal.
<div> <p>a</p> <p>c</p> </div> <div> <p>b</p> </div>
p ne définit pas z-index, et aucun nouveau contexte en cascade local ne sera généré sous les navigateurs avancés, c'est-à-dire que leurs éléments enfants ne sont pas enveloppés par le nouveau contexte en cascade local, donc leurs éléments enfants. will Dans le même contexte d'empilement, l'ordre d'affichage peut être déterminé directement par son propre niveau d'empilement.
div {
position: relative;
width: 100px;
height: 100px;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: pink;
z-index: 1;
}
.c {
background-color: green;
z-index: 2;
top: 20px;
left: 20px;
}
.b {
background-color: red;
z-index: 3;
top: -20px;
left: 40px;
}
a, b, c sont dans un contexte d'empilement, donc le niveau est déterminé en fonction de la taille de l'index z. Comme le montre la figure ci-dessous :

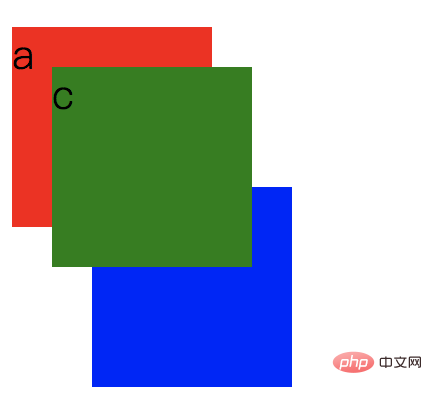
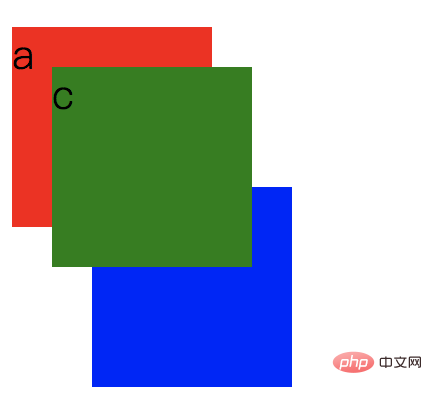
2. Il y a deux cases p, a et c sont dans une case, et b est dans une autre case. Considérez que c'est z-. L'indice n'est pas un effet normal.
<div> <p>a</p> <p>c</p> </div> <div> <p>b</p> </div>
p définit le z-index, alors les éléments enfants dans p sont principalement basés sur la relation en cascade de l'élément parent.
<style>
div {
width: 100px;
height: 100px;
position: relative;
}
.box1 {
z-index: 2;
}
.box2 {
z-index: 1;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: red;
}
.c {
background-color: green;
top: 20px;
left: 20px;
}
.b {
background-color: blue;
top: -20px;
left: 40px;
z-index: 20;
}
</style>
a, b, c sont dans différents contextes d'empilement, donc le niveau est déterminé en fonction de la taille de l'index z du parent. Comme le montre la figure ci-dessous :

De ce qui précède, nous pouvons voir comment le z-index est déterminé : le contexte d'empilement auquel il appartient et le niveau d'empilement de l'élément lui-même
Plus Pour plus de connaissances liées à la programmation, veuillez visiter : Site Web d'apprentissage de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

