Maison >interface Web >tutoriel CSS >Comment obtenir un arrière-plan CSS sans défilement
Comment obtenir un arrière-plan CSS sans défilement
- 藏色散人original
- 2020-11-20 11:26:324903parcourir
Comment implémenter un arrière-plan CSS sans défilement : créez d'abord une nouvelle page de codes HTML ; puis créez une balise

Recommandé : "Tutoriel vidéo CSS"
Ouvrez le logiciel de développement HTML et créez une nouvelle page de codes HTML.

Saisissez plusieurs lignes de texte de paragraphe dans la balise
de la page de codes HTML, qui seront utilisées pour faire défiler avec la barre de défilement lors de l'affichage des images lorsque le navigateur la barre de défilement fait défiler la bande. Comme le montre l'image
définissez le style de l'image d'arrière-plan. Créez une balise
code de style :
body{
background-image: url(img/bg.jpg);
background-repeat:no-repeat;
}
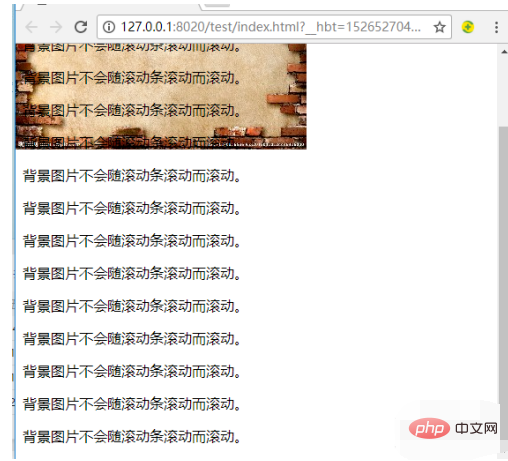
Enregistrez le code html et ouvrez-le avec un navigateur. À ce moment, faites défiler la barre de défilement du navigateur et constatez que le. l'image de fond défile avec le navigateur La barre défile et défile.

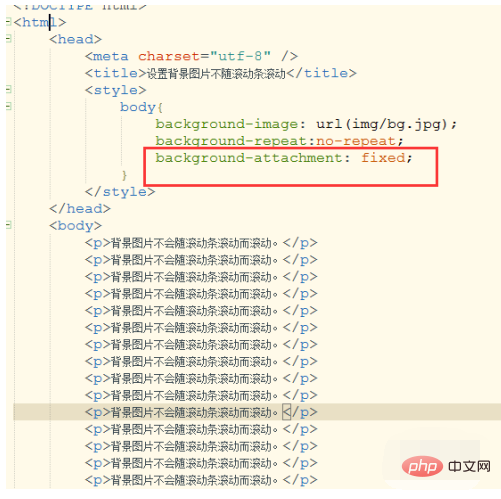
Utilisez background-attachment:fixed pour que l'image d'arrière-plan ne défile pas avec la barre de défilement. Revenez à la page de codes HTML et ajoutez background-attachment:fixed au style du corps.
Comme le montre l'image

Après avoir enregistré la page de code HTML, actualisez le navigateur. À ce moment, en faisant défiler la barre de défilement du navigateur, j'ai trouvé que. l'image d'arrière-plan a été corrigée et ne défile pas avec le défilement du navigateur. Comme le montre l'image

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

