Maison >interface Web >js tutoriel >Comment ajouter un nœud avec jquery ?
Comment ajouter un nœud avec jquery ?
- 青灯夜游original
- 2020-11-19 12:11:368513parcourir
Méthode : 1. Utilisez append() pour insérer un nœud de contenu à la fin de l'élément sélectionné ; 2. Utilisez prepend() pour insérer un nœud de contenu au début de l'élément sélectionné ; 3. Utilisez appendTo ; () pour insérer un nœud de contenu au début de l'élément sélectionné. Insérez un nœud d'élément à la fin de l'élément sélectionné. 4. Utilisez prependTo() pour insérer un nœud d'élément au début de l'élément sélectionné ;

L'environnement d'exploitation de ce tutoriel : système windows10, jquery2.2.4, cet article est applicable à toutes les marques d'ordinateurs.
Recommandations associées : "jQuery Video"
Comment ajouter des nœuds avec jquery
Obtenir it Cet exemple simple explique

1 méthode d'ajout
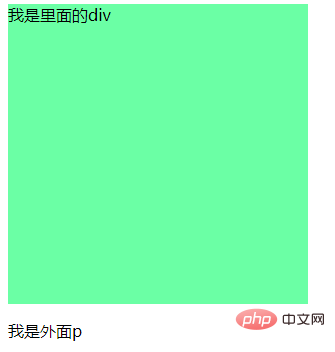
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").append($("p"));//添加到元素内容的后面
})
</script>

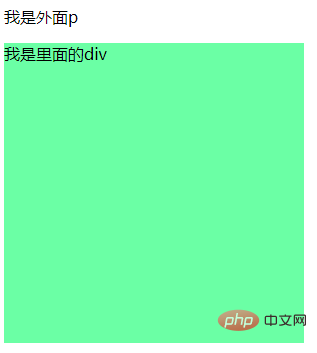
2. . méthode prepend
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").prepend($("p"));//添加到元素内容的前面
})
</script>

3. méthode appendTo
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").appendTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的后面面
})
</script>

4. Méthode prependTo
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").prependTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的前面
})
</script>

5 après la méthode
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").after($("p"));//添加到自己的后面
})
</script>

6. avant la méthode
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").before($("p"));//添加到自己的前面
})
</script>

D'accord ~ Il existe plusieurs méthodes ci-dessus pour ajouter des nœuds, elles peuvent toutes être utilisées, mais elles peuvent être utilisées dans projets spécifiques Utilisez-le selon la situation !
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

