Maison >interface Web >js tutoriel >Quelle est la différence entre jquery et React ?
Quelle est la différence entre jquery et React ?
- 青灯夜游original
- 2020-11-19 09:43:587157parcourir
Différences : 1. Essentiellement, React est une bibliothèque d'interface utilisateur, tandis que JQuery est une bibliothèque d'outils ou de plug-ins. 2. Différences dans les opérations Dom. React fournit un ensemble complet de Dom virtuel. Toutes les opérations sont sur le Dom virtuel au lieu du Dom réel tandis que Jquery opère sur le Dom réel.

Recommandations associées : "Vidéo jQuery"
La différence entre jquery et React
Tout d'abord, nous devons noter que même si nous mettons ici React et JQuery sur la même table, il existe des différences essentielles entre les deux. React est une bibliothèque d'interface utilisateur, mais JQuery est une bibliothèque d'outils ou une bibliothèque de plug-ins. La raison pour laquelle nous parlons des deux ensemble est simplement parce que nous parlons ici davantage des différences d'idées de programmation entre les deux.

La différence la plus évidente est la différence dans les opérations Dom. Reactjs fournit un ensemble complet de vistualDom, qui est un Dom virtuel. pas le vrai Dom. React par défaut, le vrai Dom n'est pas modifié. Seul le Dom virtuel est modifié, puis le vrai Dom est rendu via ce Dom virtuel.

Mais Jquery est exactement le contraire de React à cet égard. JQuery fonctionne sur le vrai Dom. La façon dont il gère les événements consiste à utiliser des sélecteurs pour filtrer les besoins modifiés. Éléments Dom, ou surveiller directement un élément Dom. Enfin, changeons directement notre vrai Dom pour obtenir les résultats souhaités.

Mais ce que nous devons noter, c'est que React lui-même ne crée pas d'ajax. Les amis qui ne sont pas habitués à utiliser une simple récupération pour les connexions en arrière-plan peuvent également utiliser la fonction ajax de jQuery. , n'écoutez pas toujours certains dirigeants qui disent qu'il n'est pas nécessaire d'utiliser jquery ou quoi que ce soit en réaction, mais ne l'utilisez pas pour manipuler le contenu du Dom et assurer la stabilité et la cohérence de l'architecture globale. .

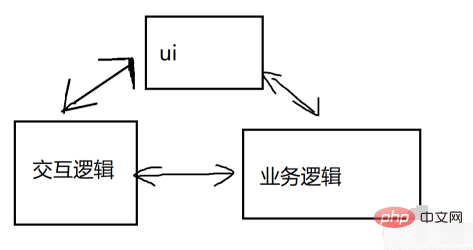
La raison pour laquelle Jquery devient difficile à comprendre et assez gonflé lorsque la logique métier est complexe est qu'il combine la logique métier avec notre superficiel. Les interfaces d'interface utilisateur sont intégrées ensemble, et il est facile de passer de l'un à l'autre. Il y a aussi beaucoup de logique interactive mélangée dans l'interface utilisateur, ce qui rend l'ensemble de la logique très déroutant.

Enfin, je dois dire que la position de JQuery sur la plateforme Internet actuelle est toujours solide, même si elle présente des problèmes et des complexités d'une sorte ou d'une autre, en tant que débutant. Pour les gens de l'industrie Internet, JQuery est un framework et un outil très simple et pratique. Mais au fur et à mesure que nous nous familiarisons avec ce framework, nous pourrions aussi bien essayer des front-ends tels que React et vue, et utiliser du js natif pour écrire certaines fonctions. , cela sera certainement utile à l'apprentissage et à la compréhension de chacun.
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

