Maison >interface Web >tutoriel CSS >Conseils pratiques pour la mise en page CSS : valeurs de marge négatives
Conseils pratiques pour la mise en page CSS : valeurs de marge négatives
- 青灯夜游avant
- 2020-11-17 17:51:374283parcourir

Une marge négative signifie définir la valeur de l'attribut margin sur une valeur négative, ce qui est une technique très utile dans la mise en page CSS. Les scénarios avec des valeurs positives sont très courants, et tout le monde connaît ses performances
Lorsque margin-top et margin-left sont des valeurs négatives, l'élément sera déplacé vers le haut et vers la gauche, et en même temps, la position dans le flux de documents change également en conséquence, ce qui est différent de l'élément position:relatif qui occupe toujours sa position d'origine après avoir défini la marge en haut et à gauche. -bottom et margin-right sont définis Lorsqu'il s'agit d'une valeur négative, l'élément lui-même n'a aucun changement de position et les éléments suivants se déplaceront vers le bas et vers la droite
Regardez quelques applications scénarios
Éléments en position absolue
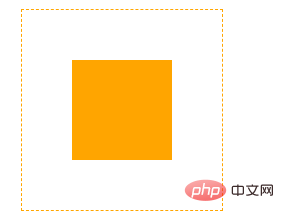
Lorsqu'un élément est défini sur position absolue, ses valeurs haut, droite, bas et gauche font référence à la distance de l'élément non statique le plus proche. Le centrage vertical classique Cette méthode est obtenue en utilisant la marge négative de l'élément en position absolue <style>
.wrap4{
position:relative;
margin:10px;
width:200px;
height:200px;
border:dashed 1px orange;
}
.wrap4 .content{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
margin-top:-50px;
margin-left:-50px;
background:orange;
}
</style>
<div class="wrap4">
<div class="content"></div>
</div> Réglez l'élément en positionnement absolu, puis définissez le haut et la gauche. à 50 %. À ce stade, les côtés supérieur et gauche de l'élément atteindront ceux de l'élément parent. À 50 %, définissez des marges négatives sur la hauteur et la longueur de l'élément, en déplaçant le centre de l'élément vers le centre de l'élément parent pour obtenir un alignement central
 éléments flottants
éléments flottants
L'impact des marges négatives sur les éléments flottants est également comme mentionné ci-dessus, mais il a ses propres particularités. Regardons un exemple pour que ce soit clair
Marges négatives pour les éléments flottants<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>Dans un div d'une largeur de 280px. , il y a trois éléments enfants float:left à droite, d'une largeur de 100px Comme ils ne peuvent pas tenir sur une seule ligne, le dernier a été déplacé vers la ligne suivante
On modifie légèrement le code
<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
margin-left:-20px;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>Le troisième élément ajoute une marge négative de -20px
A ce moment, j'ai constaté que le troisième élément remontait et a couvert le deuxième élément de 20px La mise en page multi-colonnes classique utilise ce principe

<style>
.body{
width:500px;
margin:10px;
border:dashed 1px orange;
overflow:hidden;
}
.wrap3{
float:left;
width:100%;
}
.wrap3 .content{
height:200px;
margin-right:100px;
background:rgba(255,0,0,0.5);
}
.body .right{
width:100px;
height:200px;
float:left;
margin-left:-100px;
background:rgba(0,255,0,0.5)
}
</style>
<div class="body">
<div class="wrap3">
<div class="content">
Content Content Content Content Content Content Content
Content Content Content Content Content Content Content Content
</div>
</div>
<div class="right">Right</div>
</div>Le code est très simple. Ajouter un élément parent à l'élément de contenu, définir le flottement à gauche, largeur 100 %
- L'élément de contenu définit la marge droite, la valeur est égal à la largeur de la droite
- droite flotte vers la gauche, puis définit la marge négative de sa largeur
- À l'origine, la droite devrait être affichée dans la deuxième ligne, mais le flottement à gauche de sa largeur l'amène à l'extrême droite de la première ligne, couvrant une partie de l'enveloppement, mais le contenu a une marge droite de largeur droite et la zone couverte n'a pas de contenu, donc implémenté deux -disposition des colonnes
Éléments ordinaires
Les marges négatives ont un grand impact sur différents éléments de bloc C'est intéressant . Jetons un coup d'œil à quelques exemples. Liste multi-colonnes
<style>
li{
line-height:2em;
}
.col2{
margin-left:150px;
}
.col3{
margin-left:300px;
}
li.top{
margin-top:-9em;
}
</style>
<ul>
<li class="col1">aaa</li>
<li class="col1">bbb</li>
<li class="col1">ccc</li>
<li class="col2 top">ddd</li>
<li class="col2">eee</li>
<li class="col2">fff</li>
<li class="col3 top">ggg</li>
<li class="col3">hhh</li>
<li class="col3">iii</li>
</ul>La méthode courante est de l'implémenter via le flottement. les connaissances qui viennent d’être introduites. Il est normal de comprendre pourquoi c’est le cas. On dirait qu'il n'y a rien d'inhabituel dans les éléments normaux Éléments amplifiés
Quoi ? Les marges négatives peuvent également agrandir les éléments ! ! !<style>
.wrap{
width:300px;
border:dashed 5px orange;
}
.wrap .inner{
height:50px;
margin:0 -50px;
background:blue;
opacity:0.5;
}
</style>
<div class="wrap0">
<div class="inner0">
inner inner inner inner inner inner inner inner inner inner inner inner
</div>
</div>Cet exemple semble ordinaire, mais l'effet est incroyable. Le div interne devient plus grand après avoir défini des marges négatives horizontales
PS La condition préalable à l'effet. à réaliser est que la largeur de l'élément ne peut pas être définie sur une valeur autre que auto
 Une liste d'éléments enfants flottants avec marge droite
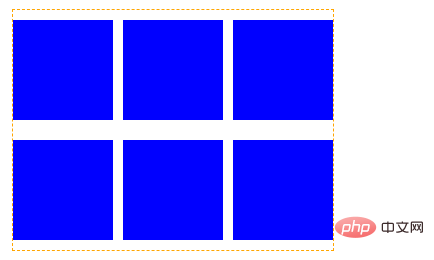
Une liste d'éléments enfants flottants avec marge droite
Quelle a été votre première pensée lorsque vous avez vu cet effet ? Se pourrait-il que la marge droite de l'élément enfant soit définie et que nth-child(3n) doive être défini sur 0 pendant le parcours. Voyons comment nous pouvons le gérer en utilisant les connaissances ci-dessus
<style>
.wrap2{
width:320px;
border:dashed 1px orange;
}
.wrap2 .inner{
overflow:hidden;
margin-right:-10px;
}
.wrap2 .item{
float:left;
width:100px;
height:100px;
margin:10px 10px 10px 0;
background:blue;
}
</style>
<div class="wrap2">
<div class="inner">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div> Nous. n'a pas défini nth-child( 3n) a 0 marges, mais utilise des marges négatives pour agrandir l'élément parent. 
Apprendre la programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- css quand effacer le flotteur
- Comment définir l'indentation de la première ligne de 2 caractères en CSS
- Comment définir le style d'inclinaison de la police en CSS
- Quelle est la différence entre les liens internes CSS, les liens externes et les CSS intégrés ?
- Le CSS est plus compliqué que le HTML, pourquoi l'utiliser ?

