Maison >interface Web >js tutoriel >Comment utiliser jQuery :lang()
Comment utiliser jQuery :lang()
- 藏色散人original
- 2020-11-17 11:51:311802parcourir
Le sélecteur jQuery :lang() est utilisé pour sélectionner les éléments qui spécifient l'attribut de langue lang. Sa syntaxe d'utilisation est "$(":lang(langue)")". il peut s'agir d'un connecteur séparé, peut également être suivi d'un connecteur.

Recommandé : "Tutoriel de base JavaScript"
sélecteur jQuery :lang()
Exemple
Sélectionnez tous les éléments
dont l'attribut lang est "it" :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:lang(it)").css("background-color","yellow");
});
</script>
</head>
<body>
<p>我住在意大利。</p>
<p>Ciao bella!</p>
</body>
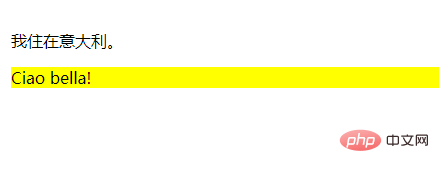
</html>Effet d'exécution :

Définition et utilisation
: le sélecteur lang() sélectionne les éléments avec l'attribut de langue spécifié (lang).
Remarque : La valeur doit être le mot entier, soit seul, tel que, soit suivi d'un connecteur (-), tel que.
Grammaire
$(":lang(language)")Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

