Maison >interface Web >js tutoriel >jquery comment remplacer l'élément sélectionné par un nouvel élément
jquery comment remplacer l'élément sélectionné par un nouvel élément
- coldplay.xixioriginal
- 2020-11-17 11:07:542097parcourir
Comment remplacer les éléments sélectionnés par de nouveaux éléments jquery : créez d'abord un nouveau fichier html, puis créez p éléments et boutons, puis introduisez [jquery.js] et définissez enfin le style des divs ; paragraphe.

Recommandé : "Tutoriel vidéo jquery"
Comment remplacer les éléments sélectionnés par de nouveaux éléments jquery :
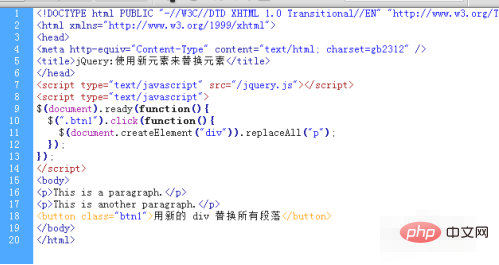
1. Créez un nouveau fichier html

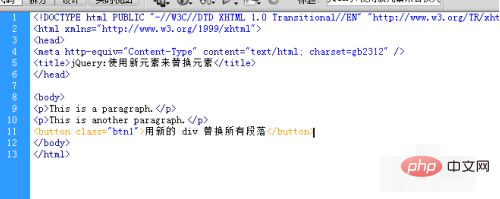
2. Créez des p éléments et des boutons

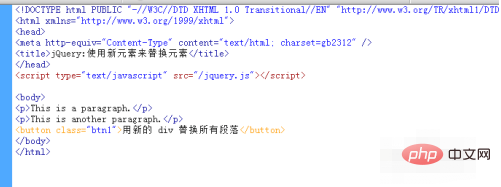
3. Introduisez jquery.js

4. Remplacez tous les paragraphes par de nouveaux divs

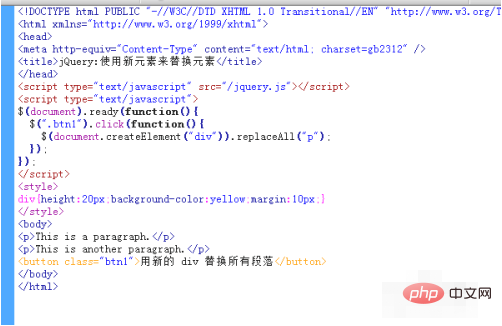
5. Style de div

6. Remplacez tous les paragraphes par de nouveaux divs

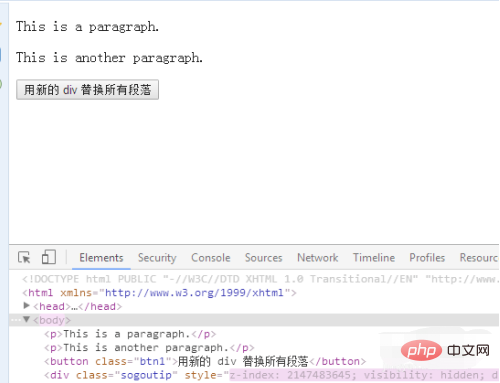
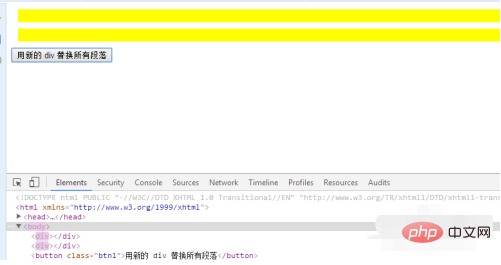
7. Cliquez sur le bouton pour en utiliser de nouveaux div pour remplacer tous les paragraphes, l'effet d'aperçu est comme indiqué ci-dessous 🎜>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

