Maison >interface Web >tutoriel CSS >Quelle est la convention de dénomination BEM en CSS ?
Quelle est la convention de dénomination BEM en CSS ?
- 王林avant
- 2020-11-13 16:58:042554parcourir

Quelle est la convention de dénomination BEM ?
Bem est l'abréviation de bloc, élément et modificateur, un terme proposé par l'équipe Yandex Une méthodologie de dénomination CSS frontale .
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
- trait de soulignement : utilisé uniquement comme trait d'union, indiquant l'un des multiples mots d'un bloc ou d'une connexion de sous-élément marques entre.
__ Double soulignement : Le double soulignement est utilisé pour relier un bloc et ses sous-éléments
_ Souligné simple : Un simple soulignement est utilisé pour décrire un état d'un bloc ou d'un sous-élément d'un bloc
BEM est une convention de dénomination simple et très utile. Rendez votre code front-end plus facile à lire et à comprendre, plus facile à collaborer, plus facile à contrôler, plus robuste et sans ambiguïté, et plus rigoureux.
1. Modèle de dénomination BEM
Le modèle de convention de dénomination BEM est :
.block {}
.block__element {}
.block--modifier {}Chaque nom de bloc (bloc) doit avoir un espace de noms (préfixe)
bloc Représente un abstraction ou composant de niveau supérieur.
block__element représente les descendants de .block et est utilisé pour former un .block complet dans son ensemble.
block--modifier représente différents états ou différentes versions de .block
Utilisez deux traits d'union et traits de soulignement au lieu d'un afin que vos propres blocs puissent être délimités par un seul trait d'union. Tels que :
.sub-block__element {}
.sub-block--modifier {}2. Avantages de la nomenclature BEM
La clé de BEM est que vous pouvez obtenir plus de descriptions et une structure plus claire, et vous pouvez connaître la signification d'une certaine marque à partir de sa nom. Par conséquent, en examinant l’attribut class dans le code HTML, vous pouvez connaître la relation entre les éléments.
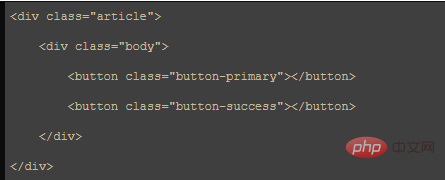
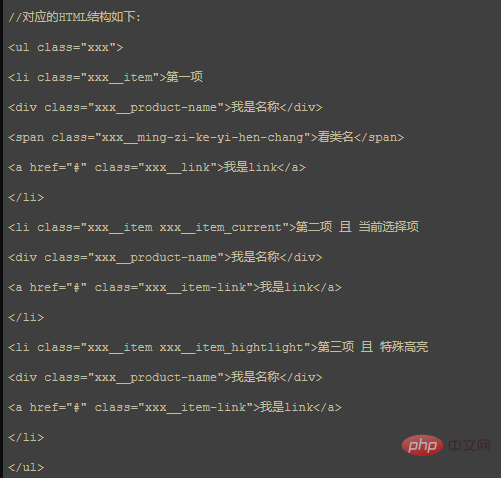
Exemple de nomenclature conventionnelle :

Cette façon d'écrire peut comprendre la signification de chaque élément à partir de la structure DOM et de la dénomination de classe, mais elle ne peut pas clarifier sa véritable sens de la relation hiérarchique. Lors de la définition du CSS, vous devez également vous appuyer sur des sélecteurs hiérarchiques pour limiter la portée des contraintes afin d'éviter la pollution de style entre composants.
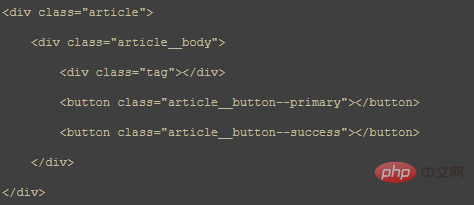
Exemples d'utilisation de la méthode de dénomination BEM :

En utilisant la méthode de dénomination BEM, la relation hiérarchique des modules est simple et claire, et il n'est pas nécessaire de faites-en trop dans l'écriture CSS.
2. Comment utiliser la nomenclature BEM
1. Quand devez-vous utiliser le format BEM
L'astuce pour utiliser BEM est que vous devez savoir quand et ce qui doit être écrit. au format BEM. Tous les endroits ne devraient pas utiliser la dénomination BEM. Le format BEM doit être utilisé lorsque des relations de module explicites sont requises. Par exemple, s'il n'y a qu'un seul style public, cela ne sert à rien d'utiliser le format BEM :
.hide { display: none !important;}2. Utiliser le format BEM dans le préprocesseur CSS
Un inconvénient de BEM est la méthode de dénomination Elle est longue, moche et mal écrite. Par rapport à la commodité apportée par le format BEM, nous devrions l’examiner objectivement. De plus, CSS est généralement écrit à l'aide de langages de préprocesseur tels que LESS/SASS, et il est beaucoup plus simple d'écrire en utilisant ses fonctionnalités de langage.
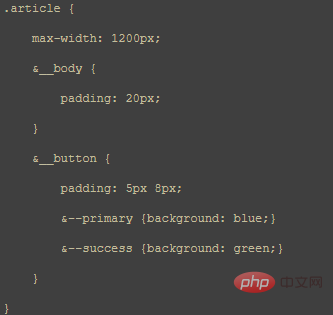
Prenons LESS comme exemple :

3 Utilisez le format BEM dans les composants de frameworks populaires
Dans le Vue.js/React/` actuellement populaire Les frameworks frontaux tels que Angular ont des implémentations de compilation de portées au niveau des composants CSS. Le principe de base est d'utiliser la fonctionnalité de sélection d'attributs CSS pour générer différents sélecteurs d'attributs pour différents composants.
Lorsque vous choisissez cette approche de portée locale, le format BEM peut sembler moins important dans les composants plus petits. Cependant, pour les définitions de style de module publiques et globales, il est toujours recommandé d'utiliser le format BEM.
De plus, pour les composants publics diffusés vers le monde extérieur, généralement dans un souci de personnalisation du style, cette méthode de portée locale n'est pas utilisée pour définir les styles des composants. C’est là que l’utilisation du format BEM s’avérera également utile.
4 Évitez le format .block__el1__el2
Dans les structures DOM
profondément imbriquées, les définitions de noms de style trop longues doivent être évitées.
Le niveau final ne doit pas dépasser le niveau 4, sinon cela augmentera la difficulté de compréhension en lecture
3 Résumé
L'une des parties les plus difficiles de BEM est de comprendre clairement. où commence et où se termine la portée, et quand l'utiliser ou ne pas l'utiliser. Au fur et à mesure que vous accumulerez de l'expérience avec une utilisation continue, vous saurez lentement comment l'utiliser, et ces problèmes ne seront plus un problème. Il n’y a pas de bonne ou de mauvaise technologie, seule la bonne est la meilleure.
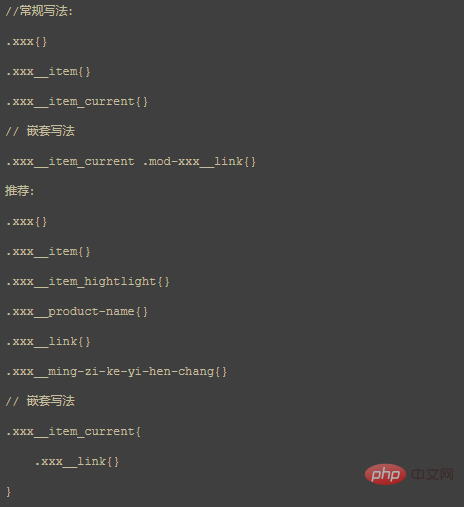
Méthodes et styles d'écriture recommandés


Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

