Maison >interface Web >tutoriel CSS >La convention de dénomination CSS permet d'économiser le temps de débogage
La convention de dénomination CSS permet d'économiser le temps de débogage
- 小云云original
- 2018-01-27 10:05:241519parcourir
Cet article partage principalement avec vous les connaissances pertinentes selon lesquelles les conventions de dénomination CSS peuvent gagner du temps de débogage. Les amis intéressés devraient y jeter un œil. J'espère que cela pourra aider tout le monde. Le débogage CSS est une opération qui prend du temps. Si vous disposez de bonnes conventions de dénomination, vous pouvez gagner beaucoup de temps de débogage.

Bref commentaire : le débogage CSS est une opération qui prend du temps. Si vous avez de bonnes conventions de dénomination, vous pouvez gagner beaucoup de temps de débogage.
Utilisez des traits d'union ('-') pour séparer les chaînes
Vous êtes peut-être habitué à utiliser la dénomination en casse chameau en Javascript :
var redBox = document.getElementById('...')
Mais en CSS, ce n'est pas recommandé pour utiliser cette méthode de dénomination :
.redBox {
border:1px纯红色;
}
À la place, vous devez utiliser ceci :
.red-box {
border:1px纯红色;
}
Il s'agit d'une règle de dénomination CSS standard et a une meilleure lisibilité.
De plus, elle porte le même nom que la propriété CSS.
//正确
.some-class {
font-weight:10em
}
//错了
.some-class {
fontWeight:10em
}
Conventions de dénomination BEM
Les équipes ont différentes manières d'écrire les sélecteurs CSS. Certaines équipes utilisent des délimiteurs de traits d'union, tandis que d'autres préfèrent une convention de dénomination plus structurée appelée BEM.
De manière générale, il y a trois problèmes à résoudre dans les conventions de dénomination CSS :
La fonction du sélecteur peut être précisée à travers le nom.
Pouvoir voir où le sélecteur peut être utilisé.
Peut voir la relation entre les classes.
Avez-vous déjà vu un nom de classe écrit comme ceci :
.nav--secondary {
...
}
.nav__header {
...
}
C'est la règle de dénomination BEM.
B signifie Block
BEM tente de diviser l'ensemble de l'interface utilisateur en blocs indépendants réutilisables (Block, notez que Block ici ne fait pas référence à un bloc en ligne), un en-tête est un bloc, Les éléments imbriqués (logo, entrée, menu) dans l'en-tête peuvent également être des blocs.
Par exemple, prenez la photo suivante :

C'est un stickman (on peut le considérer comme un bloc). ceci Nous pouvons définir le nom du composant sur stick-man.
Le style de la clé primaire doit être le suivant :
.stick-man {
}

E représente l'élément
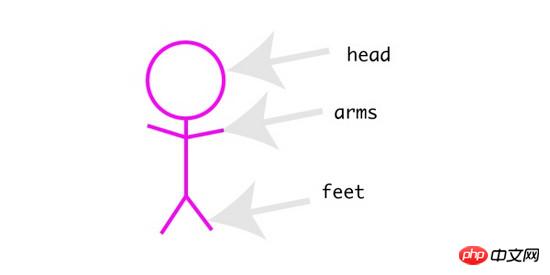
Il y a généralement plusieurs éléments dans un bloc, Par exemple : un stickman a une tête, deux bras et deux pieds

la tête, les pieds et les bras sont tous des éléments de ce composant. Utilisez les règles de dénomination BEM pour connecter des blocs et des éléments avec des traits de soulignement doubles.
.stick-man__head {
}
.stick-man__arms {
}
.stick-man__feet {
}
M signifie modificateur
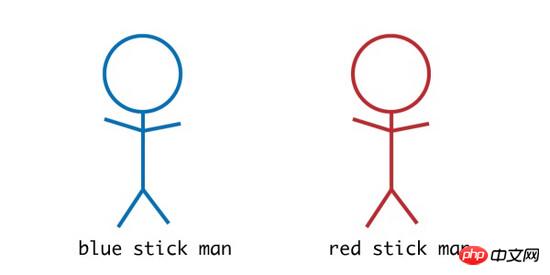
M dans BEM signifie modification, qui peut modifier le bloc (Block) ou l'élément (Element) (ajustement de l'apparence ou du comportement), nous pouvons ajuster notre Le stickman génère un stickman bleu et un stickman rouge (en fait, nous pouvons avoir besoin d'un bouton bleu et d'un bouton rouge).

En utilisant les règles de dénomination de BEM, nous utilisons des connecteurs doubles pour nommer ('--')
Par exemple :
.stick-man--blue {
}
.stick-man--red {
}
Modificateurs peut également être utilisé sur des éléments, par exemple nous voulons simplement redimensionner la tête du stickman. Nous pouvons le nommer ainsi

.stick-man__head--small {
}
.stick-man__head--big {
}
Ce qui précède est la méthode de dénomination de BEM Bien que cette méthode de dénomination soit un peu verbeuse, elle peut être utilisée pour clarifier les différentes. pièces dans des projets complexes. La relation entre elles, s'il ne s'agit que d'un projet simple, utilisez simplement le séparateur pour le nommer directement.
Comment les noms de classes CSS utilisés en JavaScript doivent-ils être nommés ?
Lorsque vous voyez cet article, commencez à refactoriser votre propre projet.
Vous avez modifié le code d'origine :
<p class="siteNavigation"> </p>
en :
<p class="site-navigation"> </p>
Cela a l'air génial, mais vous oubliez que vous êtes quelque part (JavaScript) utilise ce nom de classe :
//the Javasript code
const nav = document.querySelector('.siteNavigation')
À ce moment-là, la navigation deviendra nulle.
Pour éviter cela, nous pouvons utiliser la dénomination suivante pour nous le rappeler.
Utilisez 'js-*' pour nommer
Nous pouvons utiliser js- pour nommer nos classes :
<p class="site-navigation js-site-navigation"> </p>
Dans le code JavaScript, nous utilisons js-site-navigation Pour récupérez le DOM :
//the Javasript code
const nav = document.querySelector('.js-site-navigation')
Maintenant, dès que nous verrons js-site-navigation, nous penserons à utiliser ce nom de classe pour récupérer l'objet DOM dans un code JavaScript.
Recommandations associées :
Référence de dénomination div+css et dénomination CSS convention_ html/css_WEB-ITnose
convention de dénomination css_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Bootstrap vs Pure CSS Grid : un guide de comparaison
- Gérer le modèle de boîte CSS
- Procédure pas à pas de code pour pratiquer les sélecteurs CSS3
- Comment pouvez-vous isoler un conteneur « div » des styles CSS publics et empêcher ses enfants d'hériter des styles globaux ?

