Maison >interface Web >tutoriel CSS >ClassList implémente le partage d'exemples de commutation entre deux styles de boutons
ClassList implémente le partage d'exemples de commutation entre deux styles de boutons
- 小云云original
- 2018-01-27 10:08:121959parcourir
Cet article explique principalement comment utiliser CSS classList pour obtenir l'effet de commutation de deux styles de boutons. Sur certaines pages, nous devons utiliser deux boutons pour basculer d'avant en arrière. Comment réaliser cette fonction ? Les amis qui en ont besoin peuvent suivre l'éditeur de Script House pour apprendre ensemble.
Méthodes d'attribut ClassList : add();remove();toggle();
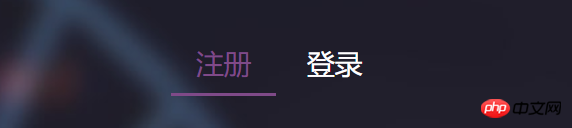
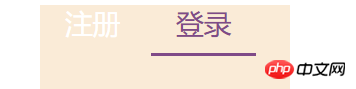
Description, sur certaines pages, nous devons utiliser deux boutons pour basculer d'avant en arrière, comme le montre la figure :

Nous devons utiliser les méthodes add() et remove()
partie html :
<p class="login-title"> <a href="javascript:void(0)" class="mya1" id="mya" onclick="myonclick()">注册</a> <a href="javascript:void(0)" class="mya2" id="myaa" onclick="myonclick1()">登陆</a> </p>
partie js :
funcction myonclick(){
document.getElementById("mya").classList.remove("newClassName1");
document.getElementById("myaa").classList.remove("newClassName");
}
function myonclick1(){
document.getElementById("mya").classList.add("newClassName1");
document.getElementById("myaa").classList.add("newClassName");
}partie css :
.login-title{
width:200px;
height:200px;
margin: 0 auto;
background-color:antiquewhite;
}
.mya2{
padding: 0 20px 10px 20px;
color:#FFFFFF;
font-size:22px;
text-decoration:none;
}
.mya1{
padding:0 20px 10px 20px;
color:#7F4A88;
font-size:22px;
text-decoration:none;
border-bottom:2px solid #7F4A88;
}
.newClassName{
padding:0 20px 10px 20px;
color:#7F4A88;
font-size:22px;
text-decoration:none;
border-bottom:2px solid #7F4A88;
}
.newClassName1{
padding: 0 20px 10px 20px;
color:#FFFFFF;
font-size:22px;
text-decoration:none;
}

Recommandations associées :
9 contenus recommandés pour classlist
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la différence entre link et @import en CSS
- Résumé des méthodes clear float utilisant CSS
- 7 articles recommandés sur l'accélération matérielle
- CSS : explication détaillée de l'utilisation de list-style-image
- Pourquoi la définition de la hauteur minimale sur le corps par CSS n'a-t-elle aucun effet ?

