Maison >interface Web >tutoriel CSS >Quel est le rôle de CSS :first-child ?
Quel est le rôle de CSS :first-child ?
- 青灯夜游original
- 2020-11-13 11:54:095701parcourir
En CSS, le rôle du sélecteur :first-child est de faire correspondre le premier élément enfant dans son élément parent, avec la syntaxe "E:first-child{css code}" ; Cela ne fonctionne que lorsque deux conditions sont remplies, l'une est "le premier élément enfant" et l'autre est "cet élément enfant se trouve être E".

En CSS, le sélecteur :first-child correspond au premier élément enfant de son élément parent, si le premier élément de l'élément parent n'est pas celui qu'il cherche des éléments, ça ne marchera pas. (Tutoriel recommandé : Tutoriel vidéo CSS)
Ce sélecteur est facilement mal compris, et il y a généralement deux malentendus :
Incompréhension 1 : C'est considéré que E:first-child sélectionne le premier élément enfant de l'élément E.
Incompréhension 2 : On pense que E:first-child sélectionne le premier élément E de l'élément parent de l'élément E.
Les deux compréhensions ci-dessus sont fausses Afin de prouver que les deux compréhensions ci-dessus sont fausses, jetez un œil à l'exemple suivant
<!-- 误解一 -->
<style>
div:first-child{color: red;}
</style>
<div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
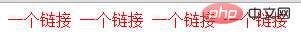
</div>L'effet est comme ceci. :

Évidemment, selon la première compréhension, seule la couleur de police du premier élément devrait devenir rouge, mais en fait, elles deviennent toutes rouges.
<!-- 误解二 -->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
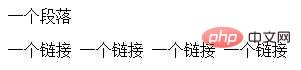
</div>L'effet est le suivant :

Selon la deuxième compréhension, la police du premier élément du div devrait être rouge. a prouvé que cette compréhension est également fausse.
OK, la compréhension correcte devrait être : Tant que l'élément E est le premier élément enfant de son parent, sélectionnez . Il doit remplir deux conditions en même temps, l'une est "le premier élément enfant" et l'autre est "cet élément enfant se trouve être E".
Regardez l'exemple correct ci-dessous :
<style>
span:first-child{color: red;}
/*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
p:first-child{color: blue;}
i:first-child{color: orange;}
</style>
<div class="demo">
<div>.demo的第一个子元素是div</div>
<!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p>
<!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p>
<!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>Effet :
Pour plus de connaissances sur la programmation, veuillez visiter : Programmation Commencez ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


