Maison >interface Web >tutoriel CSS >Quelles propriétés possède le modèle de boîte CSS ?
Quelles propriétés possède le modèle de boîte CSS ?
- 王林original
- 2020-11-10 17:59:478553parcourir
Les attributs du modèle de boîte CSS sont : 1. attribut margin ; 2. attribut border ; 3. attribut transparent 4. attribut padding ;

L'environnement d'exploitation de ce tutoriel : Système Windows 10, CSS3, cet article est applicable à toutes les marques d'ordinateurs.
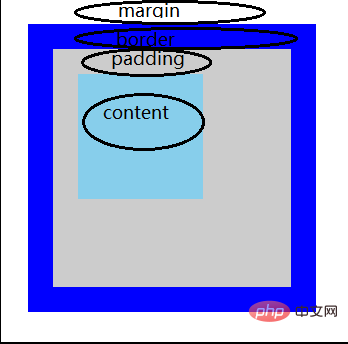
Le modèle de boîte CSS est un ensemble de propriétés qui définissent l'espacement, les dimensions, les marges, les bordures et le remplissage entre le contenu du texte et les bordures autour d'un élément.
(Recommandation vidéo d'apprentissage : tutoriel vidéo CSS)
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
margin: 20px 20px 20px 20px;
padding: 20px 20px 20px 20px;
border: 20px solid #00f;
}
.boxInner{
width: 100px;
height: 100px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>Rendu :

Cela peut être vu : la marge extérieure est invisible. Si vous définissez l'arrière-plan de l'élément parent, vous pouvez la voir ; la couleur d'arrière-plan définit un arrière-plan différent dans la zone de bordure, et vous pouvez voir le remplissage. . )zone. Et le modèle de boîte est composé de marge (bordure extérieure) + bordure (bordure) + rembourrage (marge intérieure) + contenu (contenu).
2. Introduction aux attributs
1. Attribut Marge
Concept : L'attribut margin est appliqué à l'espace à l'extérieur de la boîte, ou à la zone située entre la boîte et les autres éléments. dans le document ou dans la zone située entre la zone et la fenêtre du navigateur. La marge s'étend à l'extérieur de la boîte et n'affectera pas la taille de la boîte elle-même.
Attributs : margin-top (bordure extérieure supérieure), margin-right (bordure extérieure droite), margin-bottom (bordure extérieure inférieure), margin-left (bordure extérieure gauche)
valeur : Longueur du support, pourcentage, auto
Utilisation :
margin:10px 四周(上,右,下,左) margin:10px 20px 上下 左右 margin:10px 20px 30px 上 左右 下 margin:10px 20px 30px 40px 上右下左 margin支持负值!! 让子元素在父元素里面左右居中:margin:0 auto;
margin Bugs courants :
a : Lorsque ni l'élément parent ni l'élément enfant ne flottent : donnez le premier Ajout margin-top aux éléments enfants ajoutera par erreur une valeur de marge à l'élément parent
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
}
.boxInner{
width: 100px;
height: 100px;
margin-top: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
/* margin-top: 20px; */
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
</div>
</body>
</html> Image d'effet :

Conclusion : lorsque margin-top est ajouté au premier élément enfant (élément de bloc) dans l'élément parent, la valeur de margin-top sera ajoutée par erreur à l'élément parent (en fonction des éléments actuels), sans ajouter de bordures et floats)
Solution :
1. bfc Ajouter un débordement : caché à l'élément parent ; il est recommandé d'utiliser
2. Ajouter un débordement : caché à l'élément parent et child Ajoutez un attribut flottant à l'élément
3 Vous pouvez ajouter une bordure à l'élément parent
4. Changez la marge en padding
b : Le haut et. les marges inférieures de deux éléments adjacents se chevaucheront. Définir sur une valeur plus grande.
Exemple de code :
.boxInner{
width: 100px;
height: 100px;
margin-bottom: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="boxWrapper">
<div class="boxInner"></div>
<div class="other"></div>
</div>
</body>
</html>Rendu :

Vous pouvez voir que les marges sont repliées. Lorsque la marge inférieure de boxInner touche la marge supérieure d’un autre élément, la marge est réduite ! , il n'y a que 20px entre eux, pas 40px
2. Border
attribut border : utilisé pour contrôler la largeur, le style et la couleur de la bordure de la boîte.
Attribut : valeur (pourcentage non pris en charge) Couramment utilisé px
border:10px solid red; border-width:10px; border-style:solid; border-color:red;
Linéaire : plein (ligne continue) pointillé (ligne pointillée) pointillé (ligne pointillée) double (ligne double) aucun/0 ( aucun) Bordure)
Ajouter une bordure dans une seule direction :
border-left/right/top/bottom:10px solid yellow;
Méthode de définition de la bordure
border:solid red; border-width:; 一个值:四周 两个值:上下 左右 三个值:上 左右 下 四个值:上右下左
3. 🎜>
4、padding属性:内边距是元素的内容和边框之间的区域
用法:
1:padding是添加在父元素(盒子)上的 2:padding 调整子元素在父元素里面的位置关系 3:padding会把盒子撑大。 4:想让盒子保持原有的大小:在宽高的基础上减掉padding值。 5:给单一一个方向添加padding值: padding-top/bottom/left/right: 6:padding设置方法: padding:10px 四周 padding:10px 20px 上下 左右 padding:10px 20px 30px 上 左右 下 padding:10px 20px 30px 40px 上右下左 7:padding不会对背景图造成影响 8:padding的值不能为负值!!!
对比padding和margin
1.padding区域是边框内边缘和内容外边缘之间的区域。 2.auto关键字对padding属性不起作用。 3.padding属性不可以接受复制。 4.padding不存在内边距折叠,只有外边距折叠。
相关推荐:CSS教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- CSS utilisant un exemple de modèle de boîte
- Introduction aux quatre propriétés du modèle de boîte CSS (avec code)
- Savez-vous comment utiliser la bordure du modèle de boîte CSS ? Voici une introduction à la composition du modèle de boîte CSS
- Quel est le modèle de boîte CSS ? Une brève introduction au modèle de boîte CSS

