Maison >interface Web >tutoriel CSS >Introduction aux quatre propriétés du modèle de boîte CSS (avec code)
Introduction aux quatre propriétés du modèle de boîte CSS (avec code)
- 不言original
- 2018-08-07 14:20:097443parcourir
Cet article vous présente les quatre attributs du modèle de boîte CSS (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Éléments de remplacement et éléments non de remplacement
Selon que la « boîte extérieure » soit en ligne ou niveau de bloc Nous pouvons diviser les éléments en éléments en ligne et éléments de niveau bloc, et selon que
a un contenu remplaçable, nous pouvons également diviser les éléments en éléments remplacés et éléments non remplacés
1.1 Remplacement éléments Définition
Les éléments qui peuvent être remplacés en modifiant le contenu présenté par une certaine valeur d'attribut sont appelés "éléments de remplacement". Les éléments de remplacement courants sont : <img alt="Introduction aux quatre propriétés du modèle de boîte CSS (avec code)" >,
1.2 Caractéristiques des éléments de remplacement
1. la page ; Tels que l'espacement intérieur, la couleur d'arrière-plan et d'autres styles de cases à cocher simples
2. Avoir leurs propres tailles telles que
<p></p>1.3 Règles de calcul de la taille des éléments remplacés
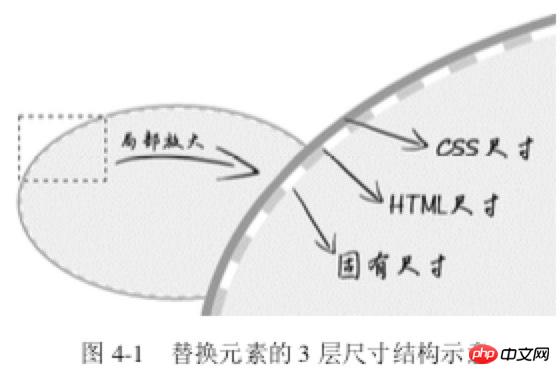
Les tailles des éléments remplacés sont divisées en 3 catégories de l'intérieur vers l'extérieur : taille intrinsèque, taille HTML et taille CSS
Taille intrinsèque fait référence à la taille d'origine du contenu de remplacement ; par exemple, lorsque les images, les vidéos et les entrées existent en tant que fichiers indépendants, elles ont toutes leur propre largeur et hauteur
Taille HTML, la "taille HTML" ne peut être modifiée que via les attributs natifs. Ces
HTMLattributs natifs incluent les attributsHTMLet<img alt="Introduction aux quatre propriétés du modèle de boîte CSS (avec code)" >dewidth, L'attributheightde<input>, l'attributsizede<textarea></textarea>et l'attributcolsrowsTaille CSS font spécifiquement référence au et
widthqui peut être transmis via CSS Ou la taille définie parheightetmax-width/min-widthcorrespond àmax-height/min-heightcontent box

dans la case taille Priorité de calcul de la taille : Taille CSS > Taille HTML > Taille intrinsèque
2. Attribut de contenu Notez que le L'attribut peut non seulement être utilisé dans ::before/::After, il peut également être utilisé dans des éléments, mais il a une certaine compatibilité. content
<img alt="美女沉思图" data-src="1.jpg"> <p><button>设置src属性显示图片</button></p>
var eleButton = document.querySelector('button'),
eleImg = document.querySelector('img');if (eleButton && eleImg) {
var initValueButton = eleButton.innerHTML; // 图片地址
var srcImage = eleImg.getAttribute('data-src'); // 移除该属性
eleImg.removeAttribute('data-src'); // 按钮点击事件
eleButton.addEventListener('click', function() {
if (this.innerHTML == initValueButton) {
this.innerHTML = '移除src属性'; // 图片显示
eleImg.setAttribute('src', srcImage); } else {
this.innerHTML = initValueButton; // src属性移除
eleImg.removeAttribute('src'); }
});}CSS : <p></p>img {
display: inline-block; width: 256px; height: 192px; /* 隐藏Firefox alt文字 */
color: transparent; position: relative; overflow: hidden;}img:not([src]) {
/* 隐藏Chrome alt文字以及银色边框 */
visibility: hidden;}img::before {
/* 淡蓝色占位背景 */
content: ""; position: absolute; left: 0; width: 100%; height: 100%; background-color: #f0f3f9; visibility: visible;}img::after {
/* 黑色alt信息条 */
content: attr(alt); position: absolute; left: 0; bottom: 0; width: 100%; line-height: 30px; background-color: rgba(0,0,0,.5); color: white; font-size: 14px; transform: translateY(100%); /* 来点过渡动画效果 */
transition: transform .2s; visibility: visible;}img:hover::after {
transform: translateY(0);}
Principe : Lorsque l'image n'a pas de src, et ::before peuvent prendre effet lors de l'ajout d'une adresse ::after à l'image, l'image passe d'un élément normal à un élément de remplacement, et les éléments d'origine restent les mêmes. src et ::before pris en charge sont tous invalides pour le moment ::after
img { content: url(1.jpg); }Cas 3 : survolez. implémente le remplacement d'image <p></p>
<img alt="Introduction aux quatre propriétés du modèle de boîte CSS (avec code)" >
img:hover {
content: url(laugh-tear.png);
} Cas 4 : Implémentation élégante du h1 SEO<p></p>
<h1>《CSS 世界》</h1>
h1 {
width: 180px;
height: 36px;
background: url(logo.png); /* 隐藏文字 */
text-indent: -999px;
}Cas 5 : Chargement de l'animation<p></p>
正在加载中<dot>...</dot>
dot {
display: inline-block;
height: 1em;
line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap;
animation: dot 3s infinite step-start both;
}
@keyframes dot {
33% { transform: translateY(-2em); }
66% { transform: translateY(-1em); }
}Cas 6 : Compteur (compréhension) <p></p><div class="reset">
<div class="counter">我是王小二 <div class="reset">
<div class="counter">我是王小二的大儿子</div>
<div class="counter">我是王小二的二儿子 <div class="reset">
<div class="counter">我是王小二的二儿子的大孙子</div>
<div class="counter">我是王小二的二儿子的二孙子</div>
<div class="counter">我是王小二的二儿子的小孙子</div>
</div>
</div>
<div class="counter">我是王小二的三儿子</div>
</div>
</div>
<div class="counter">我是王小三</div>
<div class="counter">我是王小四 <div class="reset">
<div class="counter">我是王小四的大儿子</div>
</div>
</div></div>CSS:
.reset {
padding-left: 20px;
counter-reset: wangxiaoer;}.counter:before {
content: counters(wangxiaoer, '-') '. ';
counter-increment: wangxiaoer;}3. Attribut de remplissage
le remplissage affecte à la fois les directions horizontales et verticales des éléments en ligne
Les pourcentages de largeur et de hauteur de remplissage sont calculés en fonction de la largeur de l'élément parent
a { padding: .25em 0; }Cas 2 : Séparateur de n'importe quelle hauteur<p></p>
<a>登录</a><a>注册</a>
a + a:before {
content: "";
font-size: 0;
padding: 10px 3px 1px;
margin-left: 6px;
border-left: 1px solid gray;
}Cas 3 : Boîte à proportion égale<p></p> Utilisé pour implémenter une mise en page adaptative, telle que des bannières de pages Web et des images proportionnelles<p></p>
/* 矩形 */
div { padding: 50%; }
/* 正方形 */
div { padding: 25% 50%; }Cas 4 : Dessin graphique<p></p>
/* 菜单 */
.icon-menu {
display: inline-block;
width: 140px; height: 10px;
padding: 35px 0;
/* 默认border-color:currentColor; */
border-top: 10px solid;
border-bottom: 10px solid;
/* 核心 */
background-color: currentColor;
background-clip: content-box;
}4 Attribut de margeCaractéristiques de la marge : <p></p>
- Contrairement au padding, la marge peut être négative <p></p>
- Comme le padding, le pourcentage de marge est également relatif à la largeur de son élément parent ; <p></p>
Seuls les éléments sont dans la "pleine utilisation de l'espace disponible" " status Uniquement lorsque la marge peut changer la taille visuelle de l'élément
/* 无法改变尺寸 */
.father {
width: 300px;
margin: 0 -20px;
}
/* .son 尺寸变化 */
<div>
<div></div>
</div>
.father { width: 300px; }
.son { margin: 0 -20px; } (2) Mise en page classique non compatible à deux colonnes <p></p>
.column-box {
overflow: hidden;
}
.column-left,
.column-right {
margin-bottom: -9999px;
padding-bottom: 9999px;
}Principe de mise en page : <p></p> Par défaut, la distance supérieure et inférieure des éléments au niveau du bloc dans la direction verticale est de 0. Une fois margin-bottom:-9999px signifie que tous les éléments suivants et l'élément supérieur
La distance spatiale de l'élément devient -9999px, ce qui signifie que tous les éléments suivants se sont déplacés vers le haut de 9999px. À ce stade, faites un coup de Dieu padding-bottom:9999px
Augmenter la hauteur de l'élément, qui est plus ou moins, n'a aucun effet sur le calque de mise en page, mais cela apporte ce dont nous avons besoin : le calque visuel a une hauteur supplémentaire de 9999 px disponible pour la couleur d'arrière-plan. <p></p>4.2 Fusion de marges
La marge supérieure (marge-haut) et la marge inférieure (marge-bas) des éléments au niveau du bloc sont parfois fusionnées en une seule marge. appelé « fusion de marge » . Deux conditions : éléments au niveau du bloc et 3 scénarios de fusion de marge qui ne se produisent que dans le sens vertical
(1) Fusion de marge d'éléments frères adjacents . Il s'agit de la fusion de marge la plus courante et la plus basique <p></p>
<p>第一行</p>
<p>第二行</p>
p { margin: 1em 0; } (2) Élément parent et premier/dernier enfant <p></p>
<div> <div></div> </div> <div> <div></div> </div> <!-- 这种情形也只表现为上边距80px,margin发生了合并 --> <div> <div></div> </div>(3) Fusion de marge d'élément vide au niveau du bloc<p></p>
.father { overflow: hidden; }
.son { margin: 1em 0; }
<div>
<div></div>
</div>
此时.father 所在的这个父级<p></p>元素高度仅仅是 1em,因为.son 这个空
元 素的 margin-top 和 margin-bottom 合并在一起了
如何阻止margin发生合并?
对于 margin-top 合并,可以进行如下操作(满足一个条件即可):
父元素设置为块状格式化上下文元素;
父元素设置 border-top 值;
父元素设置 padding-top 值;
父元素和第一个子元素之间添加内联元素进行分隔。
对于 margin-bottom 合并,可以进行如下操作(满足一个条件即可):
父元素设置为块状格式化上下文元素;
父元素设置 border-bottom 值;
父元素设置 padding-bottom 值;
父元素和最后一个子元素之间添加内联元素进行分隔;
父元素设置 height、min-height 或 max-height。
margin 合并的计算规则:
“正正取大值”“正负值相加”“负负最负值”
4.3 margin:auto深入
margin:auto 的填充规则如下
(1)如果一侧定值,一侧 auto,则 auto 为剩余空间大小。
(2)如果两侧均是 auto,则平分剩余空间。
一侧auto应用
<div>
<div></div>
</div>
.father {
width: 300px;
}
.son {
width: 200px;
margin-right: 80px;
margin-left: auto;
}
两侧auto,水平垂直居中
.father {
width: 300px; height: 150px;
background-color: #f0f3f9;
position:relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
background-color: #cd0000;
margin: auto;
}
注意:
display 计算值 inline 的非替换元素的垂直 margin 是无效的。对于内联替换元素, 垂直 margin 有效,并且没有 margin 合并的问题,所以图片永远不会发生 margin 合并。
五、border属性
几个特点:
border属性值不支持百分比
border-style 默认值为none
border-color 默认值为currentColor
应用1:图片上传hover变色
.add {
color: #ccc;
border: 2px dashed;
}
.add:before {
border-top: 10px solid;
}
.add:after {
border-left: 10px solid;
}
/* hover变色 */
.add:hover {
color: #06C;
}
应用2:优雅增加点击区域
/* box-sizing非border-box时 */
.icon-clear {
width: 16px;
height: 16px;
border: 11px solid transparent;
}
应用3:三角形绘制
div {
width: 0;
border: 10px solid;
border-color: #f30 transparent transparent;
}
border能构成三角形和梯形的原理如下:

通过改变width/height以及border-width在不同方位的尺寸,可以改变三角形的倾角方位和尺寸
应用4:border等高布局
.box {
border-left: 150px solid #333;
background-color: #f0f3f9;
}
.box > nav {
width: 150px;
margin-left: -150px;
float: left;
}
.box > section {
overflow: hidden;
}
border等高布局的局限性:
由于 border 不支持百分比宽度,因此,适合至少一栏是定宽的布局
等高布局的栏目有限制。基本上,border 等 高布局只能满足 2~3 栏的情况,除非正好是等比例的,那还可以使用 border-style:double 实现最多 7 栏布局
相关文章推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

