Maison >interface Web >Voir.js >Qu'est-ce que Vue-Beauty
Qu'est-ce que Vue-Beauty
- coldplay.xixioriginal
- 2020-11-10 09:36:423115parcourir
Vue-Beauty est une bibliothèque de composants vue de style [ant-design], née avant [ant-design-vue] en tant que plug-in d'état de transition des composants non officiels aux composants officiels.

[Recommandations d'articles connexes : vue.js]
vue-beauty est un composant vue de style fourmi-design bibliothèque, née avant ant-design-vue. En tant que plug-in d'état de transition des composants non officiels aux composants officiels, voici un enregistrement de l'utilisation de son composant dateTable.
dateTable est utilisé pour afficher la liste des données obtenues de manière asynchrone à partir du serveur.
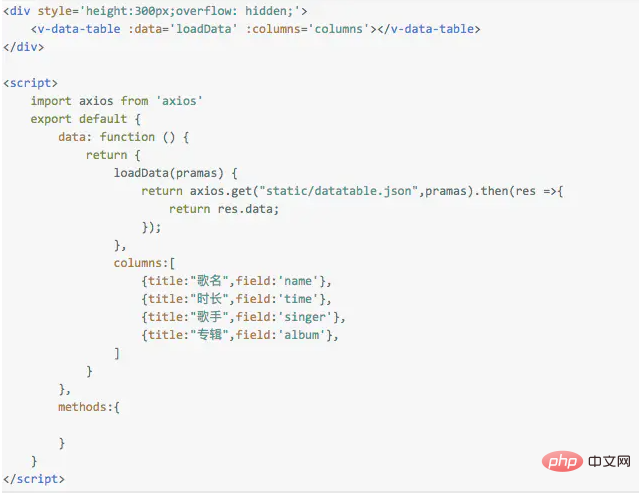
Référez-vous à la documentation officielle, son utilisation de base :

Voici ce à quoi vous devez faire attention lors de l'utilisation :
Renvoyé Le format des données doit être renvoyé selon les exemples de champs donnés dans la documentation officielle, sinon le dataTable ne peut pas obtenir la valeur. Et l'objet renvoyé doit être un objet promis.
{
"result":[
{
"name": "高级动物",
"time": "03:37",
"singer": "窦唯",
"album": "摇滚中国乐势力"
},
{
"name": "谁伴我闯荡 - (电影《Beyond日记》插曲)",
"time": "04:13",
"singer": "Beyond",
"album": "25周年精选"
},
.....
],
"totalCount":11,
"pageSize":10,
"pageNo":1
}Étant donné que HTML5 ne prend pas en charge l'écriture de cas de chameau, lorsque vous écrivez l'API officielle dans des balises, assurez-vous de la remplacer par une connexion tiret. Prenons pageSize comme exemple :

doit être écrit sous la forme de taille de page
<v-data-table ref="xtable" :data='loadData' :columns='columns' :page-size="pageSize">
La méthode de rechargement de dataTable sera lire directement la page à partir du tableau. Une page commence à se charger
La pageSize dans le dataTable doit être définie dans le tableau pageSizeOptions, sinon il y aura des problèmes d'affichage sur la page
Tous les composants ne sont pas pris en charge. Pour les composants spécifiques qui prennent en charge quels événements, vous devez consulter l'API du site officiel
Connexes. recommandations d'apprentissage gratuites : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

