Maison >interface Web >Voir.js >Comment transmettre les composants vue.js du parent à l'enfant
Comment transmettre les composants vue.js du parent à l'enfant
- coldplay.xixioriginal
- 2020-11-09 15:22:322243parcourir
Le composant Vue.js implémente la méthode parent-enfant : d'abord, le composant enfant crée une propriété dans les accessoires pour recevoir la valeur transmise par le composant parent ; dans le composant enfant, ajoutez l'attribut créé dans les accessoires du sous-composant ; attribuez enfin à l'attribut la valeur qui doit être transmise au sous-composant.

[Articles connexes recommandés : vue.js]
implémentation du composant vue.js Méthode de passage du parent à l'enfant :
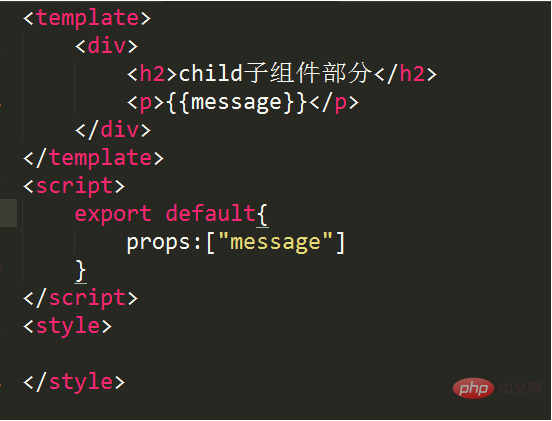
1. Créez un composant enfant et créez un nouveau Child.vue dans le dossier src/components/
2. Créez des accessoires dans Child. vue. Créez ensuite un attribut nommé message

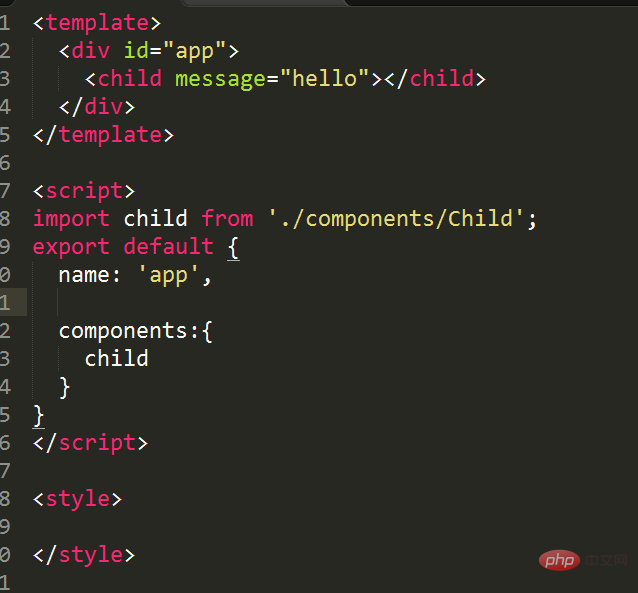
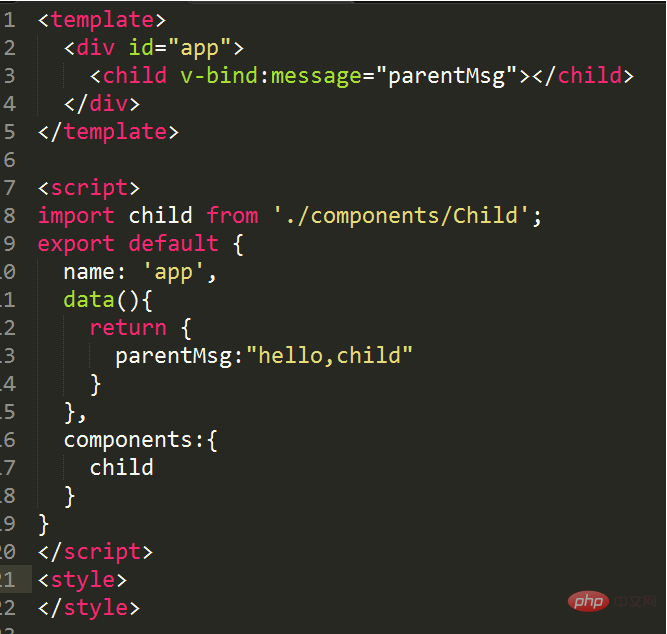
3. Enregistrez le composant Enfant dans App.vue, ajoutez la balise enfant au modèle, ajoutez l'attribut message à la balise et attribuer la valeur

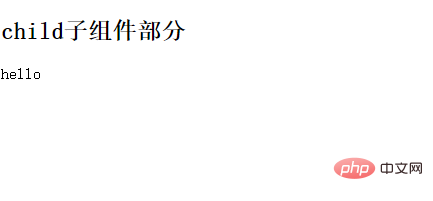
4. Enregistrez le fichier modifié et affichez-le dans le navigateur

5. v la valeur de la liaison dynamique message -bind

Dans le navigateur à ce moment,

Connexe recommandations d'apprentissage gratuites : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

