Maison >interface Web >tutoriel CSS >Float peut-il être supprimé avec CSS ?
Float peut-il être supprimé avec CSS ?
- 青灯夜游original
- 2020-11-09 11:44:332093parcourir
Css peut supprimer le flottant ; la méthode pour supprimer le flottant en CSS : 1. Définissez le style "overflow:hidden" sur le conteneur parent ; 2. Ajoutez une balise div ou p avec le style "clear:both" ; la fin du flottant ;3. Le conteneur parent définit le style "overflow:auto".

Tutoriel recommandé : Tutoriel vidéo CSS
Le flottant est utilisé dans la mise en page Une technologie qui peut faciliter notre mise en page.
1. Paramètres flottants : attribut CSS flottant : gauche/droite/aucun flottant à gauche/flottant à droite/non flottant (par défaut)
2. Le principe du flottement :
Retirer l'élément actuel du flux normal équivaut à le faire flotter. La boîte flottante peut se déplacer vers la gauche et la droite jusqu'à ce que son bord extérieur rencontre le bord de la boîte contenant ou d'une autre boîte flottante
.
3. L’impact du flottement :
Modifie la disposition des éléments à proximité, rendant la disposition confuse
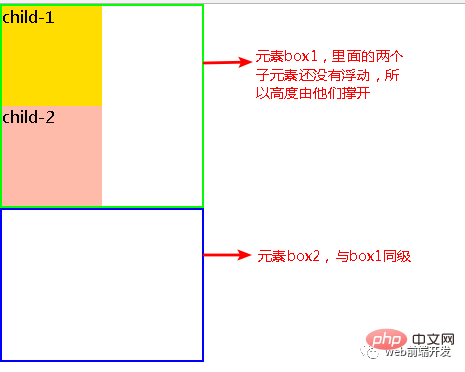
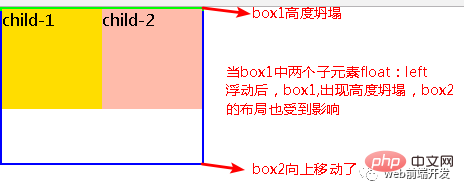
Parce que les éléments flottants sont hors du flux ordinaire, un degré élevé d'effondrement se produira : La hauteur d'origine du conteneur parent est étirée par les éléments internes, mais lorsque les éléments internes flottent et sortent du flux ordinaire, la hauteur du conteneur parent s'effondre et devient 0px.
Comme indiqué ci-dessous :
5 façons d'effacer les flotteurs
1. Débordement de définition de div parent : caché
<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>Principe : Lors de l'utilisation de overflow:hidden, le navigateur vérifiera automatiquement la hauteur de la zone flottante.
Avantages : Simple, moins de code et bonne prise en charge du navigateur.
Inconvénients : Largeur ou zoom : 1 doit être défini et ne peut pas être utilisé avec la position, car la taille dépassée sera masquée.
Suggestions : Il n'est recommandé qu'aux amis qui n'ont pas utilisé position ou qui ne comprennent pas overflow:hidden.
2. Ajoutez une balise div vide à la fin clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style>rrreePrincipe : Ajoutez un p vide et utilisez clear:both amélioré par CSS pour effacer le float afin que le parent p puisse obtenir automatiquement la hauteur.
Avantages : Simple, moins de code, bonne prise en charge du navigateur et moins sujet à des problèmes étranges.
Inconvénients : De nombreux débutants ne comprennent pas le principe ; S'il y a de nombreuses mises en page flottantes sur la page, de nombreux espaces vides seront ajoutés, ce qui mettra les gens très mal à l'aise.
Suggestions : Cette méthode est une méthode de dégagement des flotteurs qui était principalement utilisée dans le passé.
3. Hauteur de définition du div parent
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>Principe : Définir manuellement la hauteur du parent p résout le problème selon lequel le parent p ne peut pas obtenir automatiquement la hauteur.
Avantages : Simple, moins de code, facile à maîtriser.
Inconvénients : Il ne convient que pour les mises en page avec une hauteur fixe. La hauteur exacte doit être indiquée. Si la hauteur est différente de celle du p parent, des problèmes surviendront.
Suggestions : Non recommandé, uniquement recommandé pour les aménagements à hauteur fixe.
4. Débordement de définition de div parent :auto
<style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>Principe : Comme pour 1, lors de l'utilisation de overflow:auto, le navigateur vérifiera automatiquement la hauteur de la zone flottante.
Avantages : Simple, moins de code et bonne prise en charge du navigateur.
Inconvénients : Lorsque la largeur et la hauteur internes dépassent le p parent, une barre de défilement apparaît.
Suggestions : Non recommandé, utilisez-le si vous avez besoin que des barres de défilement apparaissent ou pour vous assurer que les barres de défilement n'apparaissent pas dans votre code.
5. Parent div définit les pseudo-classes : après et zoom
.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}Avantages :
Le navigateur bénéficie d'un bon support et n'est pas sujet à des problèmes étranges (actuellement :
Utilisé par les grands sites Web, tels que :
Tencent, NetEase, Sina, etc.).
lacune :
Il y a beaucoup de code et de nombreux débutants ne comprennent pas le principe. Deux lignes de code doivent être utilisées en combinaison pour être prises en charge par les navigateurs grand public.
suggestion:
Utilisation recommandée, il est recommandé de définir des classes publiques pour réduire le code CSS.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!