Maison >interface Web >tutoriel HTML >Utilisez html+css+js pour obtenir un effet simple
Utilisez html+css+js pour obtenir un effet simple
- 王林avant
- 2020-11-06 16:31:544296parcourir

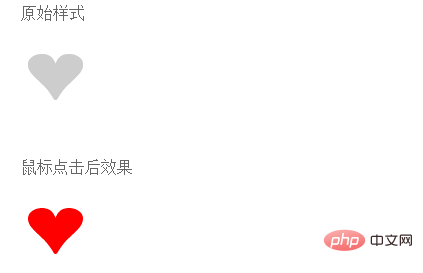
Quand on parcourt des articles sur d'autres sites internet, on peut souvent constater un effet de like collection en fin d'article, ce qui est très intéressant. Aujourd'hui, nous le ferons nous-mêmes pour obtenir cet effet.
(Recommandation vidéo d'apprentissage : tutoriel vidéo HTML)
style CSS
.like{
font-size:66px; color:#ccc; cursor:pointer;}
.cs{color:#f00;}contenu html
<p class="like">❤</p>
code js
<script typet="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function () {
$(".like").click(function () {
$(this).toggleClass('cs');
})
})
</script>Affichage de l'effet :

Résumé
Remarque : En fonctionnement réel, les données de fonctionnement en arrière-plan doivent être liées, mais c'est tout de même simple de.
Tutoriel recommandé : Tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment insérer de la vidéo et de l'audio en HTMLArticle suivant:Comment insérer de la vidéo et de l'audio en HTML

