Maison >développement back-end >Problème PHP >Comment obtenir des likes sans actualiser en php
Comment obtenir des likes sans actualiser en php
- 藏色散人original
- 2020-08-25 09:18:553033parcourir
Comment obtenir des likes sans actualisation en PHP : cliquez d'abord sur le bouton via ajax index.php ; puis implémentez la réponse js ; puis soumettez-le de manière asynchrone à "sever.php" via ajax ; js. Pas de likes actualisés.

Recommandé : "Tutoriel vidéo PHP"
ajax+php+mysql pour obtenir une absence d'actualisation Fonctions des likes

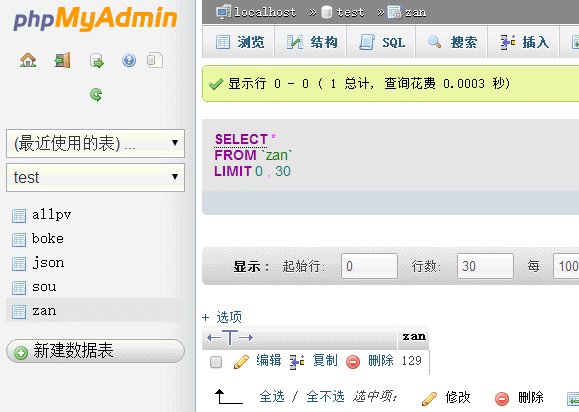
On peut voir sur l'image dynamique que lorsque vous cliquez sur le bouton J'aime, le nombre de likes à côté augmente sans rafraîchir. Vous pouvez également voir que le nombre de likes a été mis à jour lorsque vous ouvrez la base de données.
Le principe est de soumettre les données à la base de données de manière asynchrone via ajax.
Tout d'abord, la page front-end est un bouton et le nombre de likes.
Nom de la base de données, test, nom de la table zan, champ zan
ajaxindex.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>异步提交</title>
<script src="jquery-2.1.1.min.js"></script>
<script src="ajaxindex.js"></script>
</head>
<body>
<button id="btn">赞</button>
<span id="result">
<?php
$con = mysql_connect("localhost","root","root");
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db("test", $con);
$result = mysql_query("SELECT * FROM zan");
while($row = mysql_fetch_array($result))
{
echo $row['zan'];
}
//关闭连接
mysql_close($con);
?>
</span>
</body>
</html>
ajaxindex.js
$(document).ready(function(){
$("#btn").on("click",function(){
$.get("sever.php",{name:$("#btn").val()},function(data){
$("#result").text(data);
});
});
});sever.php
<?php
header("Content-type:text/html;charset=utf-8");
//连接数据库
$con = mysql_connect("localhost","root","root");
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db("test", $con);
//更新
mysql_query("UPDATE zan SET zan = zan+1");
$result = mysql_query("SELECT * FROM zan");
if(isset($_GET['name'])){
while($row = mysql_fetch_array($result))
{
echo $row['zan'];
}
}else{
echo "赞失败!";
}
//关闭连接
mysql_close($con);
?>Idée générale :
Cliquez sur le bouton via ajaxindex.php, js réagira, ajax sera soumis de manière asynchrone à sever.php puis renvoyé à la page via js, il n'est donc pas nécessaire d'actualiser.
sever.php sert à interroger et à mettre à jour les données, puis à afficher les données sur la page après la mise à jour.
Téléchargez la démo complète : https://pan.lanzou.com/1485785
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Sports implémente-t-il la fonction de likes automatiques ?
- Apprenez php+mysql+ajax pour actualiser partiellement la fonction like/cancel like
- Explication détaillée de l'idée d'utiliser PHP+fiddler pour capturer des paquets et collecter le nombre de lectures et de likes des articles WeChat
- Apprenez à obtenir des effets similaires avec php+jQuery+Ajax

