Maison >interface Web >Voir.js >Comment exécuter le projet vue.js
Comment exécuter le projet vue.js
- coldplay.xixioriginal
- 2020-11-09 11:13:113955parcourir
Comment exécuter le projet vue.js : téléchargez et installez d'abord le nœud, puis exécutez les commandes appropriées ; puis sélectionnez le répertoire et sélectionnez le bureau pour stocker le nouveau projet, enfin, exécutez la commande dans la ligne de commande ; dans le répertoire du bureau, initialisez un projet.

[Recommandations d'articles connexes : vue.js]
projet vue.js en cours d'exécution Méthode :
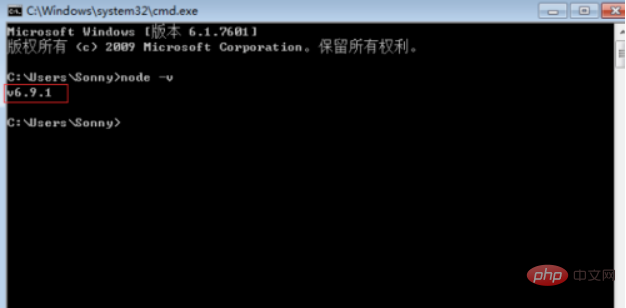
1. Téléchargez et installez le nœud. Le processus d'installation est très simple. Une fois l'installation terminée, ouvrez l'outil de ligne de commande et entrez node -v, comme indiqué ci-dessous, si le numéro de version correspondant apparaît, l'installation est réussie.

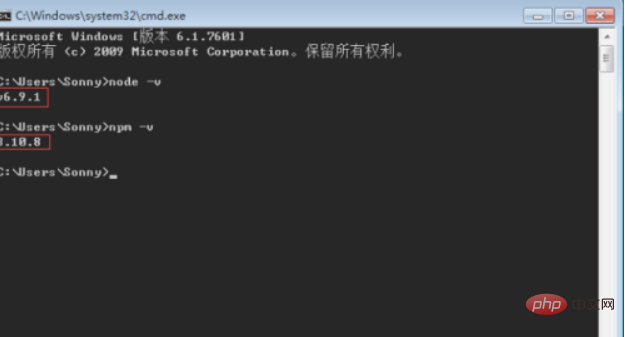
2. Le gestionnaire de packages npm est intégré au nœud, donc entrer directement npm -v affichera les informations de version npm comme indiqué ci-dessous.

3. Entrez npm install -g cnpm --registry=http://registry.npm.taobao.org dans la ligne de commande et attendez.

4. Exécutez la commande cnpm install -g vue-cli sur la ligne de commande et attendez la fin de l'installation. Grâce aux trois étapes ci-dessus, l'environnement et les outils que nous devons préparer sont prêts, et nous pouvons ensuite commencer à utiliser vue-cli pour construire le projet.


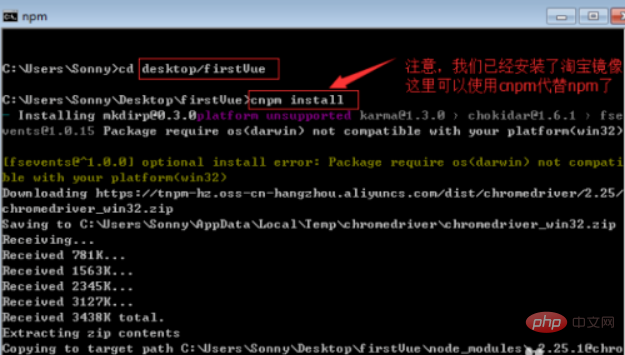
5. Pour créer un projet, nous devons d'abord sélectionner le répertoire, puis remplacer le répertoire par le répertoire sélectionné sur le ligne de commande. Ici, je choisis le bureau pour stocker le nouveau projet, nous devons donc d'abord placer le répertoire sur le bureau.


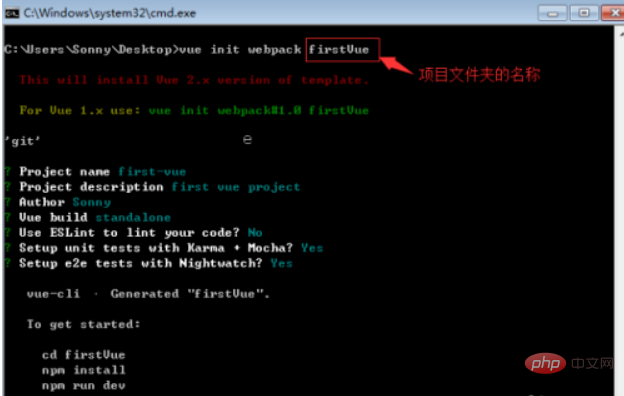
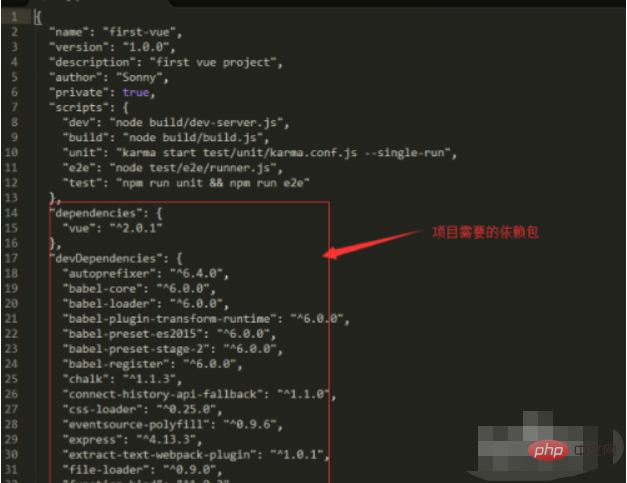
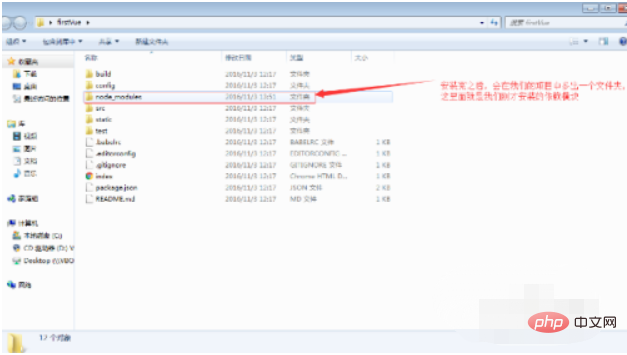
6. Dans le répertoire du bureau, exécutez la commande vue init webpack firstVue dans la ligne de commande. Cette commande signifie initialiser un projet dans lequel webpack est l'outil de construction, c'est-à-dire que l'ensemble du projet est basé sur webpack. où firstVue est le nom de l'intégralité du dossier du projet, qui sera automatiquement généré dans le répertoire que vous spécifiez.


Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

