Maison >interface Web >js tutoriel >Introduction détaillée aux plugins Vuex dans les projets Vue.JS (tutoriel détaillé)
Introduction détaillée aux plugins Vuex dans les projets Vue.JS (tutoriel détaillé)
- 亚连original
- 2018-06-23 17:42:132720parcourir
Dans cet article, je vais vous montrer 5 fonctionnalités que vous pouvez facilement ajouter à votre prochain projet via les plugins Vuex. Apprenons ensemble.
Il existe de nombreuses bonnes raisons d'utiliser Vuex pour gérer l'état de Vue. L’un d’eux est qu’il est très facile d’étendre certaines fonctionnalités intéressantes via les plugins Vuex. Les développeurs de la communauté Vuex ont créé des tonnes de plugins gratuits que vous pouvez utiliser, avec de nombreuses fonctionnalités que vous pouvez imaginer, et certaines auxquelles vous n'auriez peut-être pas pensé.
Onglet de synchronisation de la persistance de l'état, gestion de la localisation de la langue des fenêtres de plusieurs opérations de cache d'état de chargement
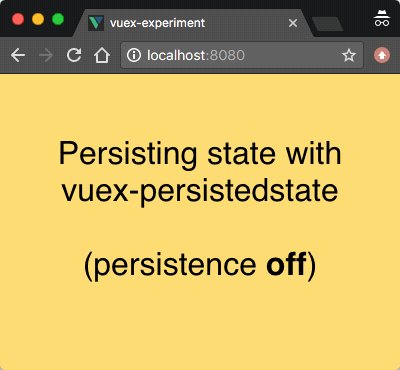
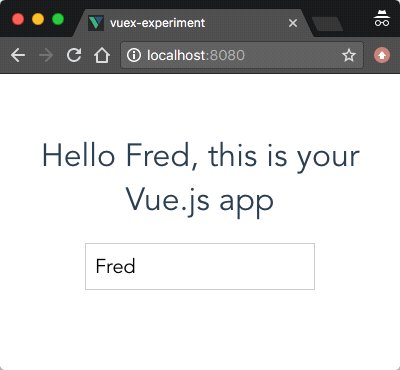
1. Persistance de l'état
vuex-persistedstate Utiliser le local du navigateur. stockage pour conserver l’état. Cela signifie que l'actualisation de la page ou la fermeture de l'onglet ne supprimera pas vos données.
Un bon exemple est le panier : si l'utilisateur ferme accidentellement un onglet, il peut le rouvrir et revenir à la page précédente.

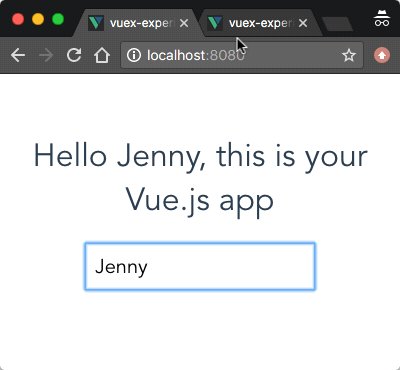
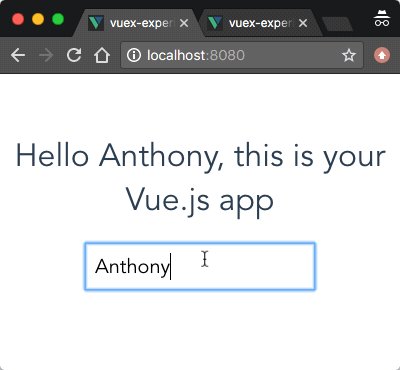
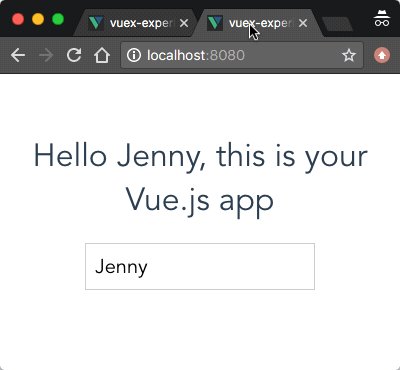
2. Synchroniser les onglets et les fenêtres
vuex-shared-mutations peut synchroniser l'état entre différents onglets. Pour ce faire, il stocke l'état dans le stockage local via mutation. Lorsque le contenu de l'onglet ou de la fenêtre est mis à jour, l'événement de sauvegarde est déclenché et mutation est à nouveau appelé pour maintenir l'état synchronisé.

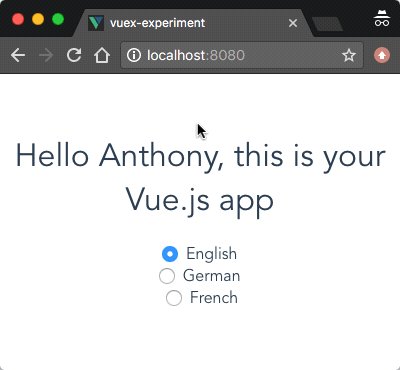
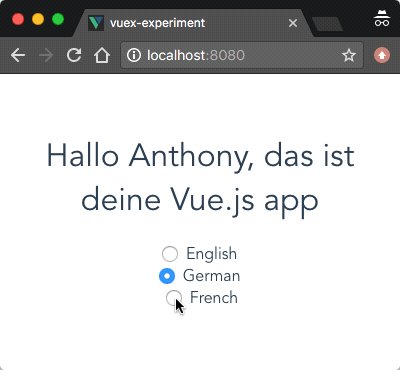
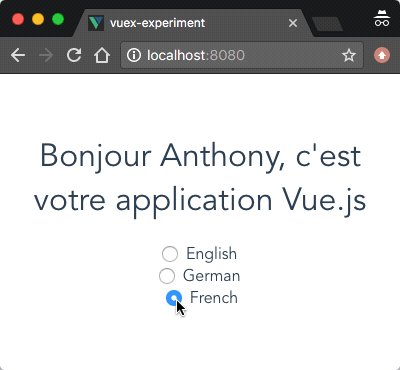
3. Localisation linguistique
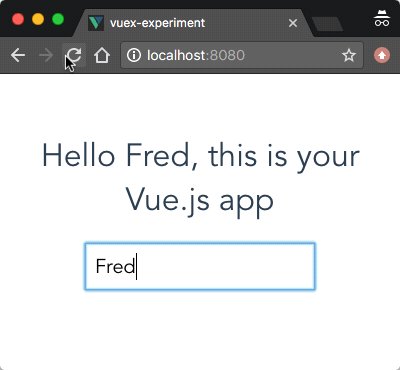
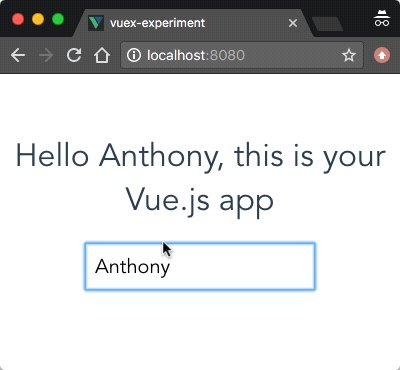
vuex-i18n vous permet de stocker facilement du contenu dans plusieurs langues. Facilitez le changement de langue de votre application.
Une fonctionnalité intéressante est que vous pouvez stocker des chaînes avec des balises comme "Hello {name}, this is your Vue.js app.". Toutes les traductions utiliseront la même chaîne aux endroits marqués.

4. Gérer plusieurs états de chargement
vuex-loading vous aide à gérer plusieurs états de chargement dans votre application. Ce plug-in convient aux applications temps réel avec des changements d'état fréquents et complexes.

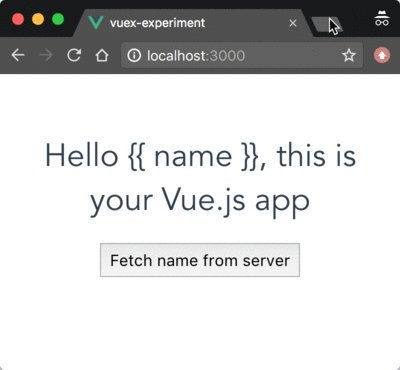
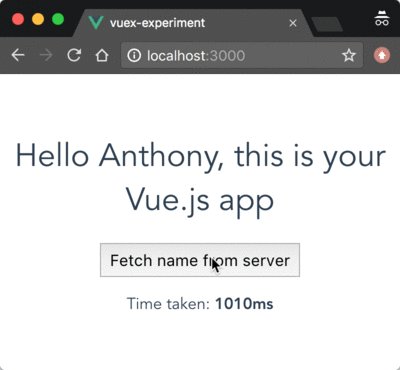
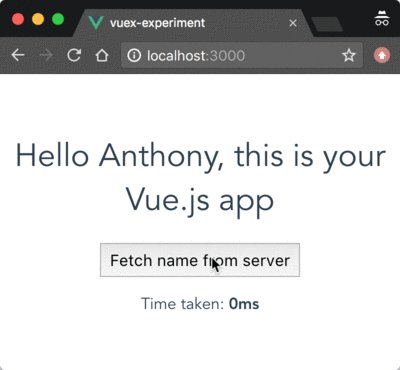
5. L'opération de cache
vuex-cache peut mettre en cache le action de Vuex. Par exemple, si vous récupérez des données du serveur, ce plugin mettra en cache les résultats la première fois que le action est appelé, puis renverra la valeur mise en cache directement sur les dispatch suivants. Il est également facile de vider le cache si nécessaire.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Un problème 404 se produit lors de l'actualisation de la page dans React-Router
Détails de l'utilisation de la capture du modificateur d'événement Vue
Comment transmettre des événements dans les composants vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

