Maison >interface Web >Tutoriel Layui >Comment fermer l'ouverture de Layui
Comment fermer l'ouverture de Layui
- 藏色散人original
- 2020-11-09 09:53:106626parcourir
Comment fermer layui open : ouvrez d'abord et visualisez la partie js ; puis allez sur la page de modification de l'article ; enfin utilisez la méthode "layer.close(index)" dans la partie JS de "articleUpdate.jsp" pour fermer le calque spécifique.

L'environnement d'exploitation de ce tutoriel : système Windows 10, layui2.5.6 Cet article s'applique à toutes les marques d'ordinateurs.
Recommandé : "tutoriel layui"
layui-open ferme sa propre solution de fenêtre

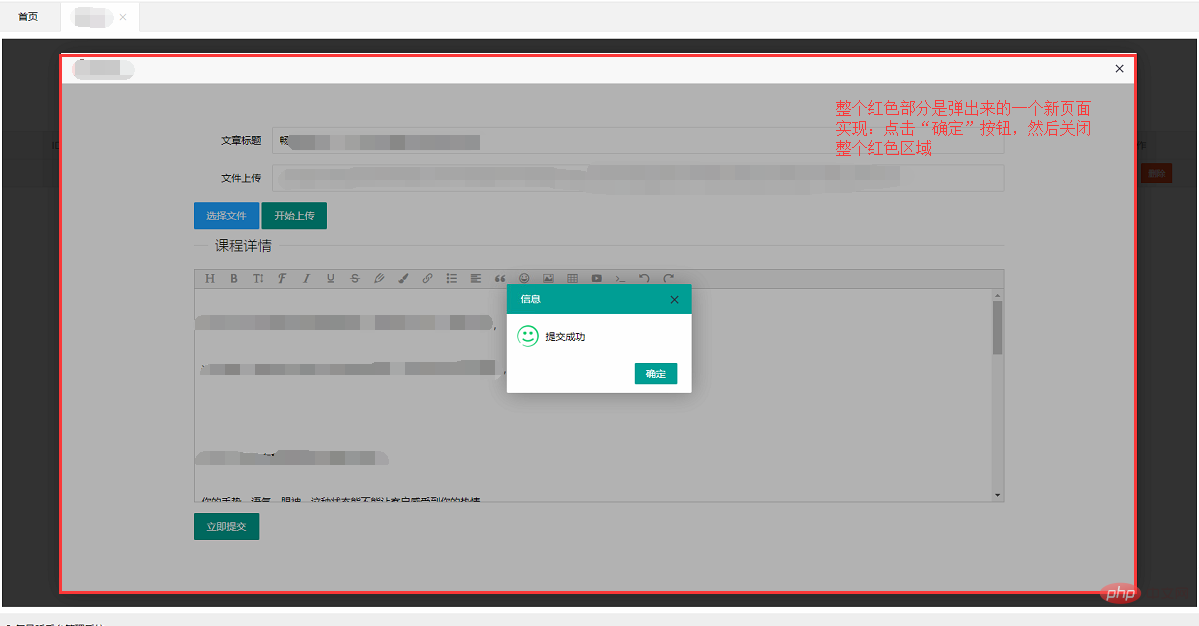
1. La fenêtre pop-up affiche ici une page, qui apparaît après avoir traversé l'arrière-plan
1.1. Implémentation de la fenêtre pop-up
1.1 .1, partie JS
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
} 1.1.2, la partie Java d'arrière-plan
/**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
} apparaît également ici
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.alert('提交成功', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定'] //按钮
,icon: 6 // icon
,yes:function(){
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
});
layer.close(index) - Fermez le calque spécifique
index. En fait, c'est très facile à obtenir.
codelayui.code- //Quand vous souhaitez fermer un calque de la page actuelle
- var index = layer.open();
- var index = layer.alert();
- var index = layer.load();
- var index = layer.tips();
- //Juste comme Comme vous pouvez le voir, chaque méthode d'appel de la couche élastique renverra un index
- layer.close(index); //À ce stade, il vous suffit de donner doucement l'index obtenu à layer.close. Peut
- //Si vous souhaitez fermer le dernier calque contextuel, récupérez simplement layer.index directement
- layer.close(layer.index); Il obtient toujours le dernier calque contextuel, et la valeur est calculée dynamiquement et incrémentiellement au sein du calque
- //Lorsque vous vous fermez sur la page iframe
- var index = parent.layer.getFrameIndex(window.name); //Obtenir d'abord l'index de la couche iframe actuelle
- parent.layer. close(index); //Exécuter à nouveau la fermeture
Si vous êtes paresseux, vous ne voulez pas obtenir l'index et vous voulez juste fermer. Alors closeAll peut vraiment vous aider. Si vous ne pointez pas vers un type de calque, cela détruira tous les calques de la page actuelle. Bien sûr, si vous souhaitez fermer uniquement un certain type de calque, vous pouvez
codelayui.code
- layer.closeAll(); // Mode fou, fermez tous les calques
- layer.closeAll('dialog'); //Fermez la boîte d'informations
- layer.closeAll('page'); //Fermez tous les calques de page
- layer. closeAll(' iframe'); //Ferme tous les calques iframe
- layer.closeAll('loading'); //Ferme le calque de chargement
- layer.closeAll('tips'); /Fermer tout La couche de conseils
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

