Maison >interface Web >js tutoriel >Comprendre les principes du middleware de nœud JavaScript en termes simples
Comprendre les principes du middleware de nœud JavaScript en termes simples
- coldplay.xixiavant
- 2020-11-04 17:35:322281parcourir
La chronique javascript d'aujourd'hui présente le principe du middleware de nœud.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Avant-propos
Le middleware est un type de logiciel entre les systèmes d'application et le logiciel système. Il utilise les services de base (fonctions) fournis par le logiciel système pour connecter le réseau à chaque partie du système. Le système d'application ou différentes applications peuvent atteindre l'objectif de partage de ressources et de partage de fonctions.
Dans NodeJS, le middleware fait principalement référence à la méthode d'encapsulation du traitement des détails des requêtes http. Nous savons tous qu'il y a souvent de nombreuses actions impliquées dans les requêtes http, comme suit :
- Filtrage IP
- passage de chaîne de requête
- requête body Parsing
- Traitement des informations sur les cookies
- Vérification des autorisations
- Journalisation
- Middleware de gestion de session (session)
- middleware de compression gzip (tel que compress)
- Gestion des erreurs
Bien sûr, il existe de nombreuses actions de traitement personnalisées Pour les applications Web, nous ne voulons pas connaître chacune d'entre elles au lieu de les connaître en détail. travail de traitement, nous espérons nous concentrer sur le développement commercial afin d'améliorer l'efficacité du développement, c'est pourquoi le middleware de nœud est introduit pour simplifier et encapsuler ces détails de traitement logique de base
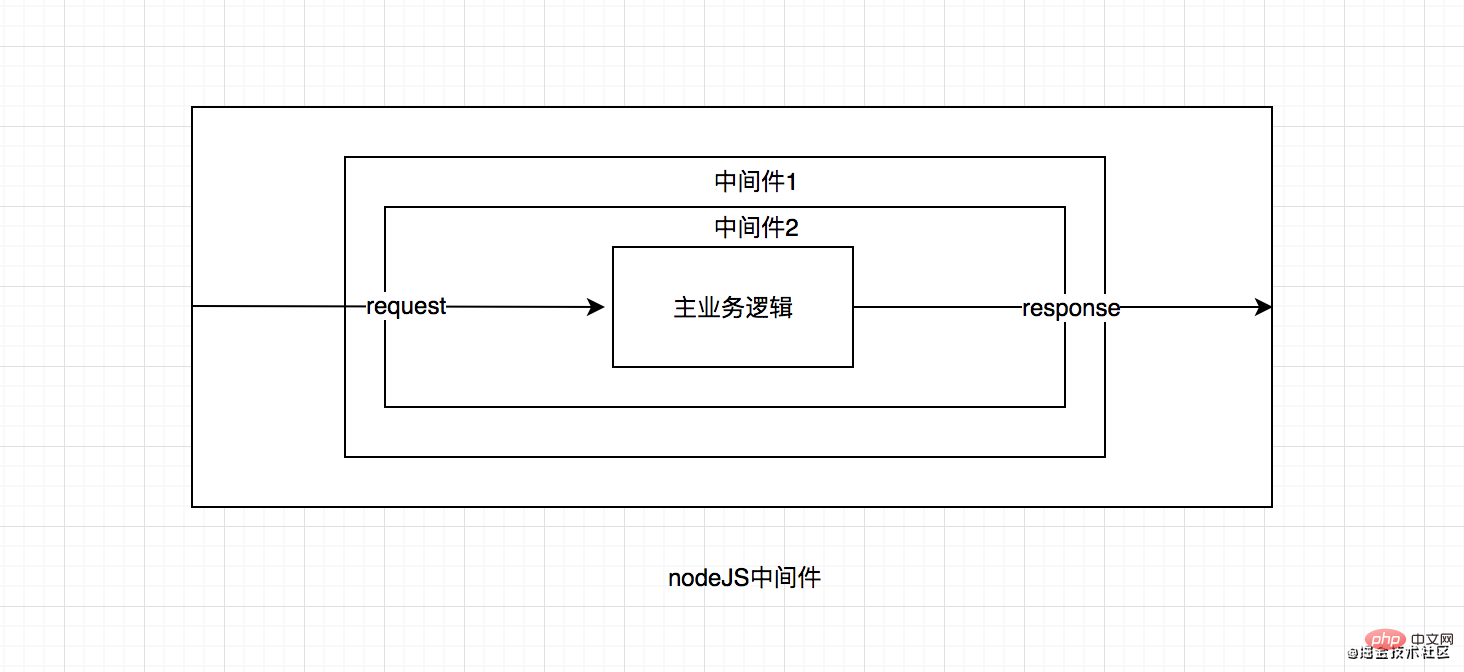
middleware de nœud<.> laisse essentiellement le filtre spécifique le traiter avant d'entrer dans un traitement métier spécifique. Comme le montre la figure ci-dessous : 
connect, koa, express, egg, nest, etc., sont tous indissociables du concept de conception du middleware, donc afin de donner à chacun un aperçu plus approfondi du monde nodejs, nous avons réalisé une étude comparative de les principes de mise en œuvre du middleware.
TexteAprès avoir compris le concept de middleware de nœud, nous implémenterons le middleware manuellement. Enfin, nous analyserons brièvement les idées de mise en œuvre du middleware dans koa. de l'article est le suivant :- Mise en œuvre des principes fondamentaux du middleware de nœud
- Méthode d'implémentation de la clé intermédiaire Koa
- Utilisez le mécanisme middleware koa pour implémenter votre propre middleware koa
const middleware = (req, res, next) => { // 请求处理逻辑
next()
}复制代码Ensuite, écrivons un cas simple pour voir comment le middleware est implémenté.
// 定义几个中间间函数const m1 = (req, res, next) => { console.log('m1 run')
next()
}const m2 = (req, res, next) => { console.log('m2 run')
next()
}const m3 = (req, res, next) => { console.log('m3 run')
next()
}// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) { const next = () => { // 获取第一个中间件
const middleware = middlewares.shift() if (middleware) {
middleware(req, res, next)
}
}
next()
}// 第一次请求流进入useApp()复制代码À partir du code ci-dessus, il n'est pas difficile de trouver quesuivant est de réaliser les paramètres clés de l'appel automatique de la chaîne middleware. Le résultat de l'impression est le suivant : m1 run
m2 run
m3 run复制代码
. Ce qui précède a réalisé le mode d'exécution de base du middleware, mais nous devons également considérer la question de l'asynchronisme. Si le middleware repose également sur la prise en charge de modules ou d'API tiers, tels que la vérification, l'identification et d'autres services, nous devons l'exécuter. ensuite dans le rappel du middleware asynchrone pour assurer la séquence normale d'exécution des appels, comme indiqué dans le code suivant :
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})
}复制代码 Il existe également un scénario de middleware, tel que le middleware de journalisation et le middleware de surveillance des demandes, ils exécuteront les éléments pertinents. logique avant et après le traitement métier. À ce stade, nous devons pouvoir
next Lorsque la fonction effectue un traitement secondaire, nous pouvons envelopper la valeur de retour de next dans promise, de sorte que il peut continuer à traiter la logique middleware via le rappel then une fois le traitement métier terminé : function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { // 将返回值包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}复制代码À ce stade, nous pouvons l'appeler de la manière suivante :
const m1 = (req, res, next) => { console.log('m1 start') return next().then(() => { console.log('m1 end')
})
}复制代码 Ci-dessus, nous avons implémenté un modèle de conception middleware de base. Bien sûr, nous pouvons également utiliser async et wait pour l'implémenter. Comment l'écrire Ce sera plus élégant et simple. 🎜>const m1 = async (req, res, next) => { // something...
let result = await next();
}
const m2 = async (req, res, next) => { // something...
let result = await next();
} const m3 = async (req, res, next) => { // something...
let result = await next(); return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}// 启动中间件useApp()复制代码
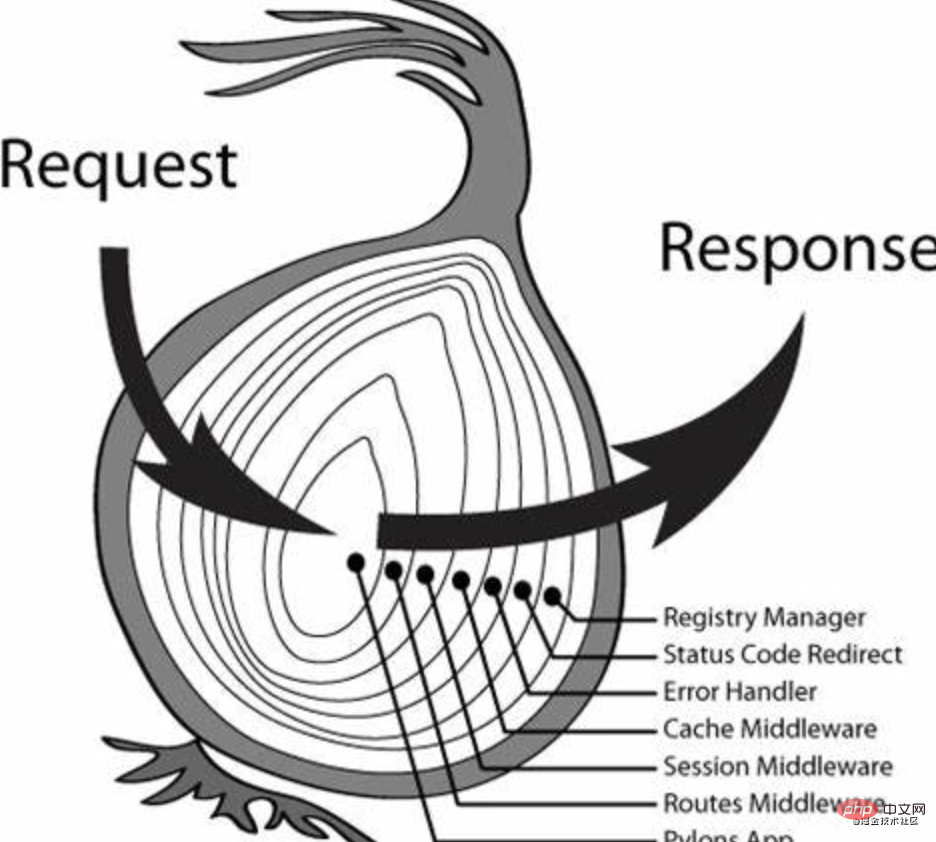
Dans le framework koa2, le middleware est également implémenté en encapsulant la valeur de retour de la méthode next() dans un objet Promise, réalisant ainsi son modèle de rondelle d'oignon proposé, comme indiqué ci-dessous :
Méthode d'implémentation du middleware koa Le principe d'implémentation du middleware du framework koa2 est très élégant, je pense qu'il est nécessaire de l'étudier. En voici une démonstration. Idée de base :
Le principe d'implémentation du middleware du framework koa2 est très élégant, je pense qu'il est nécessaire de l'étudier. En voici une démonstration. Idée de base :
function compose (middleware) { // 提前判断中间件类型,防止后续错误
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!') for (const fn of middleware) { // 中间件必须为函数类型
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
} return function (context, next) { // 采用闭包将索引缓存,来实现调用计数
let index = -1
return dispatch(0) function dispatch (i) { // 防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i let fn = middleware[i] if (i === middleware.length) fn = next if (!fn) return Promise.resolve() try { // 包装next()返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) { // 异常处理
return Promise.reject(err)
}
}
}
}复制代码利用koa中间件机制实现一个自己的koa中间件
学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => { const t = ctx.request.header.authorization let uid = ctx.request.header['x-requested-with'] let uidArr = uid.split(',') if(uidArr.length > 1) {
uid = uidArr.pop().trim()
} if(token[uid] && token[uid][1] === t) { await next()
}else {
ctx.status = 403;
ctx.body = { state: 403, msg: '你没有权限操作'
}
}
}复制代码
以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
所以, 今天你又博学了吗?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

