Maison >interface Web >js tutoriel >3 progiciels nodejs utiles qui valent la peine d'être collectés
3 progiciels nodejs utiles qui valent la peine d'être collectés
- 青灯夜游avant
- 2020-10-27 17:43:062026parcourir

Recommandation du tutoriel vidéo : Tutoriel nodejs
Node. js est devenu une partie intégrante de l'informatique. Avec son propre gestionnaire de packages NPM, Node peut découvrir de nombreuses bibliothèques et frameworks très utiles.
Dans cet article, je vais vous montrer quelques possibilités de création d'applications dynamiques complexes à l'aide de Node.js.
1. Chalk : Définir le style de sortie dans le terminal
Essentiel lors du développement de nouvelles applications Node.js console.log, que nous l'utilisions pour afficher des erreurs, des données système ou une sortie de fonctions, etc. Cela provoque cependant une certaine confusion, car par défaut, la fonction console.log affiche du texte blanc brut dans le terminal.
La craie change cela.
Installez simplement Chalk comme d'habitude en utilisant npm install chalk depuis https://www.npmjs.com/package/chalk.
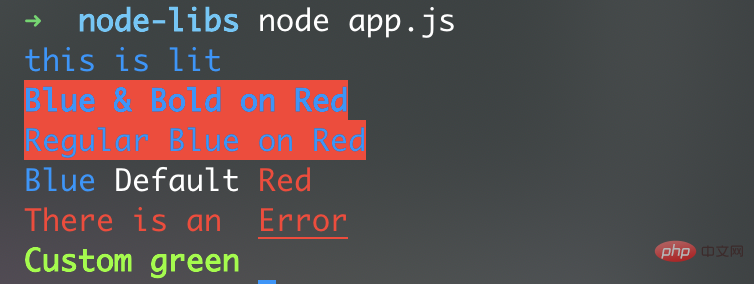
Ceci est un exemple de code, voici à quoi il ressemble réellement dans mon terminal.
const chalk = require(‘chalk’) // just blue font console.log(chalk.blue(‘this is lit’)) // blue & bold font, red background (bg = background) console.log(chalk.blue.bgRed.bold(‘Blue & Bold on Red’)) // blue font, red background console.log(chalk.blue.bgRed(‘Regular Blue on Red’)) // combining multiple font colors console.log(chalk.blue(‘Blue’) + ‘ Default’ + chalk.red(‘ Red’)) // Underlining text console.log(chalk.red(‘There is an ‘, chalk.underline(‘Error’))) // Using RGB-colors console.log(chalk.rgb(127, 255, 0).bold(‘Custom green’))
Sortie :

2. Morgan - enregistre toutes les informations importantes dans la requête HTTP
Encore une fois, cela est particulièrement utile dans le développement d’applications. Étant donné que les requêtes HTTP sont au cœur du monde numérique, il est très important d'avoir un contrôle total sur tout ce qui les affecte dans votre application.
Morgan fournit d'excellentes informations à ce sujet.
Comme d'habitude, récupérez-le sur https://www.npmjs.com/package/morgan via npm install morgan Chez Morgan, nous pouvons définir les informations que nous souhaitons obtenir sur la demande.
Comme indiqué dans la documentation de la description, ceci est simplement transmis au middleware Morgan, nous l'utiliserons donc dans l'exemple de code ci-dessous.
const express = require(‘express’)
const morgan = require(‘morgan’)
const app = express()
app.use(
morgan(
‘:method :url :status :response-time ms’
))
app.get(‘/’, function(req, res) {
res.send(‘hello, world!’)
})
app.listen(8080)Par conséquent, nous souhaitons obtenir les détails suivants sur la requête HTTP entrante : la méthode, l'URL demandée, l'état de la requête et le temps qu'il a fallu pour répondre.
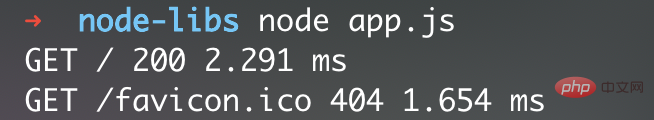
Lorsque le site Web est ouvert dans le navigateur, l'exécution de ce code devrait entraîner le résultat suivant :

Lorsque nous ouvrons la page dans le navigateur, il Faites toujours une requête GET au serveur, et puisque nous avons demandé /, Morgan l'affichera également, et notre site "hello, world!" a été livré avec succès - ce qui signifie le code d'état 200. L'exécution complète prend environ 2,3 millisecondes, ce qui est assez rapide.
Mais non seulement nous le demandons sur notre site Web, mais le navigateur demande toujours un favicon, introuvable - statut d'erreur 404.
Mesons une expérience : Nous modifions le code pour qu'il y ait une pause de 200 ms avant chaque réponse. Voici les changements dans le code :
app.get(‘/’, function(req, res) {
setTimeout(function() {
res.send(‘hello, world!’)
}, 200)
})Désormais, lorsque nous demanderons à nouveau la page dans le navigateur, Morgan enregistrera ceci :
Maintenant, le la réponse a pris plus de 200 millisecondes – exactement comme nous le souhaitions. Mais au final, la page a été à nouveau livrée avec succès, à l'exception du favicon, que nous n'avons pas maintenant, et cela n'a pris que quelques MS, car nous n'avons fait que retarder la demande vers la route /.
3. Cheerio : Utilisez une syntaxe de type jQuery pour traiter le DOM qui existe déjà sur le serveur
Surtout lorsque nous ne fournissons pas de statique Les fichiers HTML et Cheerio sont très utiles lorsqu'il s'agit de sites Web dynamiques. Nous pouvons modifier le code HTML de la requête directement entre la requête et la réponse du navigateur, à l'insu du client. Ceci est particulièrement simple grâce à la syntaxe de type jQuery. Bien entendu, vous pouvez également utiliser Cheerio pour l'exploration et de nombreuses autres opérations.
Installez en utilisant npm install cheerio depuis https://www.npmjs.com/package/cheerio . Avec Cheerio, nous pouvons obtenir des informations sur la structure et le contenu du HTML :
const template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
console.log($(‘h1’).text()) // Welcome on our siteAjouter du HTML à un modèle existant :
let template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
$(‘div’).append(‘<p class=”plum”>Paragraph</p>’)
template = $.html()Modèle actuel :
<div id="main"> <h1 id="message">Welcome on our site</h1> <p class="plum">Paragraph</p> </div>
Mais Cheerio est le plus Un scénario courant pourrait être d'écrire ensuite du contenu dans un modèle :
let template = `
<div id=”main”>
<h1 id=”message”></h1>
</div>
`
const $ = cheerio.load(template)
$(‘h1’).append(‘New welcome message!’)
template = $.html()Maintenant, le modèle :
<div id=”main”> <h1 id=”message”>New welcome message!</h1> </div>
Et vous pouvez faire bien plus avec Cheerio. Consultez simplement la documentation !
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Évitez la pollution des journaux d'application à l'aide du module « debug » de Node.js
- Application vue.js pré-rendue dans les projets node et laravel
- Quelles sont les différences entre node.js et php ?
- Comment fonctionne le middleware Node.js
- La version officielle de Node.js 15 est publiée et remplacera Node.js 14 en tant que version stable actuelle.
- Une introduction aux méthodes pour éviter que les journaux du module Node.js ne polluent les journaux des programmes


