Maison >interface Web >js tutoriel >Le cookie peut en fait être ajusté comme ceci
Le cookie peut en fait être ajusté comme ceci
- coldplay.xixiavant
- 2020-10-30 17:27:303006parcourir
La rubrique
javascript présente les différentes utilisations des cookies.

La manipulation des cookies avec JS est en fait très gênante. Il n'existe pas d'API simple qui nous permet d'obtenir ou de définir des cookies.
La seule API qui exploite les Cookies est document.cookie, mais ce code est très inconfortable à utiliser. Si nous voulons obtenir un cookie requis, nous devrons peut-être d'abord écrire une telle fonction utils :
function getCookie(name) { const value = `; ${document.cookie}`; const parts = value.split(`; ${name}=`); if (parts.length === 2) return parts.pop().split(';').shift();
}复制代码
Mais dans la version Chrome 87, nous n'avons plus besoin d'introduire un tel code, il s'agit plutôt d'une nouvelle API : cookieStore. Il s'agit d'une API asynchrone qui peut facilement obtenir des paramètres et surveiller les modifications des cookies.
Si vous souhaitez télécharger la version bêta de Chrome, vous pouvez l'obtenir sur ce lien .
Ce qui suit est une introduction au nouveau contenu.
Obtenir un cookie
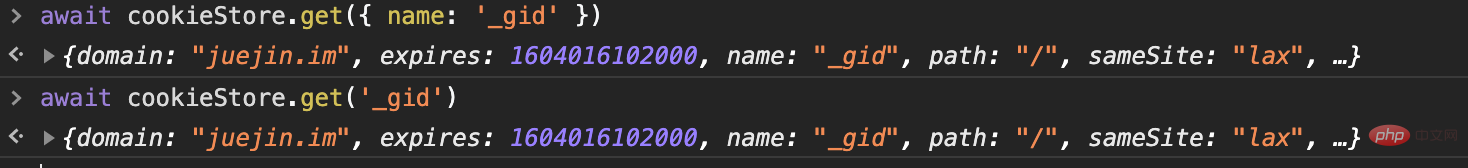
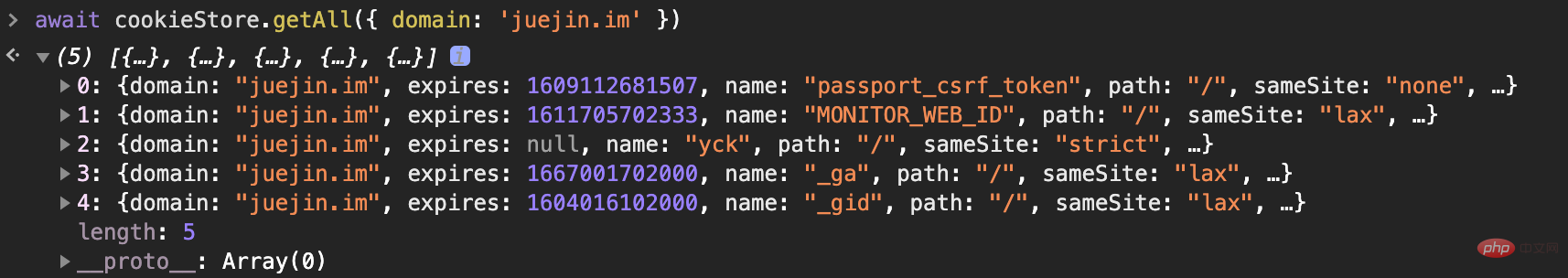
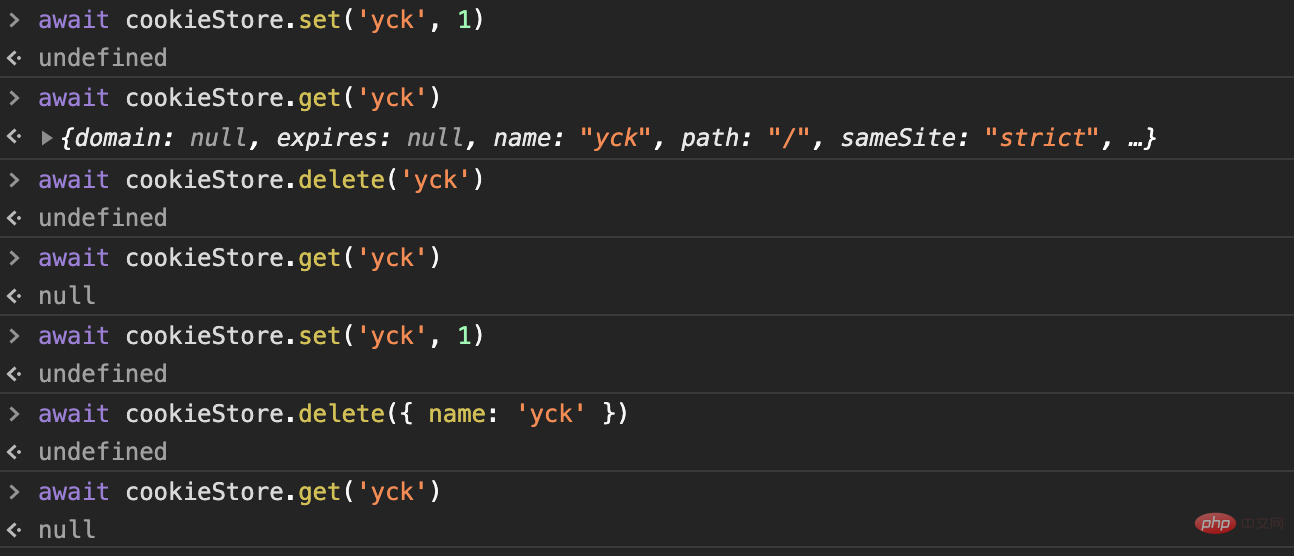
Nous venons d'apprendre à quel point il était difficile d'obtenir un cookie requis auparavant. Nous pouvons désormais obtenir le contenu que nous voulons en une seule phrase.

cookieStore.get a deux signatures de fonction Dans la première, nous pouvons faire correspondre le contenu souhaité en transmettant les attributs du cookie, et dans la seconde, nous transmettons Obtenez directement. L'API est très intuitive et est infiniment meilleure que la méthode précédente. name

document.cookie
const setCookie = (name, value, days = 7, path = '/') => { const expires = new Date(Date.now() + days * 864e5).toUTCString() document.cookie = name + '=' + encodeURIComponent(value) + '; expires=' + expires + '; path=' + path
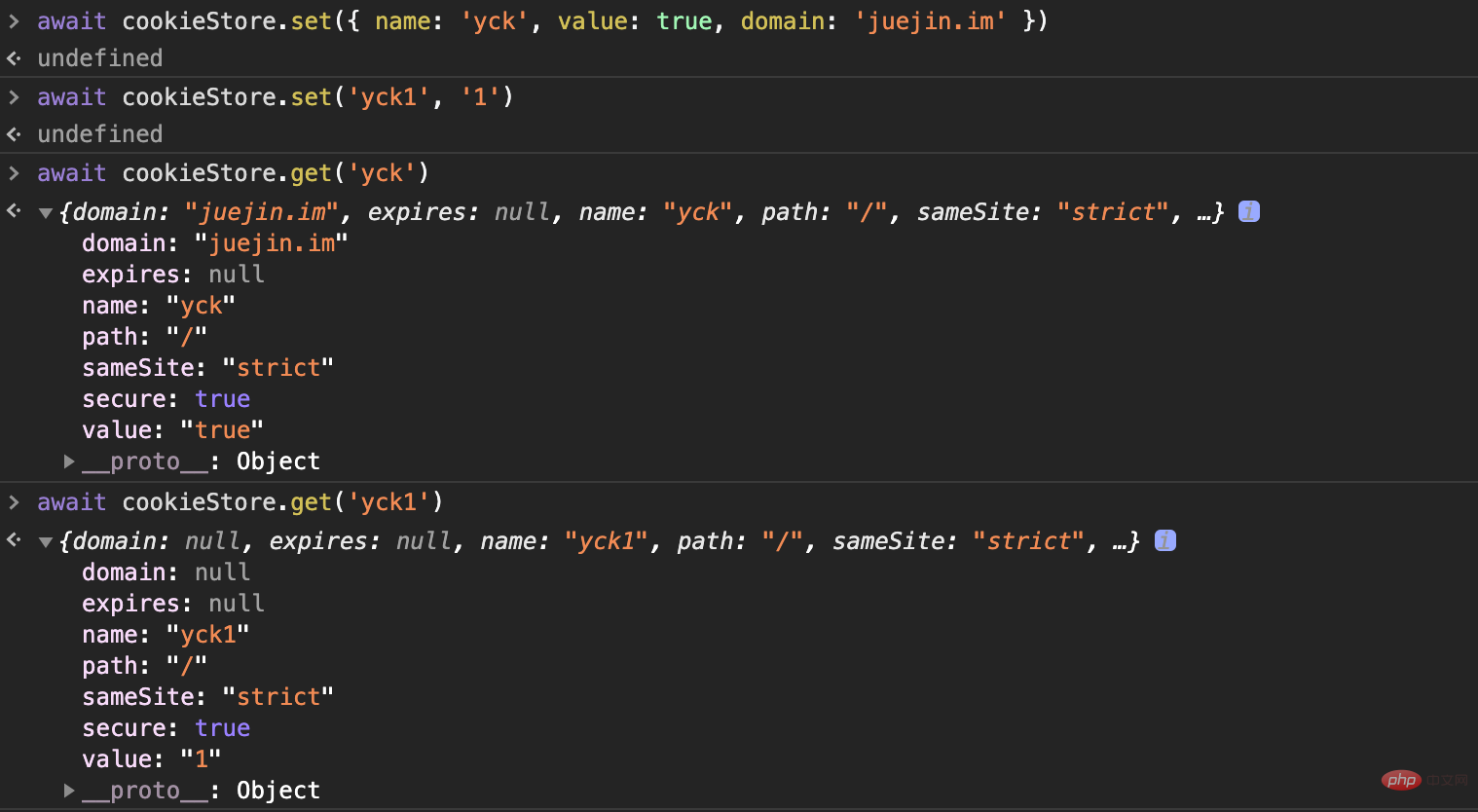
}复制代码Maintenant, nous pouvons facilement définir des cookies via : cookieStore.set
 La fonction
La fonction
prend en charge deux signatures, la première permet de paramétrer le contenu de tous les cookies, et la seconde se présente sous la forme de set. key-value
var delete_cookie = function(name) { document.cookie = name + '=;expires=Thu, 01 Jan 1970 00:00:01 GMT;';
};复制代码Cela semble étrange. Si vous souhaitez supprimer un cookie, vous ne supprimez pas le champ, mais vous l'expirez. Maintenant que nous avons une nouvelle API, nous n'avons plus besoin de faire cela :

a également deux signatures de fonction, qui sont équivalentes à celles requis pour les chaînes simples Supprimer le cookie delete. Lors du passage d'un objet, la signature est légèrement différente d'avant. Il convient de noter que les attributs facultatifs de la signature ont tous des valeurs par défaut : name
dictionary CookieStoreDeleteOptions {
required USVString name;
USVString? domain = null;
USVString path = "/";
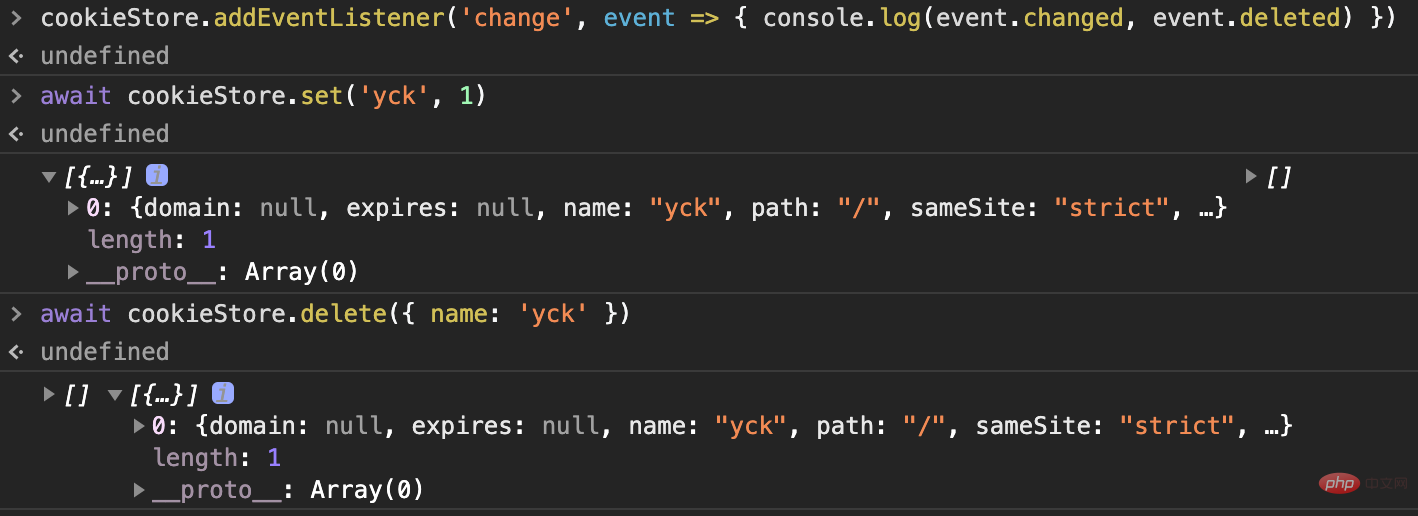
};复制代码Écouter les modifications des cookies. Cette fonction ne devrait pas être disponible auparavant. Vous pouvez désormais surveiller les modifications et les suppressions de cookies via la nouvelle API.

. cookieStore
Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

