Maison >interface Web >js tutoriel >Comment convertir des nombres en chaînes en js ?
Comment convertir des nombres en chaînes en js ?
- 青灯夜游original
- 2020-10-28 11:48:4540962parcourir
Méthode de conversion : 1. Utilisez l'instruction "number.toString()" ; 2. Utilisez l'instruction "number.toFixed(x)" ; 3. Utilisez l'instruction "number.toExponential(x)" ; 4. Utilisez l'instruction "number.toPrecision(x)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 5, ordinateur Dell G3.
Convertir les nombres en chaînes
①La méthode toString() définie par la classe Number : Cette méthode peut recevoir la base de conversion (base, range from (entre 2 et 36). Si ce paramètre n'est pas précisé, la règle de conversion sera basée sur le décimal. Par exemple :

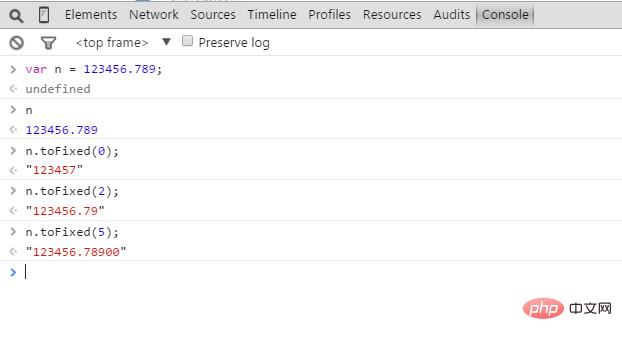
② Méthode toFixed() définie par la classe Number : Cette méthode peut spécifier le nombre de chiffres après la virgule décimale. Par exemple :

Tutoriel recommandé : "Tutoriel vidéo JavaScript"
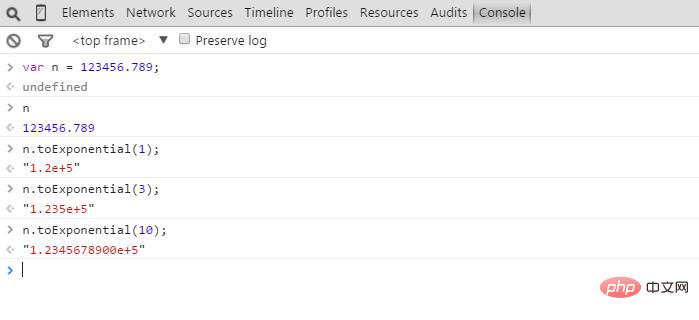
③La méthode toExponential() définie par la classe Number : La méthode utilise la notation exponentielle convertit un nombre en une forme exponentielle d'une chaîne avec une seule décimale et le nombre de décimales spécifié par le paramètre. Par exemple :

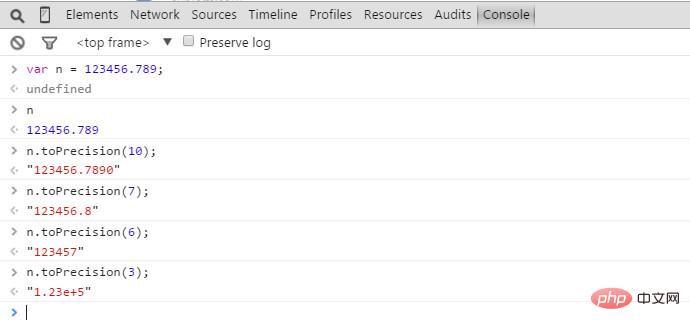
④La méthode toPrecision() définie par la classe Number : Cette méthode convertit un nombre en chaîne en fonction du nombre spécifié de chiffres significatifs. Si le nombre de chiffres significatifs est inférieur à la partie entière du nombre, convertissez-le sous forme exponentielle. Par exemple :

Remarque : La valeur de n ne change pas après l'appel des méthodes ci-dessus, mais le résultat de la chaîne correspondante est renvoyé et les méthodes 2, 3 et 4 are Il y a un arrondi lors du renvoi des résultats.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment éliminer la boîte d'avertissement javascript
- Jetons un coup d'œil aux fermetures en JavaScript !
- 10 fonctionnalités JavaScript très utiles
- Déterminer si une variable est un nombre en JavaScript
- Une explication détaillée de la façon de créer une spécification JavaScript exécutable
- Quinze conseils de programmation JavaScript

