Maison >interface Web >js tutoriel >Tout ce que vous devez savoir sur les minuteries JavaScript
Tout ce que vous devez savoir sur les minuteries JavaScript
- 青灯夜游avant
- 2020-10-22 19:46:542222parcourir

Commencez par une question d'entretien :
Question d'entretien JavaScript :Où les codes sources de setTimeout et setInterval sont-ils implémentés ? (Pas Baidu et Google)
Avant de poursuivre la lecture, veuillez d'abord répondre à la question que vous avez en tête
Votre réponse pourrait être Ce serait V8 (ou une autre VM), mais malheureusement c'est faux. Bien que les « minuteurs JavaScript » soient largement utilisés, des fonctions telles que setTimeout et setInterval ne font pas partie de la spécification ECMAScript ni d'aucune implémentation de moteur JavaScript. La fonction Timer est implémentée par le navigateur et les méthodes d'implémentation des différents navigateurs seront différentes. Dans le même temps, Timer est également implémenté par le runtime Node.js lui-même.
Dans le navigateur, la fonction principale de la minuterie fait partie de l'interface Window, qui possède également d'autres fonctions et objets. Cette interface rend tous ses éléments disponibles globalement dans la portée principale de JavaScript. C'est pourquoi vous pouvez exécuter setTimeout directement dans la console de votre navigateur.
Dans Node, les timers font partie de l'objet global, qui se comporte comme le window d'un navigateur. Vous pouvez trouver son implémentation dans le code source de Node.
Certaines personnes peuvent penser que cette question d'entretien est mauvaise, mais je pense que vous devriez le savoir, car si vous ne le savez pas, cela peut indiquer que vous ne comprenez pas complètement comment V8 (et d'autres VM) travailler avec Le navigateur interagit avec Node.
Voici quelques exemples et exercices de défis de codage sur les fonctions de minuterie :
Retarder l'exécution des fonctions
Les fonctions de minuterie sont des fonctions d'ordre supérieur qui peuvent être utilisées pour retarder ou répéter Exécution d'autres fonctions (qui les prennent comme premier argument).
Ce qui suit est un exemple d'exécution retardée :
// example1.js
setTimeout(
() => {
console.log('Hello after 4 seconds');
},
4 * 1000
);Cet exemple utilise setTimeout pour retarder la sortie de console.log de 4 secondes. Le deuxième paramètre de setTimeout est le temps de retard en millisecondes. C'est pourquoi vous multipliez 4 par 1000. Le premier paramètre de
setTimeout est la fonction dont vous souhaitez retarder l'exécution.
Si vous utilisez la commande node pour exécuter le fichier example1.js, Node mettra en pause 4. secondes, puis imprime une ligne de message, puis quitte.
Notez que le premier paramètre de setTimeout n'est qu'une référence de fonction. Il est également possible d'utiliser des fonctions en ligne au lieu de example1.js. Voici le code pour la même fonctionnalité sans utiliser de fonctions en ligne :
const func = () => {
console.log('Hello after 4 seconds');
};
setTimeout(func, 4 * 1000);Passer des paramètres
Si vous souhaitez qu'une fonction qui utilise setTimeout diffère l'exécution pour accepter les paramètres, vous pouvez passer setTimeout lui-même les paramètres restants Utilisé pour transmettre les valeurs des paramètres à la fonction différée.
// 函数: func(arg1, arg2, arg3, ...) // 可以用: setTimeout(func, delay, arg1, arg2, arg3, ...)
Voici un exemple :
// example2.js
const rocks = who => {
console.log(who + ' rocks');
};
setTimeout(rocks, 2 * 1000, 'Node.js');La fonction rocks ci-dessus est retardée de 2 secondes, elle accepte le paramètre who, et l'appel setTimeout passe la valeur "Node .js" avec les paramètres in who.
L'utilisation de la commande node pour exécuter example2.js affichera "Node.js rocks" après 2 secondes.
Défi de codage par minuterie n°1
Utilisez maintenant ce que vous avez appris plus tôt sur setTimeout pour sortir les 2 éléments de contenu suivants après le délai requis.
- Sortie "Bonjour après 4 secondes" après 4 secondes
- Sortie "Bonjour après 8 secondes" après 8 secondes.
Exigences :
Vous ne pouvez définir qu'une seule fonction, y compris les fonctions en ligne. Cela signifie que tous vos appels setTimeout devront utiliser exactement la même fonction.
Solution
Voici mon approche :
// solution1.js
const theOneFunc = delay => {
console.log('Hello after ' + delay + ' seconds');
};
setTimeout(theOneFunc, 4 * 1000, 4);
setTimeout(theOneFunc, 8 * 1000, 8);J'ai fait theOneFunc recevoir un paramètre delay et utilisé La valeur du paramètre. De cette façon, la fonction peut générer différents messages en fonction de la valeur de retard qui lui est transmise. delay
dans deux setTimeout appels, l'un tirant après 4 secondes et l'autre après 8 secondes. Les deux appels theOneFunc utilisent le setTimeout troisième paramètre pour représenter le paramètre de theOneFunc. delay
pour exécuter le fichier node Le premier message sera affiché après 4 secondes et le deuxième message sera affiché après 8 secondes. solution1.js
en boucle, l'API timer fournit également la fonction setTimeout, qui peut satisfaire l'exigence de faire quelque chose tout le temps. setInterval
: setInterval
// example3.js setInterval( () => console.log('Hello every 3 seconds'), 3000 );Cet exemple affichera un message toutes les 3 secondes. L'exécution de
avec la commande node fera que Node continuera à afficher ce message jusqu'à ce que vous terminiez le processus avec example3.jsCTRL + C.
调用 setTimeout 会返回一个计时器 ID,可以把计时器 ID 当做参数传给 clearTimeout 函数来取消它。下面一个例子:
// example4.js const timerId = setTimeout( () => console.log('你看不到这行输出!'), 0 ); clearTimeout(timerId);
这个简单的计时器应该在 0 毫秒后被触发(使其立即生效),但实际上并不会,因为此时我们正在获取 timerId 值,并在调用 clearTimeout 之后立即将其取消。
用 node 命令执行 example4.js 时,Node 不会输出任何内容,而程序将会退出。
顺便说一句,在 Node.js 中,还有另一种方法对 0 ms 进行 setTimeout 。 Node.js 计时器 API 还有一个名为 setImmediate 的函数,它与前面 0 毫秒的 setTimeout 基本上相同,但是不用指定延迟时间:
setImmediate( () => console.log('我等效于 0 毫秒的 setTimeout'), );
setImmediate 函数并非在所有浏览器中都可用。千万不要用在前端代码中。
和 clearTimeout 类似,还有一个 clearInterval 函数,除了对 setInerval 的调用外,它们的功能相同,而且也有 clearImmediate 的调用。
定时器延迟是不能够完全保证的
在上一个例子中,你可能注意到了,如果用 setTimeout 在 0 毫秒之后执行某个操作,并不意味着会马上执行它(在 setTimeout 这一行之后),而是在脚本中的所有其他内容( clearTimeout 这一行)之后才会执行它的调用。
// example5.js
setTimeout(
() => console.log('Hello after 0.5 seconds. MAYBE!'),
500,
);
for (let i = 0; i < 1e10; i++) {
// 同步阻塞
}在这个例子中定义了计时器之后,我们立即通过一个大的 for 循环来阻塞运行。 1e10 的意思是 1 前面有 10 个零,所以这个循环是 100 亿次循环(基本上模拟了繁忙的 CPU)。在循环时 Node 无法执行任何操作。
当然,这在实际开发中非常糟糕,但是它能帮你了解 setTimeout 延迟是无法保证马上就开始的事实。 500 ms 表示最小延迟为 500 ms。实际上,这段脚本将会执行很长的时间。它必须先等待阻塞循环才能开始。
计时器编码挑战 #2
编写一段脚本,每秒输出一次消息 “Hello World”,但仅输出 5 次。 5 次后,脚本应输出消息 “Done” 并退出。
要求:不能用 setTimeout。
提示:你需要一个计数器。
解决方案
这是我的方法:
let counter = 0;
const intervalId = setInterval(() => {
console.log('Hello World');
counter += 1;if (counter === 5) {
console.log('Done');
clearInterval(intervalId);
}
}, 1000);把 counter 的值初始化为 0,然后通过 setInterval 得到其 ID。
延迟函数将输出消息并使计数器加 1。在函数内部的 if 语句中检查现在是否已经输出 5 次了,如果是的话,则输出“Done”并用 intervalId 常数清理。间隔延迟为 1000 毫秒。
究竟是谁调用了延迟函数?
当在常规函数中使用 JavaScript 的 this 关键字时,如下所示:
function whoCalledMe() {
console.log('Caller is', this);
}在关键字 this 中的值将代表函数的调用者。如果你在 Node REPL 内定义以上函数,则调用方将是 global 对象。如果在浏览器的控制台中定义函数,则调用方将是 window 对象。
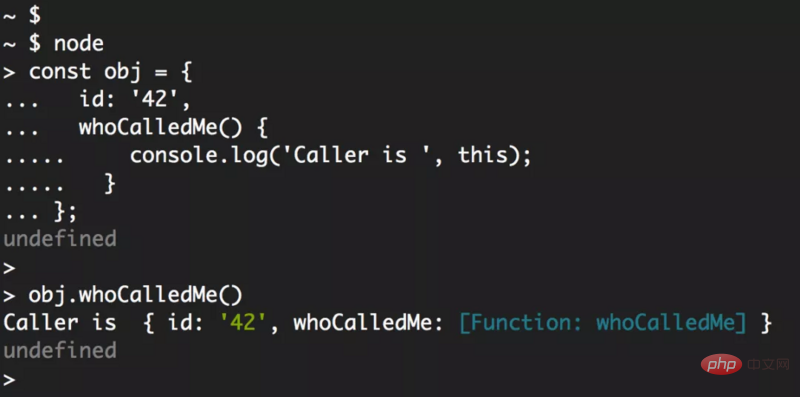
下面把函数定义为对象的属性,这样可以看的更加清楚:
const obj = {
id: '42',
whoCalledMe() {
console.log('Caller is', this);
}
}; // 现在,函数引用为:obj.whoCallMe现在,当你直接用其引用去调用 obj.whoCallMe 函数时,调用者将是 obj 对象(由其 ID 进行标识):

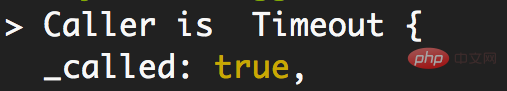
现在的问题是,如果把 obj.whoCallMe 的引用传递给 setTimetout 调用,调用者将会是谁?
// 将会输出什么? setTimeout(obj.whoCalledMe, 0);
在这种情况下,调用者会是谁?
根据执行计时器函数的位置不同,答案也不一样。在当前这种情况下,根本无法确定调用者是谁。你会失去对调用者的控制,因为计时器只是其中的一种可能。如果你在 Node REPL 中对其进行测试,则会看到调用者是一个 Timetout 对象:

注意,在常规函数中使用 JavaScript 的 this 关键字时这非常重要。如果你使用箭头函数的话,则无需担心调用者是谁。
计时器编码挑战 #3
编写一段脚本,连续输出消息 “Hello World”,但是每次延迟都不一致。从 1 秒开始,然后每次增加 1 秒。即第二次会有 2 秒的延迟,第三时间会有3秒的延迟,依此类推。
如果在输出的消息中包含延迟。预期的输出如下:
Hello World. 1 Hello World. 2 Hello World. 3 ...
要求: 你只能用 const 来定义变量,不能用 let 或 var。
解决方案
由于延迟量是这项挑战中的变量,因此在这里不能用 setInterval,但是可以在递归调用中使用 setTimeout 手动创建执行间隔。第一个使用 setTimeout 执行的函数将会创建另一个计时器,依此类推。
另外,因为不能用 let 和 var,所以我们没有办法用计数器来增加每次递归调用中的延迟,但是可以使递归函数的参数在递归调用中递增。
下面的方法供你参考:
const greeting = delay =>
setTimeout(() => {
console.log('Hello World. ' + delay);
greeting(delay + 1);
}, delay * 1000);
greeting(1);计时器编码挑战 #4
编写一段脚本,用和挑战#3 相同的可变延迟概念连续输出消息 “Hello World”,但是这次,每个主延迟间隔以 5 条消息为一组。前 5 条消息的延迟为 100ms,然后是下 5 条消息的延迟为 200ms,然后是 300ms,依此类推。
脚本的行为如下:
- 在 100 毫秒时,脚本开始输出 “Hello World”,并以 100 毫秒的间隔执行 5 次。第一条消息将在 100 毫秒显示,第二条消息在 200 毫秒出现,依此类推。
- 在输出前 5。条消息之后,脚本应将主延迟增加到 200ms。所以第 6 条消息将在 500 ms + 200 ms(700ms)时输出,第 7 条消息将在 900ms 输出,第 8。条消息将在 1100ms 输出,依此类推。
- 10 条消息后,脚本把主延迟增加到 300ms。所以第 11 条消息应该在 500ms + 1000ms + 300ms(18000ms)时输出。第 12 条消息在 21000ms 输出,依此类推。
- 一直延续这个模式。
在输出的消息中包含延迟。预期的输出如下所示(不带注释):
Hello World. 100 // At 100ms Hello World. 100 // At 200ms Hello World. 100 // At 300ms Hello World. 100 // At 400ms Hello World. 100 // At 500ms Hello World. 200 // At 700ms Hello World. 200 // At 900ms Hello World. 200 // At 1100ms ...
要求: 只能用 setInterval (不能用 setTimeout),并且只能用一个 if 语句。
解决方案
因为只能用 setInterval ,所以在这里需要通过递归来增加下一次 setInterval 调用的延迟。另外还需要一个 if 语句,用来控制在对该递归函数的 5 次调用之后执行该操作。
下面的解决方案供你参考:
let lastIntervalId, counter = 5;const greeting = delay => {
if (counter === 5) {
clearInterval(lastIntervalId);
lastIntervalId = setInterval(() => {
console.log('Hello World. ', delay);
greeting(delay + 100);
}, delay);
counter = 0;
}counter += 1;
};greeting(100);相关免费学习推荐:js视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Réapprendre les objets JavaScript
- Comprendre les principes de base des moteurs JavaScript
- Un examen plus approfondi des constructeurs en JavaScript
- Alors, qu'est-ce que JavaScript exactement ?
- Comprendre les fonctions de rappel en JavaScript et les utiliser
- Consolidez votre système de connaissances JavaScript

