Maison >interface Web >js tutoriel >Compétences de débogage JavaScript : compétences de débogage de point d'arrêt_javascript
Compétences de débogage JavaScript : compétences de débogage de point d'arrêt_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:35:411579parcourir
Tout d'abord, parmi les différents navigateurs, Firefox offre le meilleur support pour le débogage des points d'arrêt. Firefox peut non seulement utiliser Firebug pour déboguer les scripts page js, mais également utiliser des outils de débogage avancés tels que JavaScript Debugger (Venkman) pour déboguer les extensions Firefox. js. De plus, Firefox prend également en charge des fonctions plus avancées de débogage de points d'arrêt et de surveillance des variables.
Parmi d'autres navigateurs, les fonctions de débogage d'Opera, Chrome et Safari sont également relativement simples à utiliser. DragonFly d'Opera est relativement rapide, possède une interface claire et des fonctions puissantes, mais il n'est pas aussi convivial que Safari. En comparaison, les outils de programmation d'IE8 sont tout simplement inutiles.
Cette fois, le temps est limité, résumons donc d’abord les compétences de débogage sous Firefox.
1. Utilisez Firebug pour le débogage des points d'arrêt
Le débogage de JavaScript avec Firebug est très pratique. Étapes spécifiques :
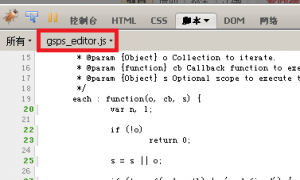
a. Après avoir ouvert Firebug, activez le débogage "script" et recherchez le fichier de script référencé (ou js en ligne) ;

c. Si le point d'arrêt a été exécuté, actualisez la page et le script s'interrompra au point d'arrêt. Si le point d'arrêt n'a pas été exécuté, vous pouvez exécuter directement l'action sur la page (comme cliquer sur un bouton, etc.), puis le code s'interrompra au point d'arrêt
;

d. Observez la pile d'appels de fonction, observez les variables locales et effectuez une exécution en une seule étape pour le débogage.
C'est vraiment simple ! Les avantages du débogage avec les points d'arrêt Firebug sont résumés comme suit :
Les lignes où des points d'arrêt peuvent être ajoutés sont numérotées en vert, ce qui est très intuitif
;
La pile d'appels est affichée de deux manières, ce qui est très pratique;
L'affichage des variables locales est très clair et concis.
2. Utilisez le débogueur JavaScript pour le débogage des points d'arrêt
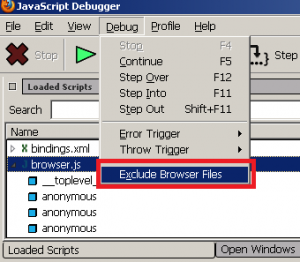
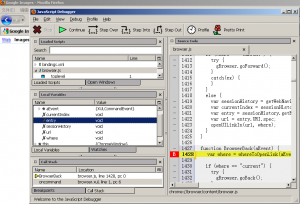
Il s'agit d'un ancien outil de débogage, anciennement appelé Venkman, qui peut être installé sur Firefox sous la forme d'une extension. Appelons-le ici Venkman. Il peut non seulement déboguer les scripts de page, mais également déboguer les js dans les extensions Firefox. Lorsque nous développons des extensions Firefox, Venkman est un outil indispensable, Lao Tian le recommande fortement ! Bien entendu, l’implémentation logique de Firefox lui-même se fait également en JavaScript. Nous pouvons désormais utiliser Venkman pour déboguer Firefox lui-même. Le noyau js de Firefox est browser.js, qui se trouve sous ce chemin :


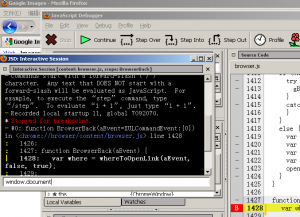
Bien sûr, Venkman est également livré avec une console. Grâce à cette console, nous pouvons jeter un œil à ce que sont la fenêtre et le document au niveau du navigateur. Semblable à la console de Firebug et d'autres navigateurs, entrez simplement l'extrait de code js directement !

Si vous êtes intéressé, vous pouvez découvrir des choses plus intéressantes sur le développement de Firefox (et le développement d'extensions) ici !
3. Utilisez le débogueur pour ajouter des points d'arrêt dans le programme
Il existe également une méthode peu connue pour ajouter des points d'arrêt. Nous pouvons ajouter une instruction de débogage au programme, afin que l'outil de débogage de Firefox reste sur cette instruction et que le code suspende l'exécution, ce qui a le même effet que l'ajout d'un point d'arrêt. Par exemple :
var myfunc = {
get_field_value_callback : function() {
debugger;
var ed = this, target = ed.currSpan;
/* do something more */
}
}
Lorsque la page est rechargée, le point d'arrêt restera sur l'instruction du débogueur. De cette façon, nous pouvons ajouter des points d'arrêt à notre guise lors de l'écriture du code. De plus, d'autres navigateurs (y compris IE8 ! Surprise !) prennent également en charge l'instruction du débogueur !
La dernière fois, j'ai résumé les techniques de débogage des points d'arrêt JavaScript sous Firefox. Cette fois, nous examinerons le débogage sous d'autres navigateurs. Petite explication, les compétences de débogage ici ne reposent pas sur des outils autres que le navigateur, comme Aptana, VS2008, etc. Si vous cherchez des informations à ce sujet, je ne les ai pas ici.
Autres navigateurs, principalement Opera, Safari, Chrome et IE8. À l'exception d'IE8, leurs fonctions de débogage sont plutôt bonnes. Vous pouvez essentiellement rechercher des scripts, ajouter des points d'arrêt, afficher les piles d'appels, les variables locales et des consoles puissantes.
1. Utilisez Dragonfly d'Opera pour le débogage des points d'arrêt

Utilisez Opera Dragonfly pour le débogage des points d'arrêt
Ouvrez Outils – Avancé – Outils de développement, et vous verrez un outil de développement similaire à Firebug, appelé Dragonfly, qui est une libellule. Ici, vous pouvez afficher la structure de la page, afficher les interactions réseau et le débogage des points d'arrêt, et vous pouvez utiliser la ligne de commande (console) pendant le processus de débogage.
Opera sur WindowsXP est également un niveau A que YUI doit prendre en charge (voir ce tableau pour plus de détails), nous devons donc faire de notre mieux pour le prendre en charge lors du développement. De plus, l'outil de visualisation DOM de Dragonfly propose un point culminant : Exporter la vue DOM actuelle. Nous pouvons apporter certaines modifications au DOM en ligne, puis les exporter pour obtenir le code HTML modifié, ce qui est très pratique.
2. Utilisez Chrome et Safari pour le débogage des points d'arrêt
Si vous pensez qu'Opera est trop spécialisé, vous pouvez le déboguer sur Safari ou Chrome. Les méthodes de débogage et les interfaces des deux navigateurs sont très similaires, nous prenons donc ici Safari 4.0 comme exemple. Menu ouvert – Développer – Démarrez le débogage de JavaScript et un outil de débogage apparaîtra. Il convient de mentionner qu'il est préférable de ne pas ancrer les outils de débogage de Safari et Chrome sous le navigateur, car s'ils apparaissent, l'interface de débogage sera parfaite.
Recherchez d'abord le script que vous souhaitez déboguer :

Débogage JavaScript avec Safari : Rechercher le script
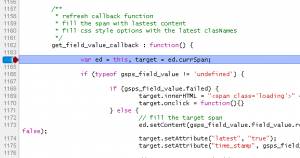
Définissez un point d'arrêt et rechargez la page (ou effectuez une action) :

Débogage JavaScript avec Safari : Définition des points d'arrêt
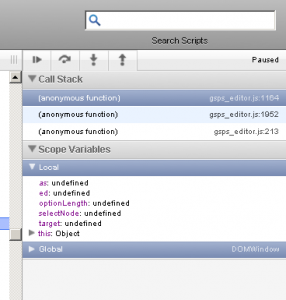
Affichez les variables locales et la pile d'appels de fonction à droite :

Débogage JavaScript avec Safari : vue variable
Un point fort de l'outil de débogage de Safari est que la console et le débogage du point d'arrêt se trouvent sur la même interface, ce qui rend très pratique l'utilisation de la console pour effectuer certaines opérations de vérification lorsque le programme est interrompu.
3. Fonction de débogage du point d'arrêt d'IE8
Les outils de développement fournis avec IE8, bien qu'extrêmement difficiles à utiliser, peuvent également être utilisés pour le débogage des points d'arrêt. La méthode de débogage des points d’arrêt est similaire à celle ci-dessus.

Utilisez les outils de développement IE8 pour le débogage des points d'arrêt
Comme vous pouvez le constater, IE8 semble avoir mis fin inexplicablement à la reconnaissance du code js. Dans ce cas, il n'y a aucun moyen d'ajouter des points d'arrêt à partir de la ligne 74, ce qui est incroyable. Mais parfois, pour être compatible avec IE, nous devons effectuer du débogage sous IE. Que devons-nous faire ? Vous pouvez utiliser la méthode de l'article précédent pour ajouter une instruction du débogueur là où l'interruption est nécessaire, de sorte que lorsque le programme est en cours d'exécution, IE8 interrompt l'instruction du débogueur.
Le contenu ci-dessus représente les compétences de débogage JavaScript partagées par l'éditeur - Débogage hors tension de Firefox. J'espère qu'il vous plaira.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

