Maison >interface Web >js tutoriel >Comment utiliser l'intercepteur angulaire9 ?
Comment utiliser l'intercepteur angulaire9 ?
- 青灯夜游avant
- 2020-09-12 11:12:324244parcourir

Recommandations de didacticiel associées : "tutoriel angulaire"
Les intercepteurs ajoutent uniformément un jeton
Lorsque nous construisons un système de gestion backend, nous devons ajouter des jetons à l'en-tête de chaque requête, jetons donc un coup d'œil à l'intercepteur d'Angular et utilisons
Utilisation de l'intercepteur
1. Créez http.service.ts pour les requêtes réseau
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}
}2. Créez noop interceptor.ts. code d'implémentation de l'intercepteur
import { Injectable } from '@angular/core';
import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { Router } from '@angular/router';
/** Pass untouched request through to the next request handler. */
@Injectable()
export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<HttpEvent<any>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}
}3. Utilisez
dans app.module.ts 3.1 Introduisez HttpClientModule
3.2 Enregistrement de HttpService3.3 Utilisation de l'intercepteur NoopInterceptorimport { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
import { HttpService } from './auth/http.service';
import { NoopInterceptor } from './auth/noop.interceptor';
@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule
],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
// ... 省略
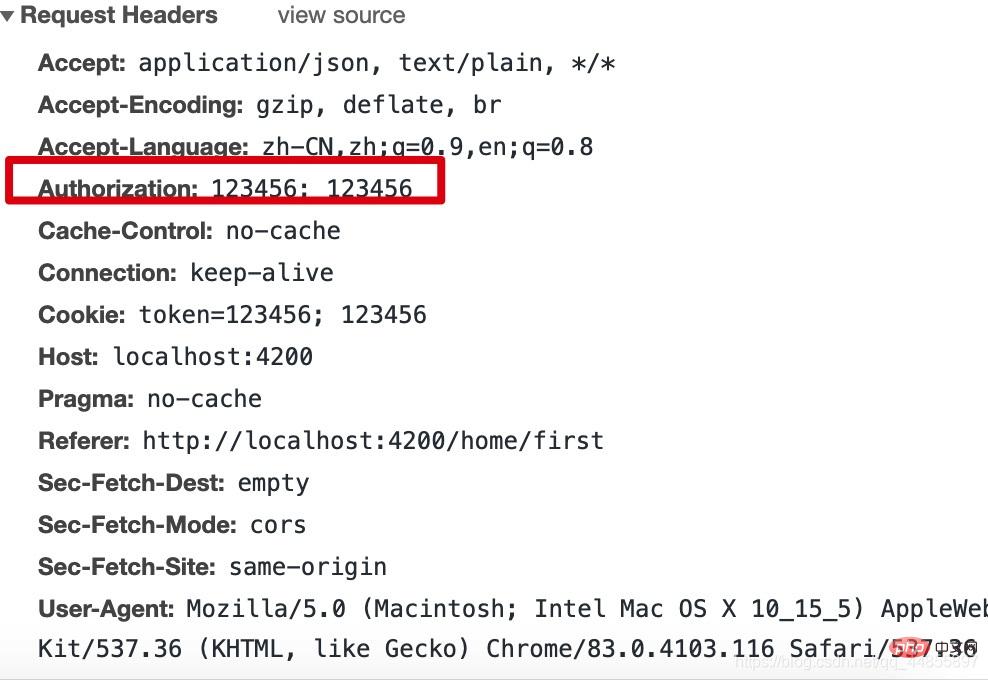
})L'effet après la mise en œuvre de l'intercepteur

1. Site officiel d'Angular (https://angular.cn/guide/http#intercepting-requests-and-responses)Pour plus de connaissances liées à la programmation, veuillez visiter :2. Adresse du code (https://github.com/zhuye1993/angular9-route )
Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 10 questions d'entretien angulaires qui vont du heureux au triste
- Quelles sont les différences entre Angularjs et Vue.js ? Comparaison simple
- 11 outils AngularJS très utiles pour les développeurs Web
- Comment créer un projet Angular+TypeScript+Material avec Angular CLI ?
- Comment installer et utiliser Angular CLI ? (Explication détaillée avec images et texte)
- En savoir plus sur @Input() et @Output() en angulaire
- Introduction à 5 méthodes de communication de composants dans Angular
- Comprendre le mécanisme de détection de changement (Change Detection) dans Angular

