Maison >interface Web >js tutoriel >10 questions d'entretien angulaires qui vont du heureux au triste
10 questions d'entretien angulaires qui vont du heureux au triste
- 青灯夜游avant
- 2020-08-26 10:30:553956parcourir

Bien qu'il n'y ait que 10 questions, elles couvrent tous les aspects du développement angulaire, y compris les points de connaissances de base, les problèmes rencontrés au cours du processus de développement et des questions plus ouvertes pour identifier le niveau de base de l'intervieweur. et expérience de projet, si vous interviewiez il y a un an, ce serait certainement une transition de la comédie à la tragédie ? (PS : La réponse est pour référence seulement~).
Tutoriels associés recommandés : "tutoriel angulaire "
1 Quelle est la différence entre ng-show/ng-hide et ng-if ?
Nous savons tous que ng-show/ng-hide se cache et s'affiche via display. Et ng-if contrôle en fait l'ajout et la suppression de nœuds dom. Par conséquent, si nous chargeons des nœuds DOM en fonction de conditions différentes, alors les performances de ng-if sont meilleures que celles de ng-show.
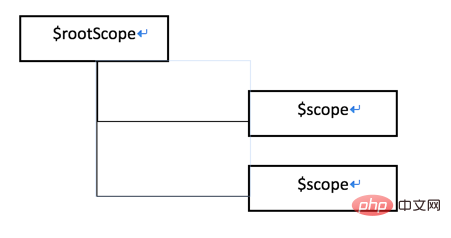
2 Expliquez ce qu'est $rootScrope et la différence entre celui-ci et $scope ?
En termes simples, $rootScrope signifie tous les $scope 父亲.

Voyons comment générer $rootScope et $scope.
étape 1 : Angular analyse ng-app puis crée $rootScope en mémoire.
étape 2 : Angular revient pour continuer l'analyse, trouve l'expression {{}} et l'analyse dans une variable.
étape 3 : Ensuite, le div avec ng-controller sera analysé et pointé vers une fonction de contrôleur. À ce stade, la fonction du contrôleur devient une instance d’objet $scope.
3. Comment fonctionne l'expression {{yourModel}} ?
Il s'appuie sur le service $interpolation. Après avoir initialisé la page html, il trouvera ces expressions et les marquera, donc à chaque fois qu'il rencontrera un {{}}, il définira un $watch. Et $interpolation renverra une fonction avec des paramètres de contexte lorsque la fonction est finalement exécutée, l'expression $parse est appliquée à cette portée.
4. Qu'est-ce que le cycle de digestion dans Angular ?
Dans chaque cycle de résumé, angulaire comparera toujours la valeur du modèle sur le scope. Généralement, le cycle de résumé est automatiquement déclenché. Nous pouvons également utiliser $apply pour le déclencher manuellement. Pour des recherches plus approfondies, vous pouvez vous rendre sur The Digest Loop et postuler.
5. Comment annuler $timeout et arrêter un $watch() ?
Pour arrêter $timeout, nous pouvons utiliser annuler :
var customTimeout = $timeout(function () {
// your code
}, 1000);
$timeout.cancel(customTimeout);Arrêter un $watch :
// .$watch() 会返回一个停止注册的函数
function that we store to a variable
var deregisterWatchFn = $rootScope.$watch(‘someGloballyAvailableProperty’, function (newVal) {
if (newVal) {
// we invoke that deregistration function, to disable the watch
deregisterWatchFn();
...
}
});6. Comment définir la restriction dans la directive angulaire ? Quelle est la différence entre @,=,& dans la portée ?
la restriction peut être définie séparément :
Aattribut correspondantEétiquette correspondanteCcorrespond à la classeMcorrespond au commentaire
Bien sûr, vous pouvez définir plusieurs valeurs comme AEC, effectuez plusieurs matchs.
Dans la portée, @,=,& représentent respectivement
@lors de la liaison des valeurs. Obtenez une chaîne définie, qui peut être définie par vous-même. Vous pouvez également. utilisez {{yourModel}} pour la liaison ;=Liaison bidirectionnelle, liant certaines propriétés sur la portée&est utilisé pour exécuter certaines expressions sur la portée parent. Généralement, nous définissons certaines fonctions qui doivent être exécutées
angular.module('docsIsolationExample', [])
.controller('Controller', ['$scope', function($scope) {
$scope.alertName = function() {
alert('directive scope &');
}
}])
.directive('myCustomer', function() {
return {
restrict: 'E',
scope: {
clickHandle: '&'
},
template: &#39;<button ng-click="testClick()">Click Me</button>&#39;,
controller: function($scope) {
$scope.testClick = function() {
$scope.clickHandle();
}
}
};
});<div ng-app="docsIsolationExample"> <div ng-controller="Controller"> <my-customer click-handle="alertName()"></my-customer> </div> </div>
Démo Codepen : https://codepen io/Jack_Pu. /pen/NrpRBK
pour une reliure unidirectionnelle.
7. Énumérez au moins trois façons de mettre en œuvre la communication entre les différents modules ?
Service
événements, spécifiez l'événement lié
-
Utiliser $rootScope
Les contrôleurs utilisent directement
$parent,$$childHead, etc.directive pour spécifier les attributs de liaison de données
8. Quelles mesures peuvent être prises pour améliorer les performances angulaires
Officiellement recommandé, désactivez le débogage,
$compileProvider
myApp.config(function ($compileProvider) {
$compileProvider.debugInfoEnabled(false);
});-
Utilisez une expression de liaison une fois {{::yourModel}}
Réduisez le nombre d'observateurs
-
Évitez le défilement infini chargement En utilisant ng-repeat, vous pouvez vous référer à cet article
pour des solutions 使用性能测试的小工具去挖掘你的angular性能问题,我们可以使用简单的
console.time()也可以借助开发者工具以及Batarang
console.time("TimerName"); //your code console.timeEnd("TimerName");
9. 你认为在Angular中使用jQuery好么?
这是一个开放性的问题,尽管网上会有很多这样的争论,但是普遍还是认为这并不是一个特别好的尝试。其实当我们学习Angular的时候,我们应该做到从0去接受angular的思想,数据绑定,使用angular自带的一些api,合理的路由组织和,写相关指令和服务等等。angular自带了很多api可以完全替代掉jquery中常用的api,我们可以使用angular.element,$http,$timeout,ng-init等。
我们不妨再换个角度,如果业务需求,而对于一个新人(比较熟悉jQuery)的话,或许你引入jQuery可以让它在解决问题,比如使用插件上有更多的选择,当然这是通过影响代码组织来提高工作效率,随着对于angular理解的深入,在重构时会逐渐摒弃掉当初引入jquery时的一些代码。(?Po主就是这样的人,希望不要被嘲笑,业务却是赶着走)
所以我觉得两种框架说完全不能一起用肯定是错的,但是我们还是应该尽力去遵循angular的设计。
10. 如何进行angular的单元测试
我们可以使用karam+jasmine 进行单元测试,我们通过ngMock引入angular app然后自行添加我们的测试用例。
一段简单的测试代码:
describe(&#39;calculator&#39;, function () {
beforeEach(module(&#39;calculatorApp&#39;));
var $controller;
beforeEach(inject(function(_$controller_){
$controller = _$controller_;
}));
describe(&#39;sum&#39;, function () {
it(&#39;1 + 1 should equal 2&#39;, function () {
var $scope = {};
var controller = $controller(&#39;CalculatorController&#39;, { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});
关于测试,大家可以看下使用karma进行angular测试
除了Karam , Angular.js团队推出了一款e2e(end-to-end)的测试框架protractor
参考
相关推荐:编程教学
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre Angulaire et JQuery
- Quelle est la différence entre angulairejs et vue
- Qu'est-ce que angulaire
- Authentification Firebase dans Angular (exemple de code)
- Une comparaison simple entre Angular et Angularjs, React et Vue
- Comment mettre en place un environnement de test ? Introduction à l'ensemble d'outils de test angulaire
- Introduction aux tests unitaires angulaires à l'aide de Jasmine
- Parlez des différences entre les fournisseurs dans AngularJS

